方法:1、利用rgba()函数,语法为“rgba(红色值,绿色值,蓝色值,透明度值);”;2、利用opacity属性,语法为“opacity:透明度值;”;3、利用filter属性,语法为“filter:opacity(透明度值);”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3透明度的设置方法
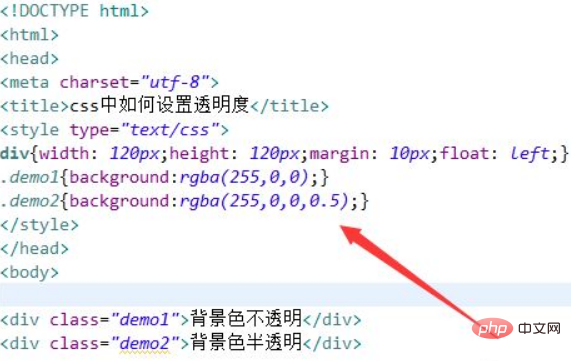
1、利用rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。透明度(A)取值 0~1 之间, 代表透明度。

输出结果:

2、利用opacity 属性设置元素的不透明级别。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>输出结果:

3、利用filter 属性定义了元素(通常是a1f02c36ba31691bcfe87b2722de723b)的可视效果(例如:模糊与饱和度)。代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3的透明度怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器








