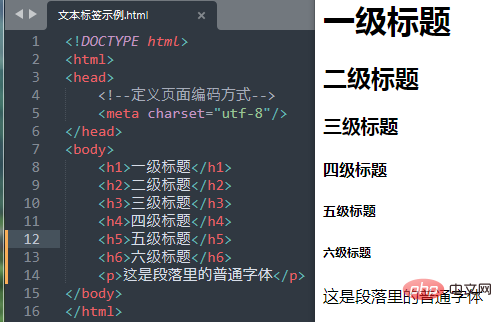
一、h1~h6标题标签
单词缩写: head 头部. 标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即4a249f0d628e2318394fd9b75b4636b1~4e9ee319e0fa4abc21ff286eeb145ecc,代表六个级别的标题,4a249f0d628e2318394fd9b75b4636b1代表最大的标题,4e9ee319e0fa4abc21ff286eeb145ecc代表最小的标题。
标题标签语义: 作为标题使用,并且依据重要性递减。
注意: h1 标签因为重要,尽量少用

二、p段落标签
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,类似于平常写文章一样,整个网页也可以分为若干个段落。
Tips:p是一个文本级的标签,p里面只能放文字、图片、表单元素。
段落标签是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
<p>这是一个段落。。。</p>
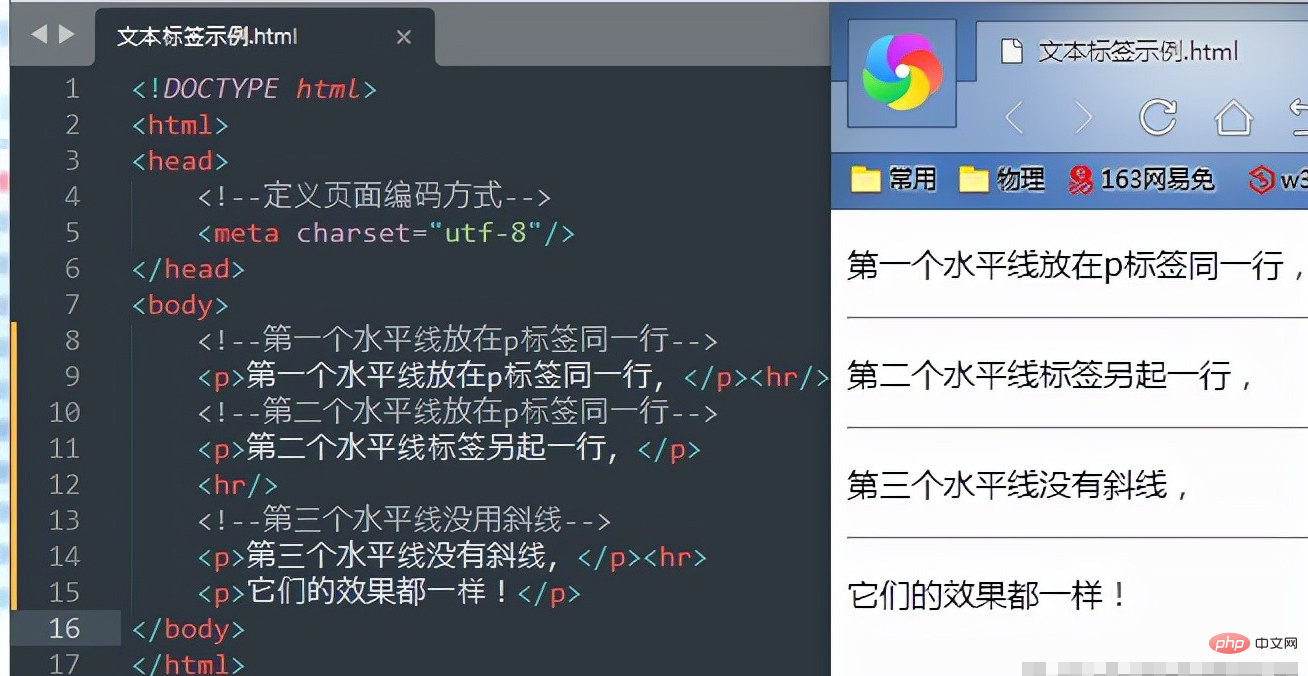
三、hr水平线标签(单标签)
单词缩写: horizontal 横线。
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,231a563c997aa9e3e0ae614bd16728b0就是创建横跨网页水平线的标签。

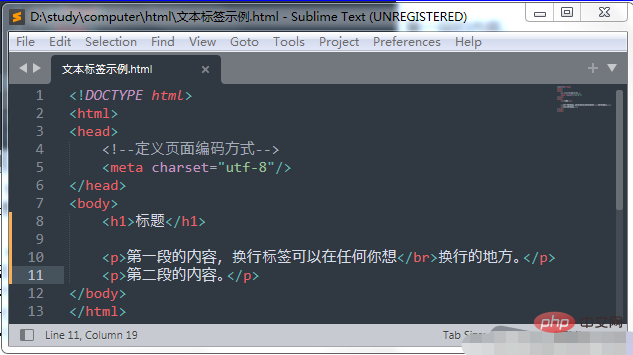
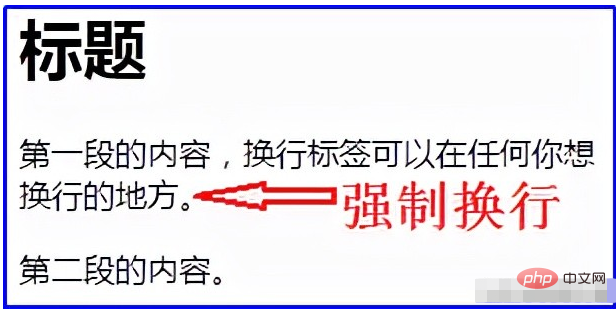
四、br换行标签(单标签)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签


五、引用标签
1244aa79a84dea840d8e55c52dc97869 标签定义短的引用,浏览器经常在引用的内容周围添加引号;
b8a712a75cab9a5aded02f74998372b4 定义块引用,其包含的文本都会从常规文本中分离出来,左、右两侧会缩进显示,有时显示为斜体。
<q>细节决定成败</q>
<blockquote>
<p>生命在于折腾啊!</p>
</blockquote>Tips:一段文本不可以直接放在 blockquote 元素中,应包含在一个块元素中,如 p 元素。
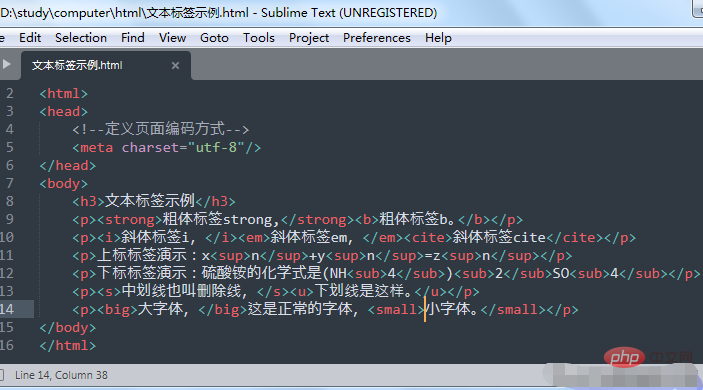
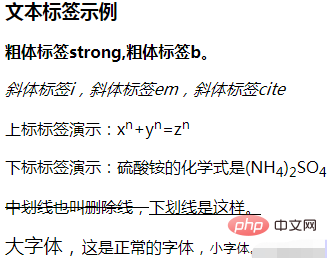
六、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 标签 | 显示效果 |
| a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a和8e99a69fbe029cd4e2b854e244eab143128dba7a3a77be0113eb0bea6ea0a5d0 | 文字以粗体方式显示(XHTML推荐使用 strong) |
| 5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6和907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 | 文字以斜体方式显示(XHTML推荐使用em) |
| 2e44d2d3284d23d932e1fd85f3d4cf3a6cf51b1709551acbf4a696702deda05f和823db3943044a0a9a620ada8d4b1d965f6236f917cb4ada62f5c34ba44124864 | 文字以加删除线方式显示(XHTML推荐使用del) |
| 88f336217b3880082bb52d49b5de60a504e11139013d3ca73accef66348e2e58和426be984ffbbb815d7d88e3543a85d9127009e947c4a250442478f8c8f213901 | 文字以加下划线方式显示(XHTML不赞成使用u) |
| d015d241ae6d34c34210679b5204fe857552a991a706bdbcb00625c14ce34064 | 定义小号字体,标签包含的文本比周围小一号,下限1号文本 |
| 3d49bde0e0b2e042578ad34140b6c48ecb47d890eb8c521d3966d2b2263ef112 | 定义大号字体,标签包含的文字比周围大一号,上限7号文本 |
| b96cac025db4031319c29e1eb68f19d6270ea406e83044e5b95e23270c35ff95 | 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 |
2cdea26b4c3988e37d674b56660962a72eb235f530502820017cce1685312d59 |
定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 |
Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: b96cac025db4031319c29e1eb68f19d6、2cdea26b4c3988e37d674b56660962a7标签,在数学公式、科学符号和化学公式中非常有用。


七、输出文本
HTML元素提供了如下输出信息的标签:
| 标签 | 说明 |
| ffbe95d20f3893062224282accb13e8f | 表示代码字体,显示源代码 |
| e03b848252eb9375d56be284e690e873 | 表示预定义格式的源代码,保留源代码显示中的空格大小 |
| 78f983dbc27872ba42409adefe5049d9 | 表示打印机字体 |
| 5e4e803d53d659f332070b5d4aa430db | 表示键盘字体 |
| 7f9d788ef50b059a7f76f3d2e4ccc9d1 | 表示定义的术语 |
| b7f90f73cad438258bf67e62f79b2113 | 表示变量字体 |
| 162cd570ab1483e383d78dcb7f452f7c | 表示代码范例 |
八、缩写文本
8a7974376be5f6c00c121222b727adb9 标签可以定义简称或缩写,通过对缩写进行标记,能够为浏览器、搜索引擎提供有用的信息。
eb37297a59d90581fe5571fb4ef859fe标签是定义首字母缩写。
<abbr titile="Hyper Markup Language">HTML</abbr> <acronym titile="Hyper Markup Language">HTML</acronym>
Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用71af07a0e88a1ac1ff73f855702ac153 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>
推荐教程:《html视频教程》



























