手把手教你怎么部署微信小程序并上线
- 青灯夜游转载
- 2021-12-03 10:18:4015167浏览
怎么部署微信小程序并上线?下面本篇文章分享一个部署微信小程序的过程并上线微信小程序,希望对大家有所帮助!

今天将简单介绍将项目部署到服务器中,并将前端代码提交到微信待审核。下面直接开始正题。
启动项目
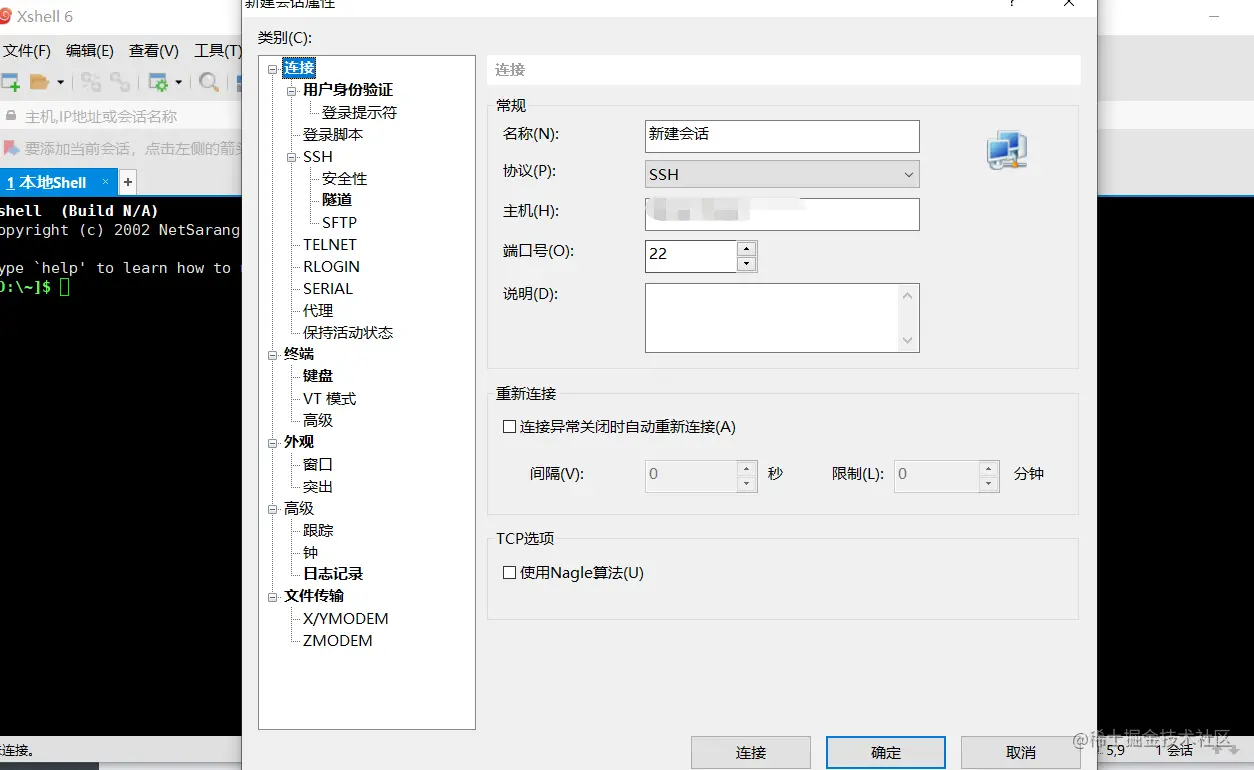
后端基于SpringBoot的微信小程序服务的所有接口已经开发完成,那么现在开始将服务部署到云服务器中,登录服务器。

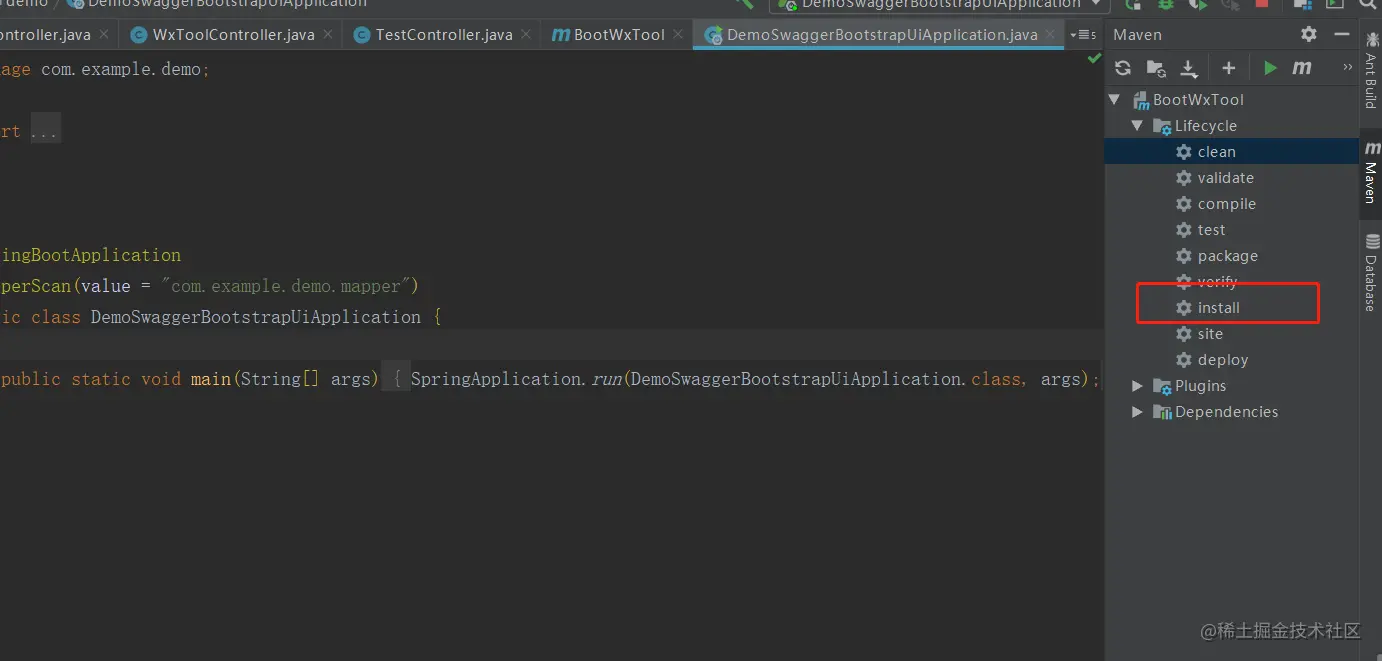
使用Maven将项目打包完成,

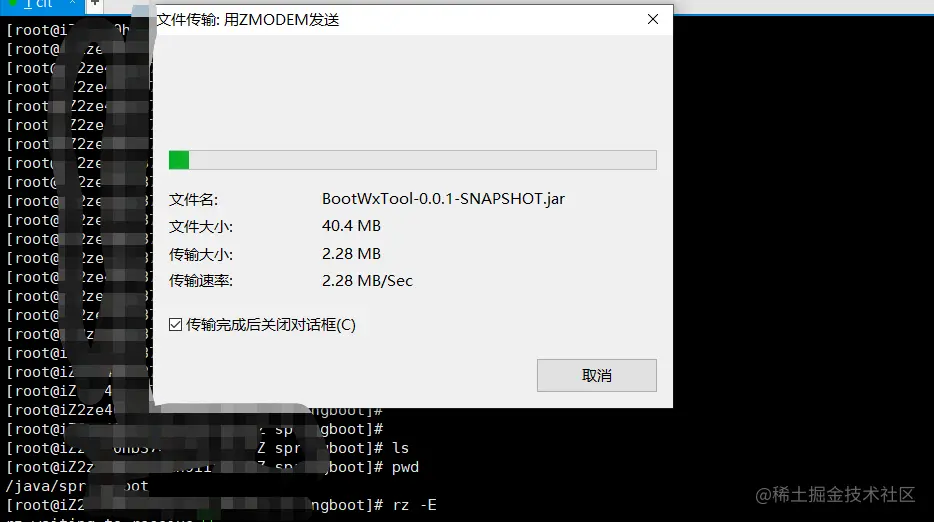
将项目的文件打包上传到服务器中

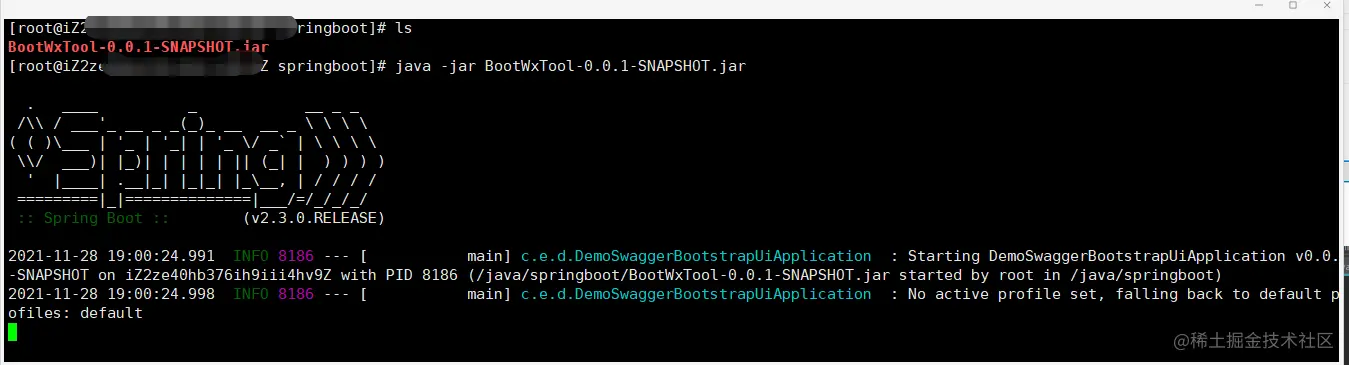
通过命令 ls 可以看到已经将文件上传到服务器了。使用命令:java -jar BootWxTool-0.0.1-SNAPSHOT.jar 启动Spring Boot项目。启动过程如下图。
java -jar BootWxTool-0.0.1-SNAPSHOT.jar

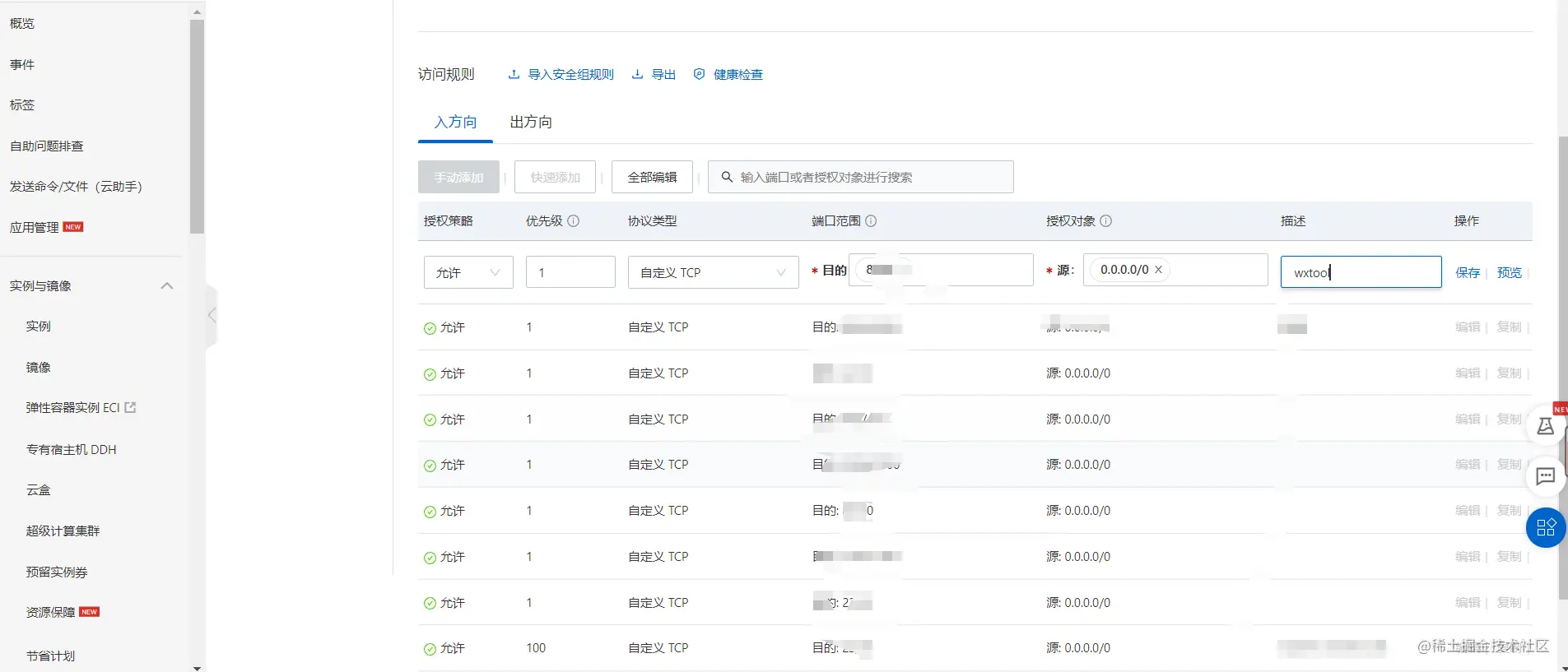
项目启动完成之后,无法访问服务,可能是安全组没有配置,到服务器一看,没有配置安全组,将项目中使用到的端口在服务器安全组中进行配置。

配置Nginx
将安全组配置之后,还需要配置Nginx进行转发,本次使用的端口不是80端口。找到Nginx配置文件所在位置:
/www/server/nginx/conf
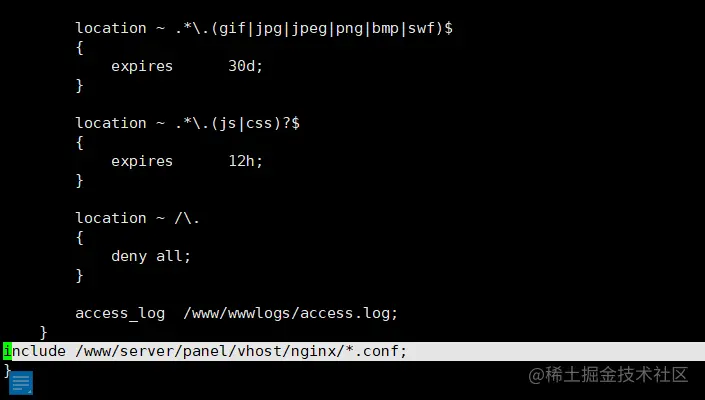
通过命令vim nginx.conf查看配置文件的路径为:因此需要到这个路径下对服务进行配置。
include /www/server/panel/vhost/nginx/*.conf;

进入到配置文件所在的文件夹
cd /www/server/panel/vhost/nginx/
新建一个文件
mkdir wxtool.conf
输入如下信息,listen后面是需要监听的端口信息,server_name是需要配置的域名信息。root后面跟着的是项目所在的路径信息。需要注意的是要加入代理信息。否则可能无法访问到项目路径。proxy_***之后的信息就是需要配置的代理信息了。ssl_certificate和ssl_certificate_key是申请的SSL文件的路径信息。
server
{
listen 80;
listen 443 ssl http2;
server_name weixin.******.com;
index index.php index.html index.htm default.php default.htm default.html;
root /java/springboot;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#HTTP_TO_HTTPS_END
ssl_certificate /etc/letsencrypt/live/weixin/6199589_weixin.ruankaoti.com.pem;
ssl_certificate_key /etc/letsencrypt/live/weixin/6199589_weixin.ruankaoti.com.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
error_page 404 /404.html;
error_page 502 /502.html;
#ERROR-PAGE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log off;
}
access_log /www/wwwlogs/weixin.*****.com.log;
error_log /www/wwwlogs/weixin.*****.com.error.log;
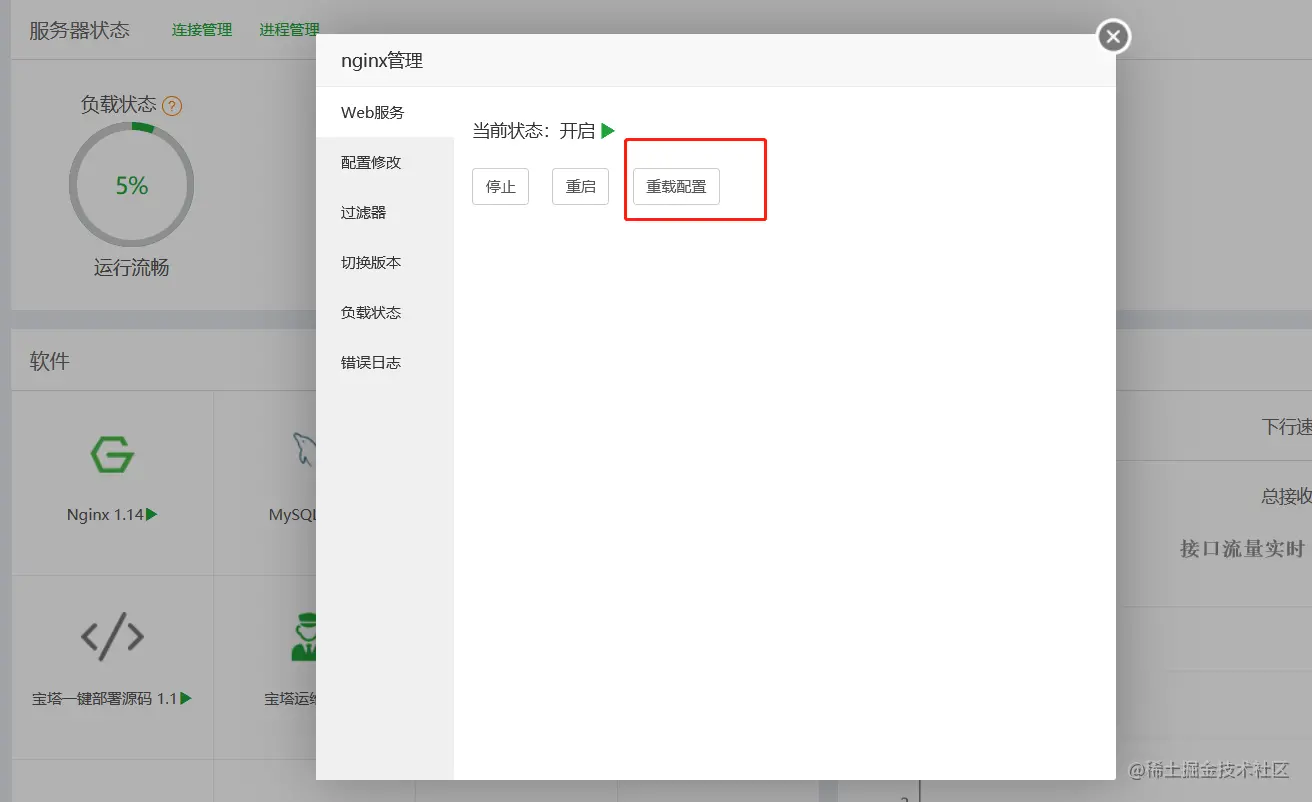
}当配置文件和申请的SSL证书都配置完成之后,在宝塔页面Nginx管理台中点击重载配置即可。

测试项目
在浏览器中输入我们配置的域名信息https://weixin.****.com 可以看到已经可以正常访问网页了。

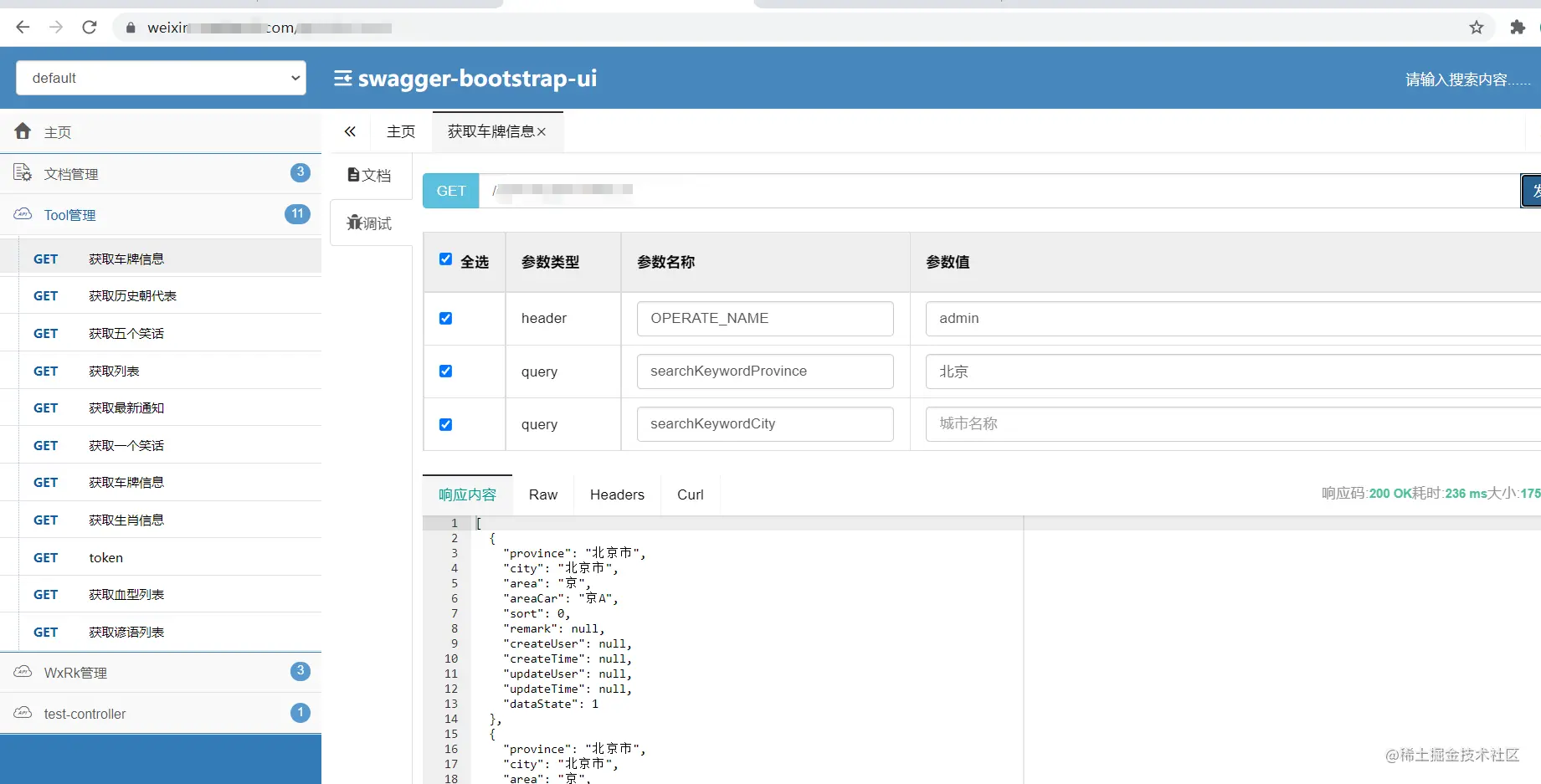
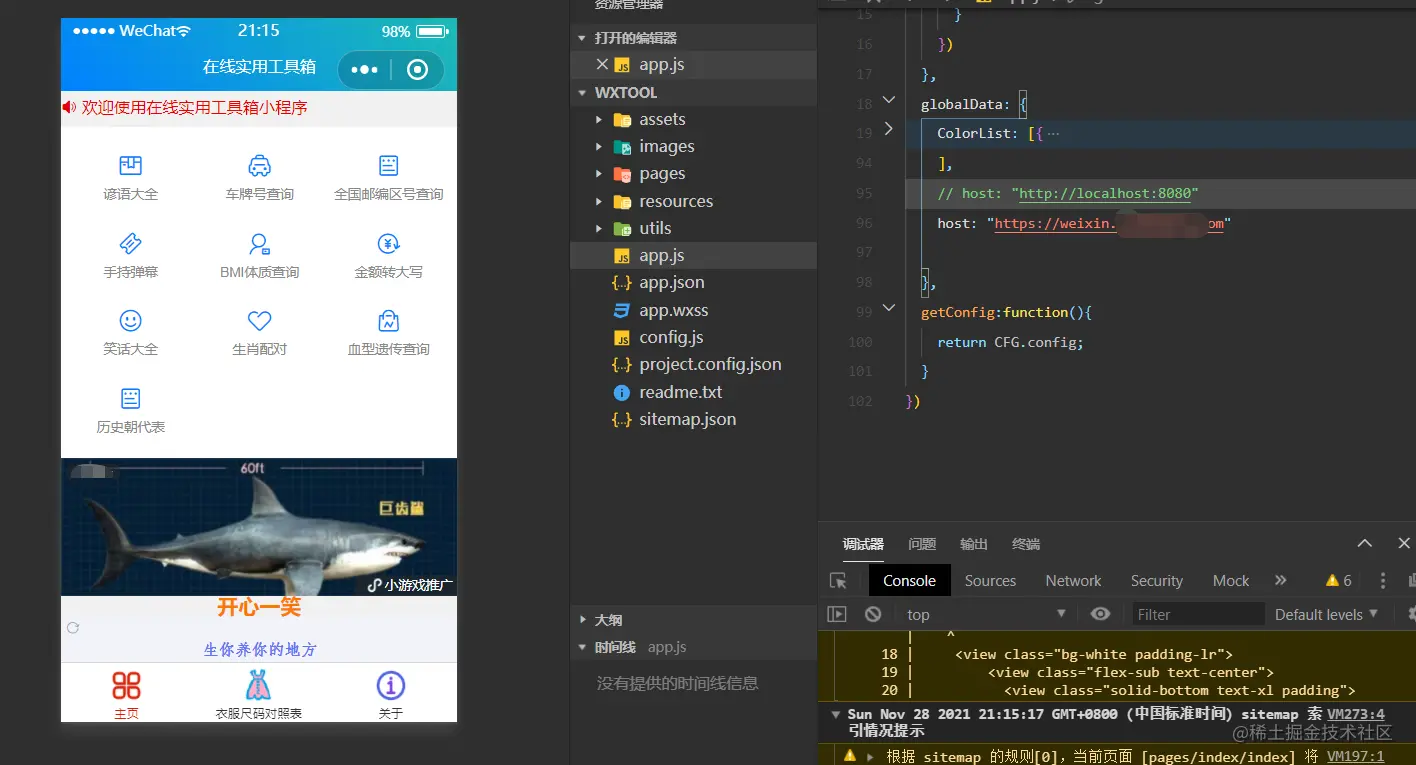
打开微信开发者工具,将域名信息配置到文件中,进行测试可以正常访问,截图如下:

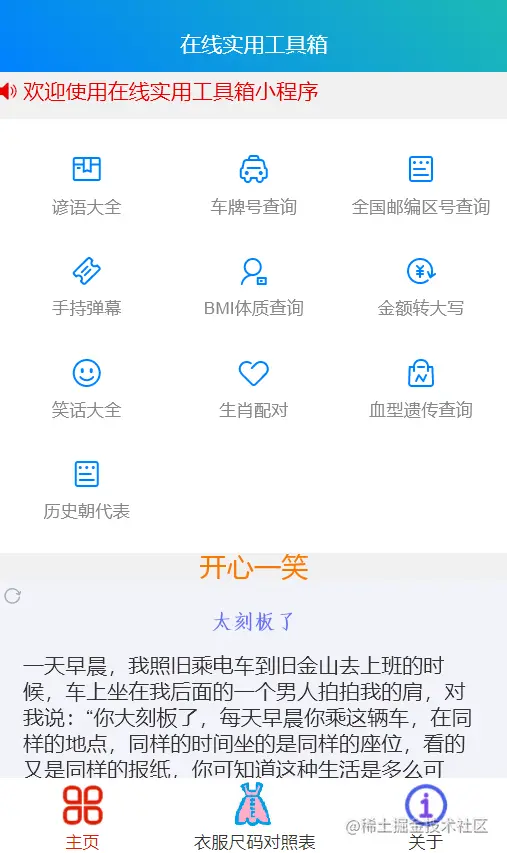
然后将前端的代码上传到测试版本,然后递交审核之后就可以正常发布了。整个审核流程预计一天左右。审核完成之后,需要管理人员登录到微信公众平台得后台进行上线,上线以后,大家就可以在小程序中访问项目了。给大家上一张已经发布上线的项目截图。

结语
好了,以上就是记录一次部署微信小程序的过程并上线微信小程序,感谢您的阅读,希望您喜欢,如对您有帮助,欢迎点赞收藏。如有不足之处,欢迎评论指正。下次见。
【相关学习推荐:小程序开发教程】
以上是手把手教你怎么部署微信小程序并上线的详细内容。更多信息请关注PHP中文网其他相关文章!

