区别:1、React16中JSX会转换为“React.createElement”,而react17不会;2、React17不再在后台的文档级别附加事件处理程序,而React16会;3、React16中有事件池,React17去除了事件池。

本教程操作环境:Windows7系统、react17.0.1版、Dell G3电脑。
react17相对react16改进了一些:
1、新的JSX转换
React 16原理
babel-loader会预编译JSX为React.createElement(...)
React 17原理
React 17中的 JSX 转换不会将 JSX 转换为 React.createElement,
而是自动从 React 的 package 中引入新的入口函数并调用。
另外此次升级不会改变 JSX 语法,旧的 JSX 转换也将继续工作。
总结
React 17支持新的JSX转换。我们还将对它支持到React 16.14.0,React 15.7.0和0.14.10。
需要注意的是,这是完全选择启用的,您也不必使用它。
之前的JSX转换的方式将继续存在,并且没有计划停止对其支持。
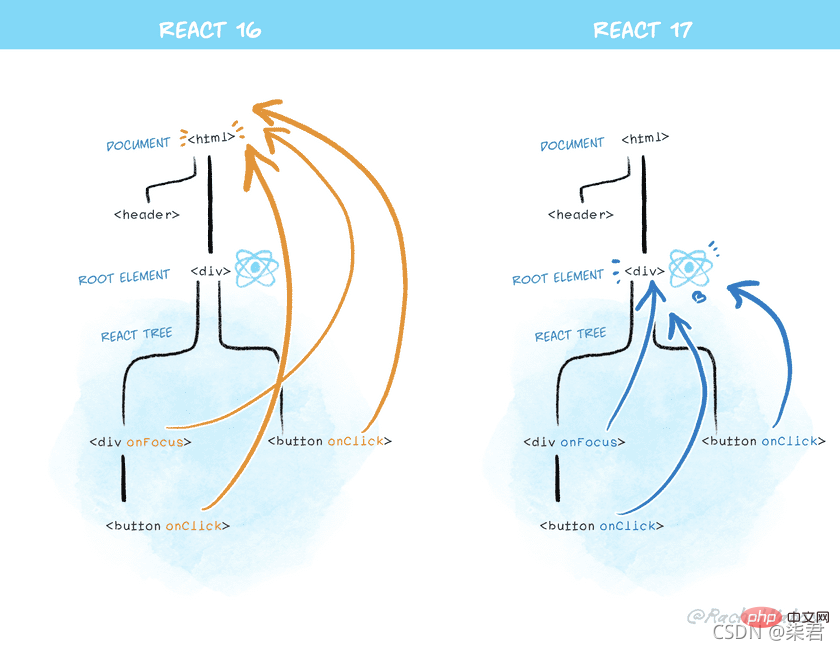
2、事件代理更改
在React 17中,将不再在后台的文档级别附加事件处理程序,不在document对象上绑定事件,改为绑定于每个react应用的rootNode节点,因为各个应用的rootNode肯定不同,所以这样可以使多个版本的react应用同时安全的存在于页面中,不会因为事件绑定系统起冲突。react应用之间也可以安全的进行嵌套。
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

总结
在React 16和更早的版本中,React将对大多数事件执行document.addEventListener()。
React 17将在后调用rootNode.addEventListener()。
3、事件池(event pooling)的改变
React 17去除了事件池(event pooling),不在需要e.persist(),现在可以直接在异步事件中(回掉或timeout等)拿到事件对象,操作更加直观,不会令人迷惑。e.persist()仍然可用,但是不会有任何效果。
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4、异步执行
React 17将副作用清理函数(如果存在)改为异步执行,即在浏览器渲染完毕后执行。
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5、forwardRef 和 memo组件的行为
React 17中forwardRef 和 memo组件的行为会与常规函数组件和class组件保持一致。它们在返回undefined时会报错。
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});推荐学习:《react视频教程》
以上是react16和react17有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AM
反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AMReact在电商、社交媒体和数据可视化等领域有广泛应用。1)电商平台使用React构建购物车组件,利用useState管理状态,onClick处理事件,map函数渲染列表。2)社交媒体应用通过useEffect与API交互,展示动态内容。3)数据可视化使用react-chartjs-2库渲染图表,组件化设计便于嵌入应用。
 带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AM
带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AMReact前端架构的最佳实践包括:1.组件设计与复用:设计单一职责、易于理解和测试的组件,实现高度复用。2.状态管理:使用useState、useReducer、ContextAPI或Redux/MobX管理状态,避免过度复杂。3.性能优化:通过React.memo、useCallback、useMemo等方法优化性能,找到平衡点。4.代码组织与模块化:按功能模块组织代码,提高可管理性和可维护性。5.测试与质量保证:使用Jest和ReactTestingLibrary进行测试,确保代码质量和可靠
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

WebStorm Mac版
好用的JavaScript开发工具






