怎样使用jquery实现拖拉效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-11-22 15:09:572166浏览
使用jquery实现拖拉效果的方法:1、使用“$("#元素id值")”语句根据指定的id值获取元素节点;2、使用draggable()方法给元素节点添加拖拉的效果,语法为“元素节点.draggable();”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
怎样使用jquery实现拖拉效果
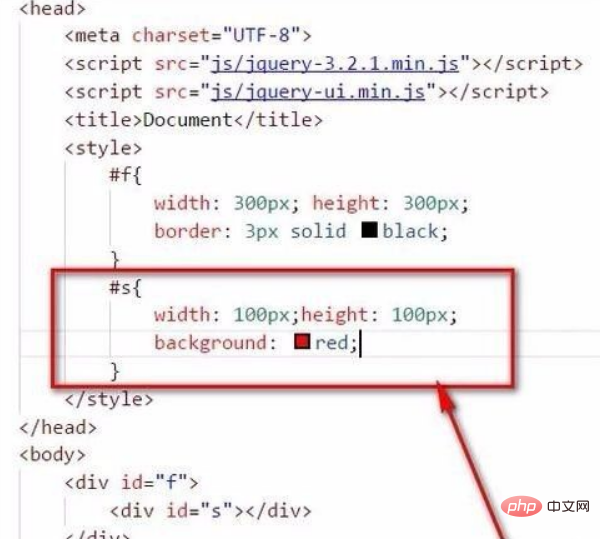
1、在HTML中界面引入jquery和jquery-ui,jquery一定要jquery-ui前面,否则无法实现想要的效果。给div嵌套一个div,并且添加id。我给div添加了f和s的id。设置f的style样式效果,给它添加一个边框即可。
再设置一下s的style样式,大小不要超过之前的f,设置背景色为红色。

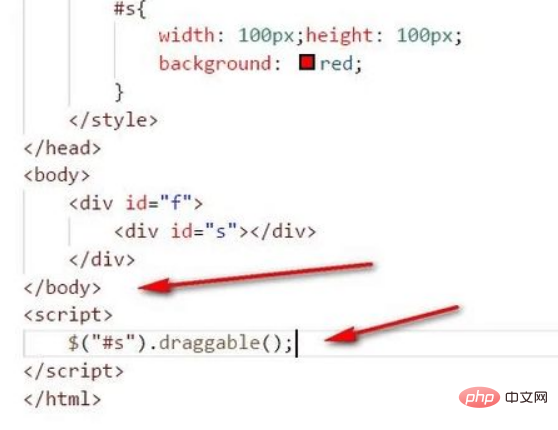
2、基本样式都写完了。接着我们开始给红色的div添加拖拽效果。使用("#s")来获取到红色的div,然后调用draggable方法来给获取到的红色div添加拖拽效果。

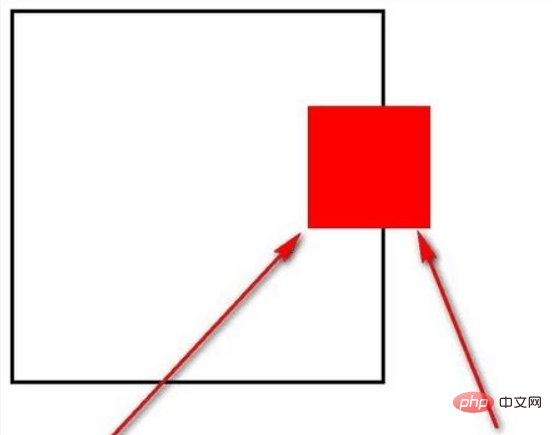
这时候就可以用鼠标拖拽红色的div了。然后把它移动到黑色的边框上。

更多编程相关知识,请访问:编程视频!!
以上是怎样使用jquery实现拖拉效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery有哪两种导入方法下一篇:jquery怎样判断点击了第几个元素

