在css中,可以利用overflow属性隐藏元素多出的部分,只需要给元素添加“overflow:hidden”样式即可;该属性值设置为hidden时,超出元素框的元素内容就会被裁剪不显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏元素多出的部分
在css中,可以将元素的overflow属性设置为hidden,实现超出部分隐藏。下面举例讲解css如何设置超出部分隐藏。
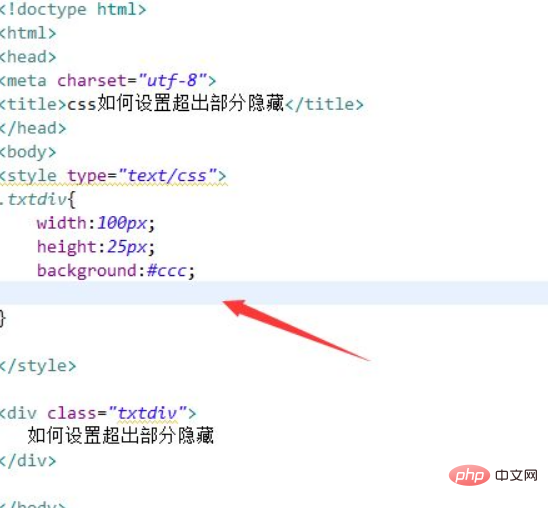
1、新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。使用div标签创建一行文字,用于测试。设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。
通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

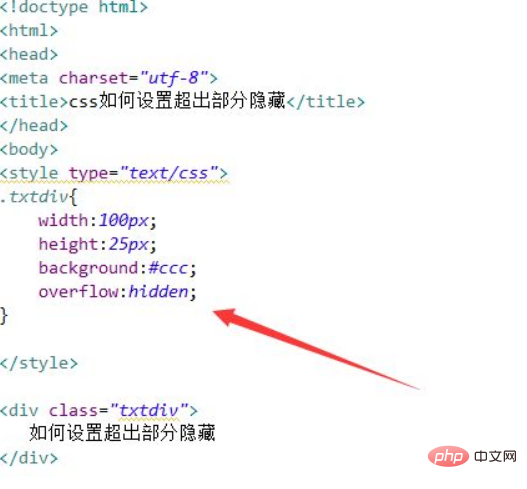
2、在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

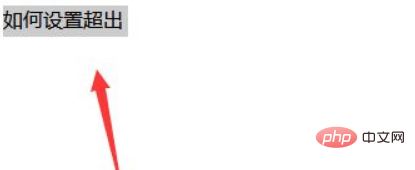
在浏览器打开test.html文件,查看结果。

总结:
1、使用div标签创建一行文字,设置div标签的class属性为txtdiv。
2、在css标签内,通过class设置div的样式,定义其宽度,高度,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。
注意事项:
若想超出部分以省略号显示,还需要加上text-overflow:ellipsis和white-space: nowrap设置。
(学习视频分享:css视频教程)
以上是css怎样隐藏元素多出的部分的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。











