jquery 怎么将p改值
- 藏色散人原创
- 2021-12-01 11:37:513125浏览
jquery将p改值的方法:1、新建一个html文件,并使用p元素创建一行文字;2、创建一个button按钮并绑定onclick点击事件;3、使用text()方法获得p标签的内容;4、使用text()方法给p标签重新赋值即可。

本文操作环境:windows7系统、jquery-2.1.4版、DELL G3电脑
jquery 怎么将p改值?
jQuery获取并且修改P标签内的值
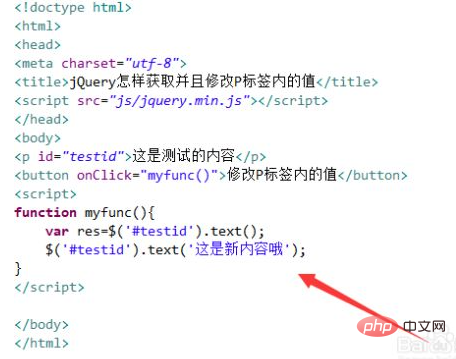
新建一个html文件,命名为test.html,用于讲解jQuery怎样获取并且修改P标签内的值。

在test.html文件内,使用p元素创建一行文字,文字内容为“这是测试的内容”。

在test.html文件内,给p标签添加一个id属性,用于下面获得p标签对象。

在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。

在js标签内,创建myfunc()函数,在函数内,通过id获得p标签对象,使用text()方法获得p标签的内容,再使用text()方法给p标签重新赋值。

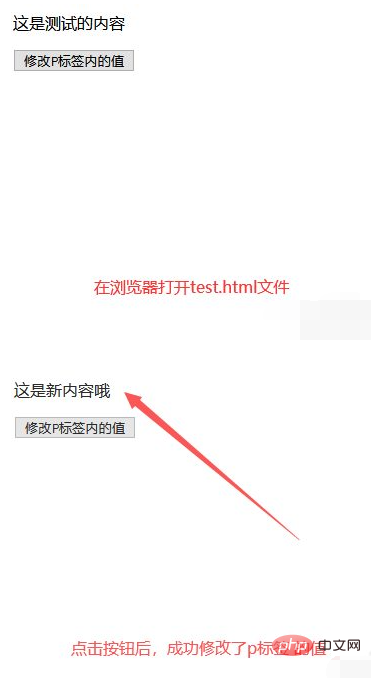
在浏览器打开test.html文件,点击按钮,查看实现的效果。

推荐学习:《jquery视频教程》
以上是jquery 怎么将p改值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

