jquery怎么替换类样式
- 青灯夜游原创
- 2021-11-22 11:18:072928浏览
替换方法:1、用removeClass()方法移除旧的类样式,addClass()方法添加新的类样式即可;2、用attr()方法修改class属性,直接替换为新的class类即可,语法“$(元素).attr("class","新类名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery替换类样式
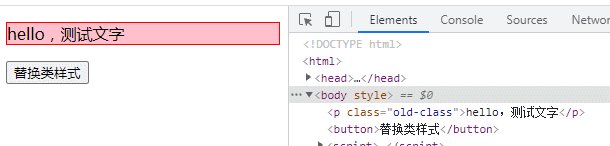
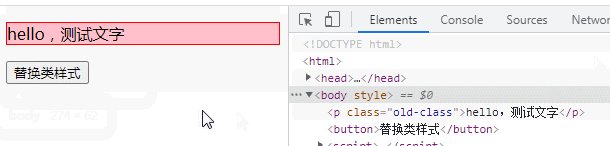
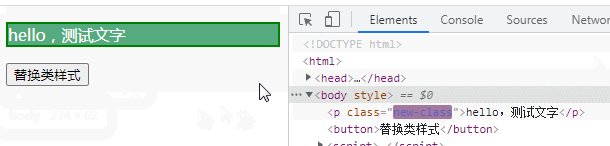
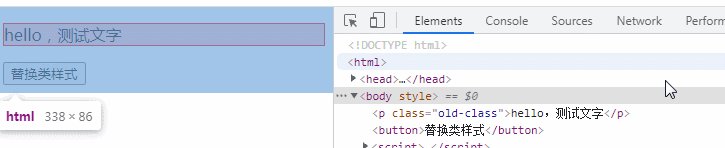
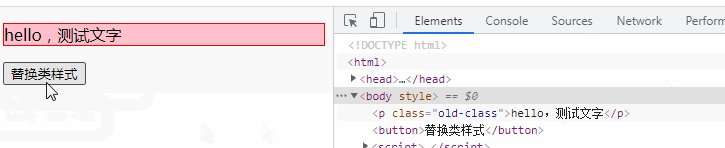
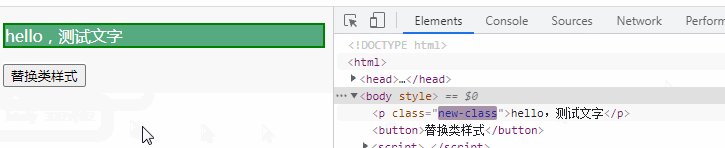
方法1:使用removeClass()和addClass()方法
使用removeClass()方法移除旧的类样式,使用addClass()方法添加新的类样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
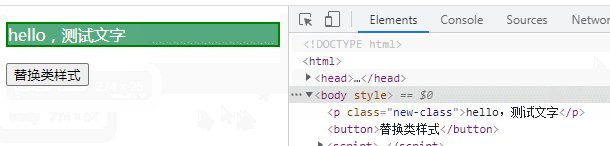
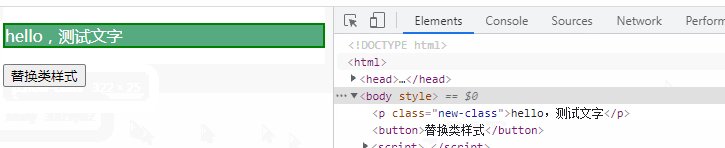
方法2:使用attr()
使用attr()方法修改class属性,直接替换为新的class类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上是jquery怎么替换类样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么实现筛选功能下一篇:jQuery怎么修改td的高

