css控制文本长度的方法:1、给文本元素添加“white-space:nowrap”样式设置文本不换行;2、给文本元素添加“overflow:hidden”样式设置超过文本长度的文字为隐藏即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css控制文本长度的方法
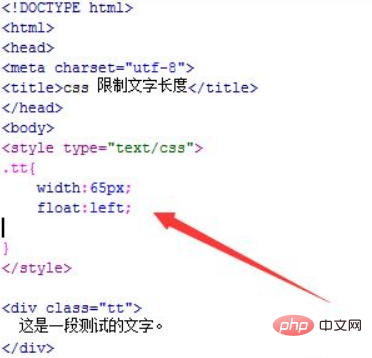
1、新建一个html文件,命名为test.html,用于讲解css限制文字长度。使用div标签创建一段文字,并设置其class属性为tt,主要用于下面通过该class来设置css样式。编写标签,页面的css样式将写在该标签内。
在css标签内,通过div的类名tt来设置div的样式,下面将在花括号内编写css样式。使用width设置div的宽度为65px,并使用float属性设置文字浮动向左。

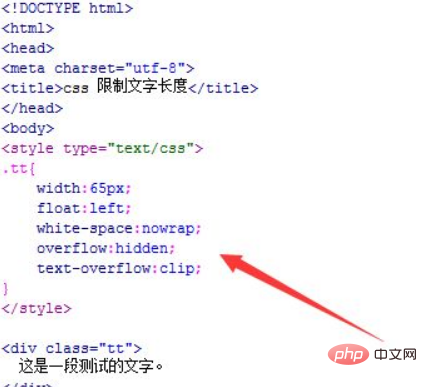
2、在css标签内,使用white-space设置文字不换行(nowrap),overflow设置超过限制的长度,overflow 属性规定当内容溢出元素框时发生的事情,可设置为文字隐藏(hidden),text-overflow设置超过限制的长度不显示省略号。

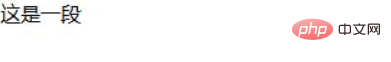
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一行文字。
3、在css样式中,设置div的宽度,文字不换行(white-space:nowrap),超过长度文字隐藏(overflow:hidden),超过长度不显示省略号(text-overflow:clip)。
css限制的长度就是div的宽度。
更多编程相关知识,请访问:编程视频!!
以上是css如何控制文本长度的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。










