本篇文章带大家了解一下微信小程序中的同步异步存储,介绍一下同步操作本地存储和异步操作本地存储的方法,希望对大家有所帮助!

一.同步操作本地存储
除非必要时候,尽量使用同步方法,特别是新手,建议使用同步方法,除非同步方法解决不了问题考虑使用异步方法。【相关学习推荐:小程序开发教程】
wx.setStorageSync同步存:
wx.setStorageSync('key', 'value')
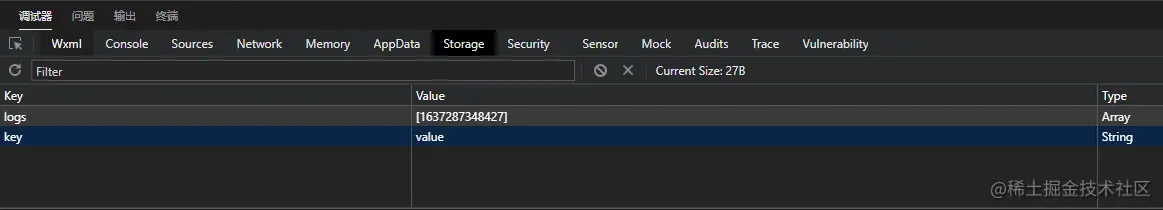
效果可以在微信小程序调试器中看如下

wx.getStorageSync同步获取:
wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
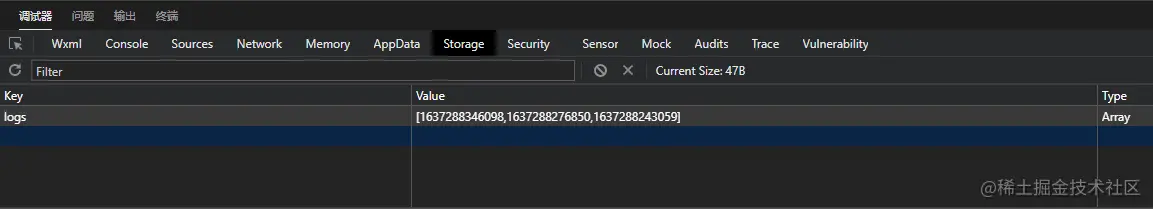
wx.getStorageInfoSync()当前 storage 中的信息
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync同步移除某一个:
wx.removeStorageSync('key')
移除之后叫做key的storage就会消失不见

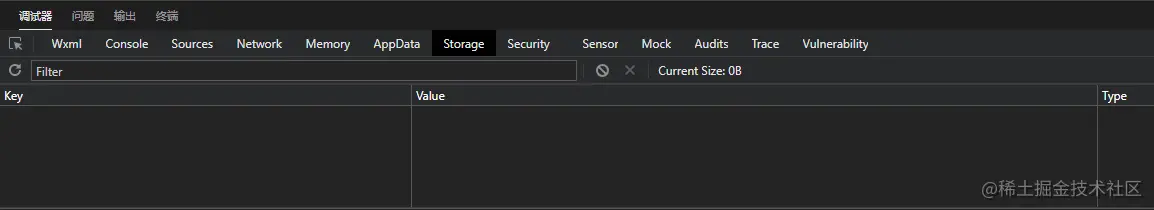
wx.clearStorageSync同步清除所有:
wx.clearStorageSync()
如下使用clearStorageSync连同之前的logs都会清除掉

二.异步操作本地存储
1.wx.setStorage异步存储值;
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
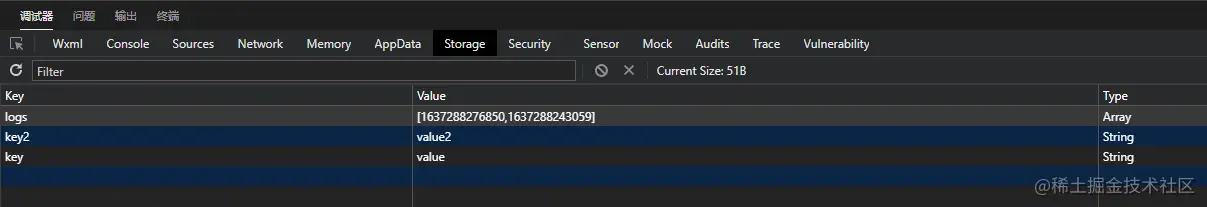
wx.setStorage({
key:"key2",
data:"value2"
})当我们存储了值之后就可以在微信小程序的调试栏器中看到效果了,同步跟异步除了存取执行的操作不一样之外,结果是一样的,都是存,拿值,结果是一样的,只是同步是顺序执行,而异步则是不会让界面停滞,但是这种几乎可以忽略不记,所以建议大家没有必要的话就使用同步了。

2.wx.removeStorage()移除指定的值
从本地缓存中移除指定 key。
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})3.wx.getStorage(); 获取值
从本地缓存中异步获取指定 key 的内容。
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})4.wx.getStorageInfo获取当前 storage 中的信息
wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})5.wx.clearStorage(); 清除所有的key
wx.clearStorage()
更多编程相关知识,请访问:编程入门!!
以上是聊聊小程序中怎么同步或异步操作本地存储的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





