css3如何让div边框渐变
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-11-18 17:50:554514浏览
在css中,可以利用“border-image”属性和linear-gradient()函数实现div边框渐变效果,只需要给div元素添加“border-image:linear-gradient(上方颜色,下方颜色);”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3让div边框渐变的方法
在css中我们可以通过border-images属性来设置元素的边框样式,结合linear-gradient函数,
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
只需要给div元素添加border-image: linear-gradient(red,blue);样式即可。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
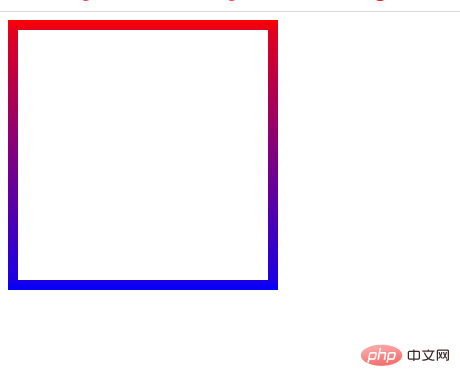
</html>输出结果:

更多编程相关知识,请访问:编程视频!!
以上是css3如何让div边框渐变的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:上下渐变的css怎么写下一篇:css文字太长怎样用..显示

