css怎么把画面内容缩小一半
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-01 16:05:203671浏览
css把画面内容缩小一半的方法:1、将画面元素放置在一个div元素中;2、利用width和height属性将div元素的大小设置为画面元素的一半;3、给div元素添加“overflow:hidden;”样式使超出div的画面元素隐藏即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么把画面内容缩小一半
我们可以先将画面放到div元素中,将div元素的大小设置为画面一样大,这时候通过width元素或者height元素将div元素的大小设置为一半大,在通过overflow元素设置超过div大小的元素隐藏,这时候就可以吧画面内容缩小一半了。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="1118.02.png"/>
</div>
<img src="1118.02.png"/>
</body>
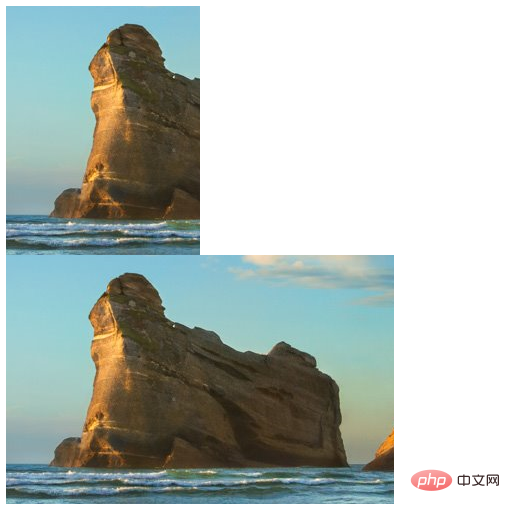
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎么把画面内容缩小一半的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

