jquery中怎样为某个li节点增加属性
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-11-23 10:15:512857浏览
方法:1、利用“$(li元素)”语句匹配li对象;2、利用“:eq()”选择器选取指定的li节点,语法“li对象.eq(位置值)”;3、利用attr()方法为指定li节点添加属性,语法“li节点.attr(“新属性名”,“新属性值”)”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery中怎样为某个li节点增加属性
在jquery中可以通过:eq() 选择器选取带有指定 index 值的元素。结合attr() 方法设置或返回被选元素的属性值。界能够为某个li节点添加属性,其中attr() 方法的语法为:
$(selector).attr(attribute)
下面我们通过示例来看一下给某个li节点增加一个属性的操作,示例如下:
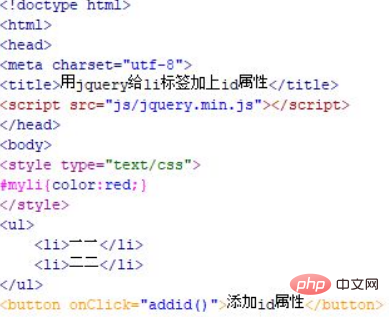
1、新建一个html文件,命名为test.html,用于用jquery给li标签加上id属性。使用ul、li标签创建一个列表,在每个li内,写上文字用于测试。使用css定义一个id为myli的样式,用于在确认给li添加了id属性。
使用button标签创建一个按钮,按钮名称为“添加id属性”。给button按钮绑定onclick点击事件,当按钮被点击时,执行addid()函数。

2、在js标签中,创建addid()函数,在函数内,使用$符号通过元素li获得对象,使用eq(1)获得第二个li对象,通过attr()方法设置li的id属性。

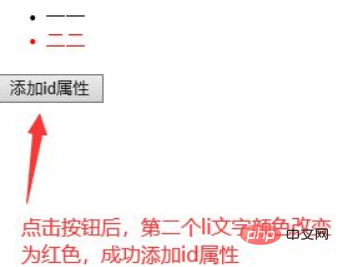
在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,在p标签内,使用ul、li标签创建一个列表,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用$符号通过元素li获得对象,使用eq(1)获得第二个li对象,通过attr()方法设置li的id属性。
注意事项:
attr()方法不但能添加id属性,也能获取某个元素的id属性值。
相关视频教程推荐:jQuery视频教程
以上是jquery中怎样为某个li节点增加属性的详细内容。更多信息请关注PHP中文网其他相关文章!

