本篇文章带大家了解一下node中Express的中间件,介绍一下中间件的概念、中间件分类,希望对大家有所帮助!

Express是一个简洁而灵活的Web应用程序开发框架,可以用来快速地搭建一个功能完整的Web应用程序;作为一个基于Node.js封装的上层服务框架,Express提供了更简洁的API,通过中间件和路由使应用程序的组织管理更加容易。
中间件的概念
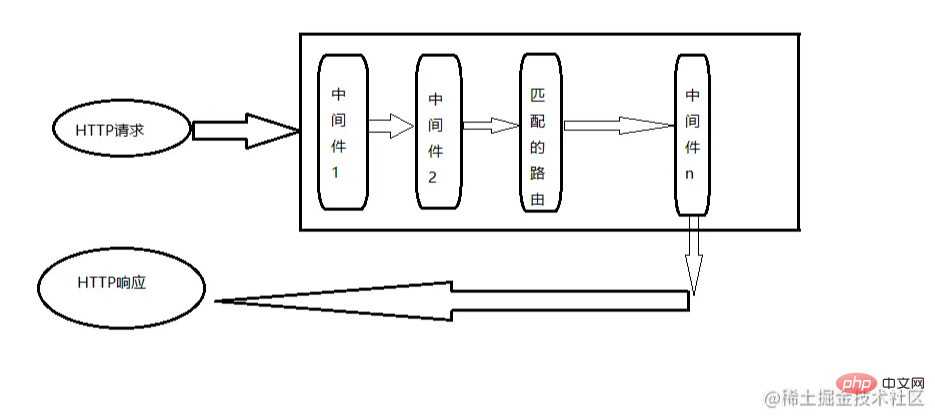
中间件,就是将请求处理函数进行模块化分解后的若干子处理函数,一些列子处理函数可以形成一个中间件堆栈;
中间件,是在应用程序的请求-响应周期中能够访问请求对象req、响应对象res和next()函数的函数,next()函数主要负责将控制权交给下一个中间件;如果当前中间件没有终结请求,并且next()没有被调用,那么请求将被挂起,后面定义的中间件将不会被执行。、
中间件的执行顺序,严格按照注册的顺序从上到下开始匹配执行。
中间件函数,可以执行以下任务:
- 执行任何代码
- 对请求和响应对象进行修改
- 终结请求-响应周期
- 调用堆栈中下一个中间件(next)
中间件的主要用途就是处理HTTP请求,用来完成特定的任务如登录状态验证、请求日志、错误处理、Cookie等。

中间件分类
1 应用程序级中间件
使用app.use()函数将应用程序级中间件绑定到应用对象实例上
const app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})2 路由级中间件
路由级中间件与应用程序级中间件的工作方式相同,只是它被绑定到路由器实例上
import express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);3 错误处理中间件
错误处理中间件总是需要4个参数,必须提供4个参数来将其标识为错误处理中间件函数。即使不需要next函数,也必须指定它。否则next函数被解释为常规中间件,并且无法处理错误
app.use(function(err, req, res, next){
console.log(err.stack);
res.status(500).send(err);
})4 内置中间件
Express具有以下内置中间件:
- express.static: 提供静态资源服务
- express.router: 提供路由服务
5 第三方中间件
第三方中间件如body-parser、cookie-parser等
6 自定义中间件
自定义中间件被定义为一个函数,接受req,res,next参数,使用app.use()注册中间件
function log(req,res,next) {
req.requestTime = Date.now();
next()
}
// 注册自定义中间件
app.use(log);// 自定义可配置中间件
function log(options) {
return function (req,res,next) {
// 根据options实现中间件功能
next
}
}更多node相关知识,请访问:nodejs 教程!!
以上是node Express学习之聊聊中间件的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






