html5游戏开发可用的引擎:1、HTML5 Quintus;2、Turbulenz;3、Squarepig;4、Akihabara;5、Collie;6、Gamejs;7、Jest;8、Jawsjs;9、Play Craftlabs等等。

本教程操作环境:windows7系统、HTML5&&javascript1.8.5版、Dell G3电脑。
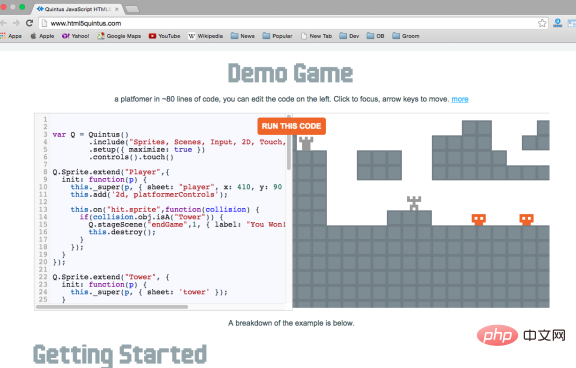
HTML5 Quintus
http://www.html5quintus.com/
Quintus 是另一个容易使用,适用于移动设备和桌面的javascript html5游戏引擎。 Quintus有一个模块引擎,通过它你可以仅仅引用你需要的模块,并在,在一个页面上,可以运行多个实例。

Turbulenz
http://biz.turbulenz.com/developers
Trubulenz 是一个开源的用来创建使用高级技术和web服务的HTML5游戏引擎。引擎库使用支持游戏代码数据快速迭代的优化后的javascritp实现。

Squarepig
https://github.com/aeonofdiscord/squarepig
这是一个非常容易使用的游戏引擎,它适合新手去创建他们第一个web 游戏,也适合有经验的程序猿创建示例和原型。

Akihabara
http://www.kesiev.com/akihabara/
Akihabara 是一个html5游戏引擎,同样也是一组用javascript创建运行在浏览器中的不依赖falsh技术的马赛克风格的8/16位游戏的库和工具。

Collie
http://jindo.dev.naver.com/collie/index.html
Collie是一个Javascript库,它有助于让HTML5创建高度优化的动画和游戏。 Collie可以在PC 和移动平台上运行HTML 5 canvas 和 DOM。
Collie可以稳定地使用渲染管线处理多个对象,并且支持一些有益的特性包括动画精灵和用户事件。它稳定支持iOS和Android,并且为每一个平台优化渲染。 视网膜屏幕也可以轻易地响应。

Gamejs
http://gamejs.org/
GameJs是一个基于HTML canvas元素的轻量级库。特别值得一提的是,它的绘画函数为游戏开发者提供各种各样的有用模块,并且还在不断扩充之中。

Jest
https://github.com/loktar00/jest
Jest 是另一个强大的javascript游戏框架,它使用画布元素来创建基于javascript HTML5的游戏。
使用画布元素来创建基于javascript HTML5的游戏
Jawsjs
http://jawsjs.com/
Jawsjs是一个由HGTML5驱动的2D游戏库,最初只支持画布,而目前它已经可以通过相同的API支持基于精灵的普通DOM
Play Craftlabs
http://playcraftlabs.com/
Playcraft具备了一个完整的HTML5游戏引擎工作集,提供了你在建立游戏并直接发布到市场上的每一件工具。这是一个独一无二的引擎,当编写游戏时你可以轻松地将其转换到许多不同平台上,包括Facebook,简朴的老式网站,以及一些本机化的Android和iOS应用。

Gladiusjs
https://github.com/gladiusjs/gladius
Gladius是一个3D游戏引擎,全部用JavaScript编写,设计于在浏览器上跑的。该引擎包括了一个功能核心集,这对于所有游戏是通用的,并且还模拟了游戏回环、消息、任务、定时器等。像空间变换这样的通用组件也在内核中提供了。而绘图和物理学这样的特殊功能也作为游戏扩展封装起来并设计于运行在内核之上。一个通用的扩展集将作为工程的一部分被维护着,并且该引擎的一个强大设计目标就是支持第三方扩展。

Impactjs
http://impactjs.com/
Impact 提供炫酷的方式来创建javascript 和HTML5 游戏,且支持桌面和移动端浏览器。 Impact 运行于所有支持HTML5的浏览器: Firefox, Chrome, Safari, Opera 并且(瞧!) 甚至是IE9(译者注:我也是醉了)。当然也包括爱疯、爱破的塔尺和艾派德。

Enchantjs
http://enchantjs.com/
另一个用的很多的用于建立HTML5游戏和APP的javascript框架。其用于在HTML5和JS上开发简单游戏和应用。
Doodle-js
https://github.com/lamberta/doodle-js
一个用于HTML5 Canvas上的JavaScript动漫库
Frozen
https://github.com/iceddev/frozen
Froze是一个开源 HTML5 游戏引擎,其通过工具化模块化实现易用、快速开发。

Withpulse
http://www.withpulse.com/
Withplus用于建立 2D javascript 游戏和绘图引擎。 定期使用最新的HTML5 技术扩展建立。

推荐教程:《html视频教程》
以上是html5游戏开发用什么引擎的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器








