在css中,可以利用visibility属性实现父元素隐藏并且子元素显示的效果,只需要给父元素添加“visibility:hidden”样式、给子元素添加“visibility:visible”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏父元素显示子元素
在css中想要实现隐藏父元素并且显示子元素很简单,只需要给父元素添加visibility:hidden样式使其隐藏,再给子元素添加visibility:visible样式使其显示出来即可。
下面我们通过示例来看一下,示例如下:
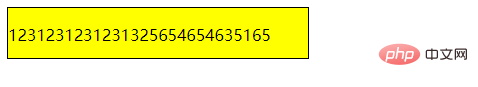
<!DOCTYPE html> <html> <head> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
输出结果:

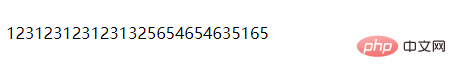
当给父元素子元素添加样式之后:
<!DOCTYPE html>
<html>
<head>
<style>
div{
visibility:hidden;
}
p{
visibility:visible;
}
</style>
</head>
<body>
<div style="height:50px;width:300px;border:1px solid black;background-color:yellow;">
<p>1231231231231325654654635165</p>
</div>
</body>
</html>输出结果:

上述示例便是父元素隐藏子元素显示的情况。
(学习视频分享:css视频教程)
以上是css怎样隐藏父元素显示子元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
节省R.E.P.O.解释(并保存文件)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前ByDDD

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能











