css如何设置文本方向
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-06 14:34:274269浏览
在css中,可以利用direction属性来设置文本方向,语法为“direction:ltr/rtl”。direction属性用于规定文本的方向,当属性值为“ltr”时可设置文本方向从左到右,当属性值为“rtl”时可设置文本方向从右到左。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置文本方向
在css中,可以利用direction属性来设置文本的方向,direction属性的作用就是规定文本的方向。
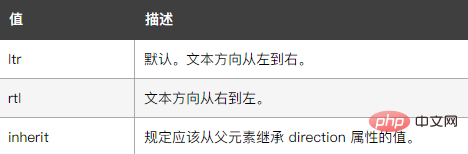
该属性的值如下:

示例如下:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
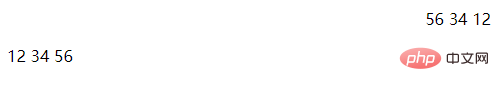
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css如何设置文本方向的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎样设置边框右边和下边的阴影下一篇:css如何统一设置全页文字字体

