css隐藏行元素的方法:1、利用display属性,只需要给行元素添加“display:none”样式即可;2、利用visibility属性,只需要给行元素添加“visibility:hidden”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏行元素
1、在css中我们可以通过将display属性设置为none,实现元素隐藏的效果。想要隐藏行元素,只需要给这个行元素添加一个“display:none”样式即可。
下面我们通过示例来看一下怎样去隐藏行元素,示例如下:
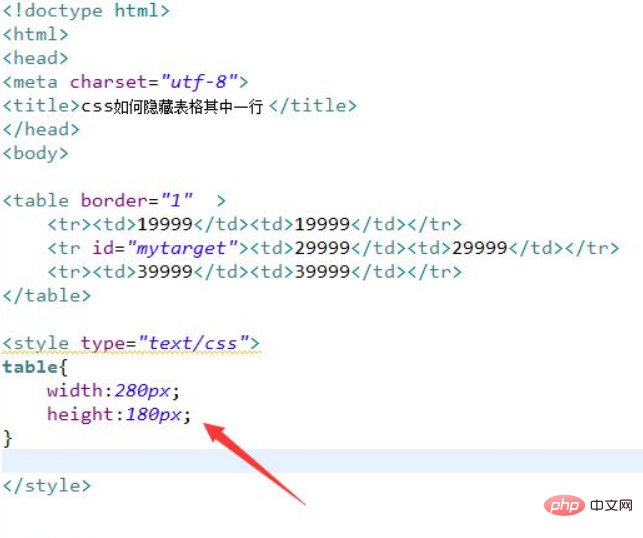
新建一个html文件,命名为test.html,用于讲解css如何隐藏表格其中一行。使用table标签创建一个三行两列的表格。设置第二行的id属性为mytarget,下面使用css将它隐藏。
在css标签内,通过table设置表格的宽度为280px,高度为180px。

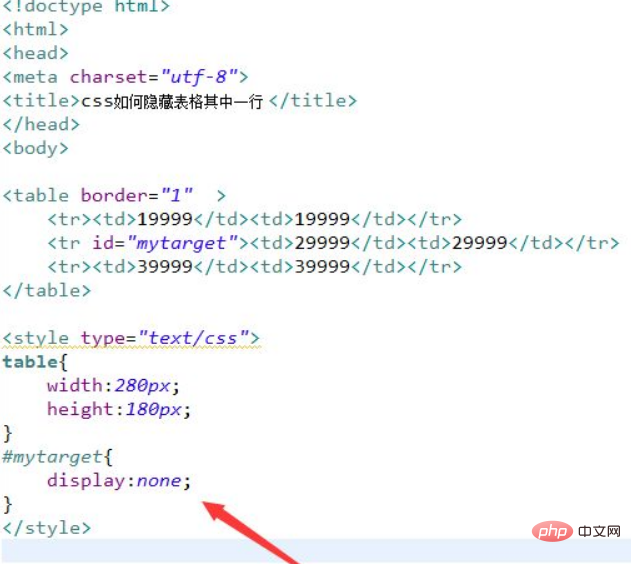
2、在css标签内,通过id设置表格第二行的样式,将display属性设置为none,实现将它隐藏。

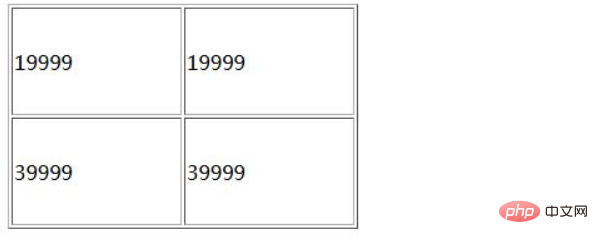
在浏览器打开test.html文件,查看实现的效果。

总结:
使用table标签创建一个三行两列的表格。
设置第二行的id属性为mytarget,下面使用css将它隐藏。
在css标签内,通过table设置表格的宽度为280px,高度为180px。
在css标签内,通过id设置表格第二行的样式,将display属性设置为none,实现将它隐藏。
2、在css中也可以使用visibility 属性是行元素隐藏,visibility 属性规定元素是否可见。
只需要给行元素添加“visibility:hidden”样式即可,示例如下:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样隐藏行元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器












