css改变a标签文字样式的方法:1、给a标签设置id值,语法为“..”;2、给a标签添加“#id值{color:字体颜色;font-weight:字体粗细;}”样式来设置a标签字体样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css改变a标签文字样式的方法
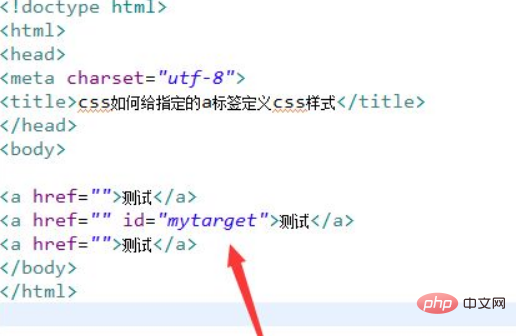
1、新建一个html文件,命名为test.html,用于讲解css如何给指定的a标签定义css样式。创建多个a标签,用于测试。设置指定的a标签的id为mytarget。

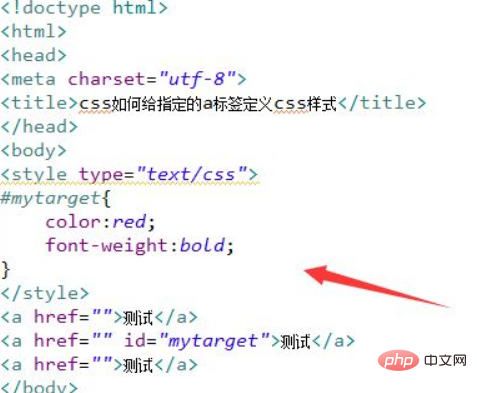
2、在css标签内,通过id设置a标签的样式。设置指定a标签的文字颜色为红色,文字加粗。

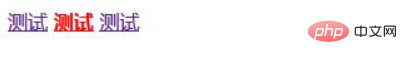
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建多个a标签,设置指定的a标签的id为mytarget。
2、在css标签内,通过id设置a标签的样式。
3、在css标签内,设置指定a标签的文字颜色为红色,文字加粗。
更多编程相关知识,请访问:编程视频!!
以上是css怎样改变a标签文字的样式的详细内容。更多信息请关注PHP中文网其他相关文章!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),