Dreamweaver中怎么绑定GitHub仓库?下面本篇文章给大家详细介绍一下dreamweaver中绑定GitHub仓库的方法,希望对大家有所帮助。

Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
引用廖雪峰老师的话:“
Git是什么?
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
Git有什么特点?简单来说就是:高端大气上档次!
那什么是版本控制系统?
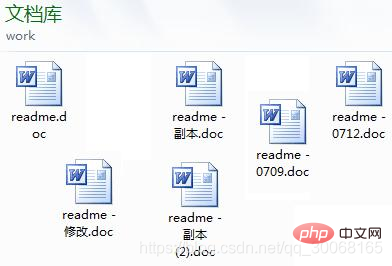
如果你用Microsoft Word写过长篇大论,那你一定有这样的经历:
想删除一个段落,又怕将来想恢复找不回来怎么办?有办法,先把当前文件“另存为……”一个新的Word文件,再接着改,改到一定程度,再“另存为……”一个新文件,这样一直改下去,最后你的Word文档变成了这样:

过了一周,你想找回被删除的文字,但是已经记不清删除前保存在哪个文件里了,只好一个一个文件去找,真麻烦。
看着一堆乱七八糟的文件,想保留最新的一个,然后把其他的删掉,又怕哪天会用上,还不敢删,真郁闷。
更要命的是,有些部分需要你的财务同事帮助填写,于是你把文件Copy到U盘里给她(也可能通过Email发送一份给她),然后,你继续修改Word文件。一天后,同事再把Word文件传给你,此时,你必须想想,发给她之后到你收到她的文件期间,你作了哪些改动,得把你的改动和她的部分合并,真困难。
于是你想,如果有一个软件,不但能自动帮我记录每次文件的改动,还可以让同事协作编辑,这样就不用自己管理一堆类似的文件了,也不需要把文件传来传去。如果想查看某次改动,只需要在软件里瞄一眼就可以,岂不是很方便?”
是的,这就是Git的好处。好的废话不多说,开整。
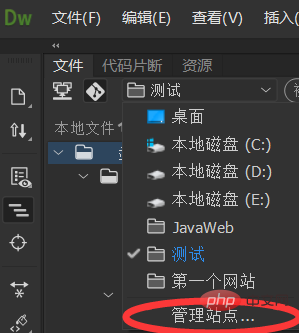
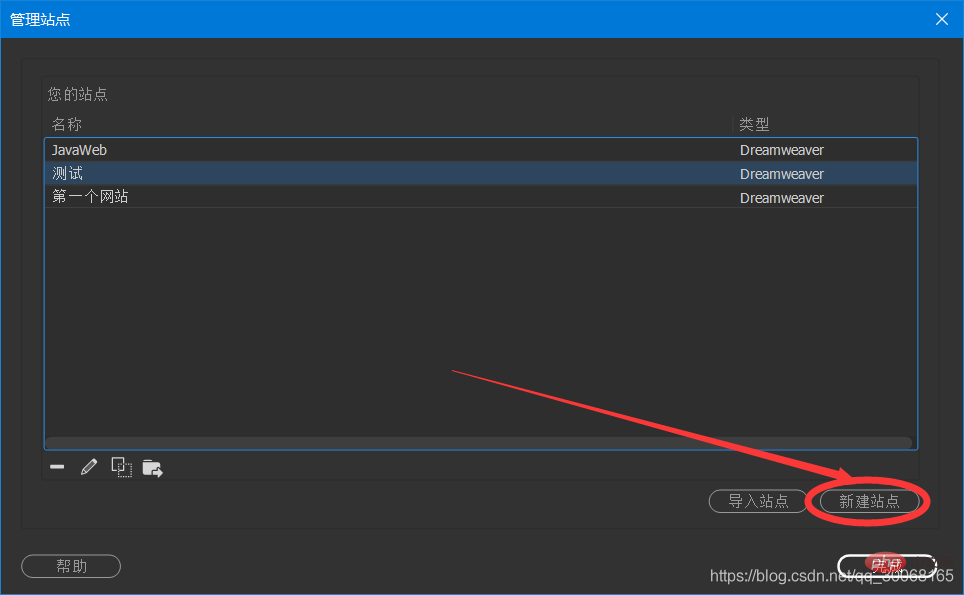
首先,我们打开Dreamweaver,我们在每有一个网站项目的时候,都需要新建一个站点,我们第一次绑定github仓库也是这样。【相关推荐:《dreamweaver教程》】


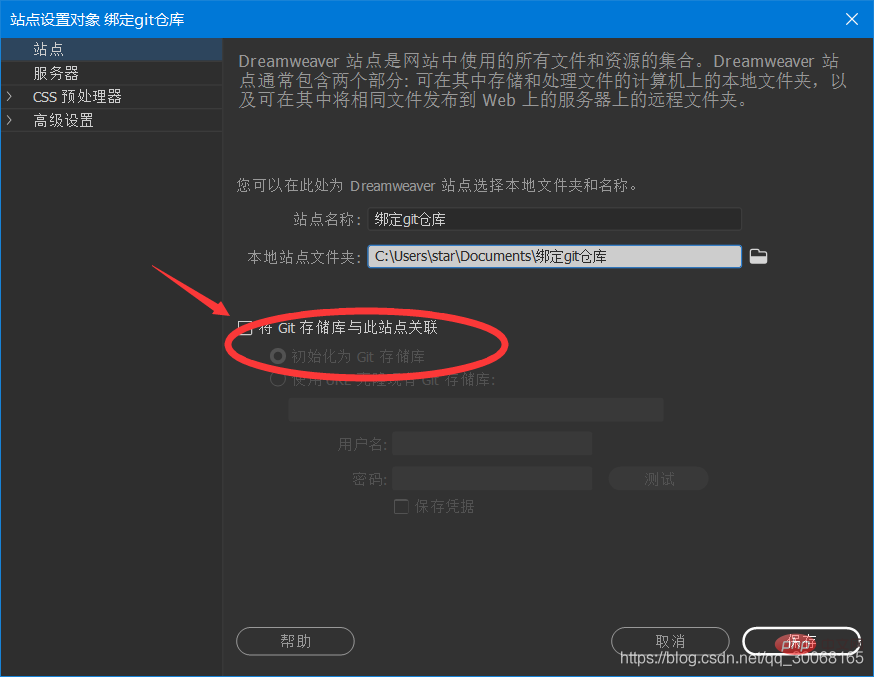
这里勾上Github仓库与站点关联,下面勾上初始化为git仓库。

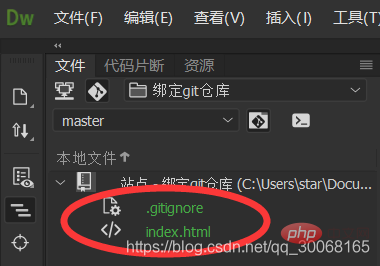
好的,我们看到文件夹下多了个.gitgnore文件,并且该文件为绿色,说明git检测到这是个新文件,新改动。

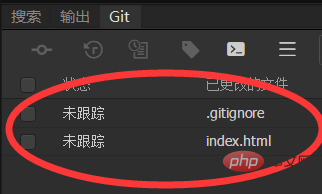
这时代码编辑区下方的任务框内多了个git选项,这里是提交暂存库、Pull(上传)、push(下传)任务的地方。这些文件显示未跟踪是因为没有提交到暂存库。

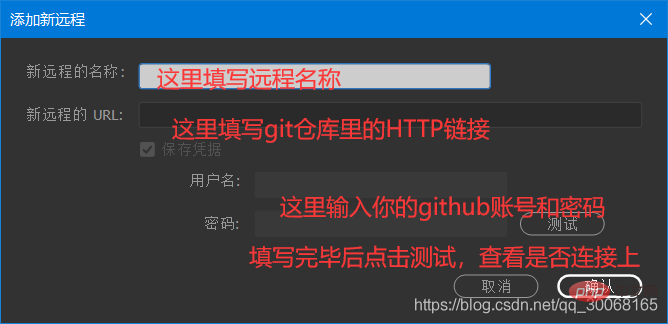
但是我们还没有连接github仓库,所以我们要建立远程连接。

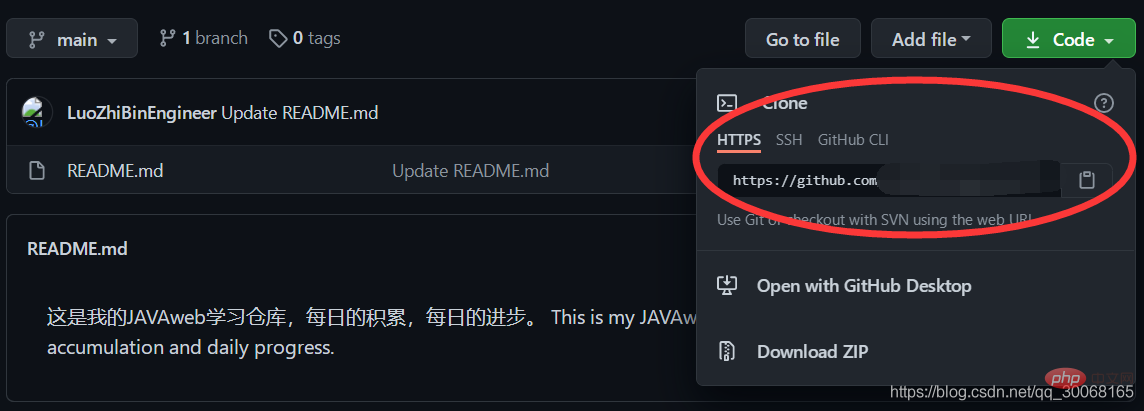
现在我们打开git创建好的仓库,获取远程链接。提醒:一般选择HTTP链接,因为SSH的支持还不稳定。

填写好。

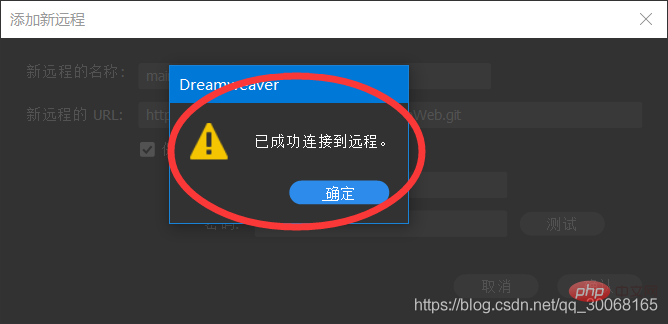
连接成功就说明你离成功更进一步了!

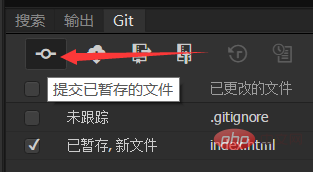
这时我们勾上需要上传的文件,点击第一个按钮提交到暂存区。


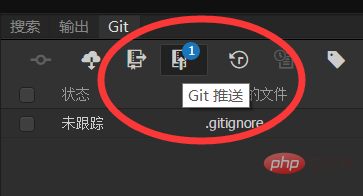
提交完成后你会发现上传按钮多了个小圈圈①

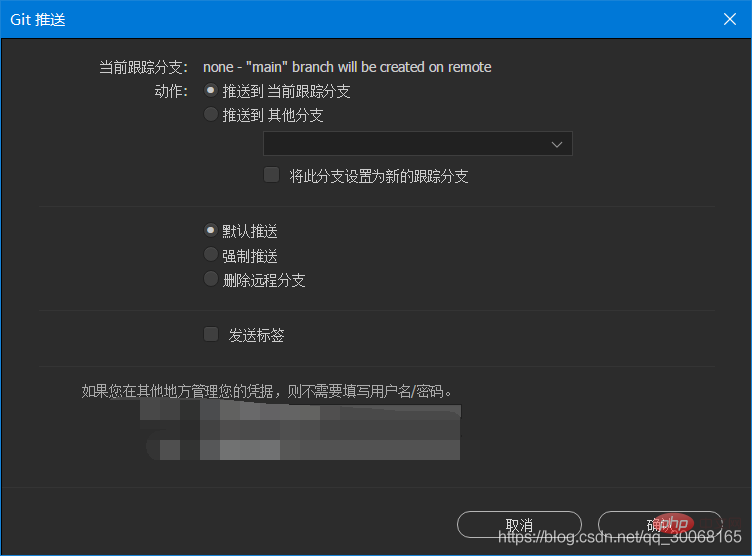
点击后会打开一个推送窗口,然后查看分支是否与自己的仓库名一致,否则git就会创建一个新的分支,仓库默认为main,创建新的一般为master。

点击确认就完成啦!
更多编程相关知识,请访问:编程教学!!
以上是手把手教你在Dreamweaver中绑定GitHub仓库的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具




