css怎么让p标签的字两端对齐
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-11-29 15:33:437768浏览
方法:1、在p标签内插入一个i标签,给i标签添加“display:inline-block;width:100%;”样式;2、给p标签添加“text-align:justify;”样式,设置p标签文字样式为两端对齐即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让p标签的字两端对齐
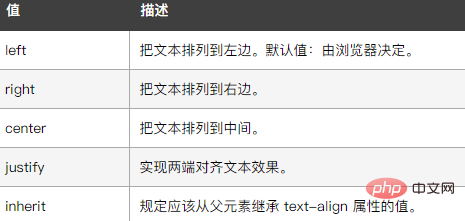
在css中可以利用text-align实现p标签的文字两端对齐,该属性的作用就是规定元素中的文本的水平对齐方式。当该属性的值为justify时,就会实现两端对齐文本效果。

同时光有该属性还不能够实现两端对齐,在给p标签当中插入一个i标签,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
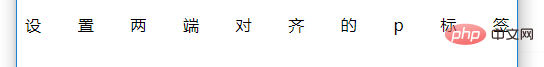
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎么让p标签的字两端对齐的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎样设置td只有右下边框下一篇:css怎样去掉h1的粗体样式

