本文由宝塔面板教程栏目给大家介绍如何使用宝塔面板部署uniapp的h5项目,希望对需要的你有所帮助!
宝塔面板部署uniapp的h5项目
1.uniapp中发行h5
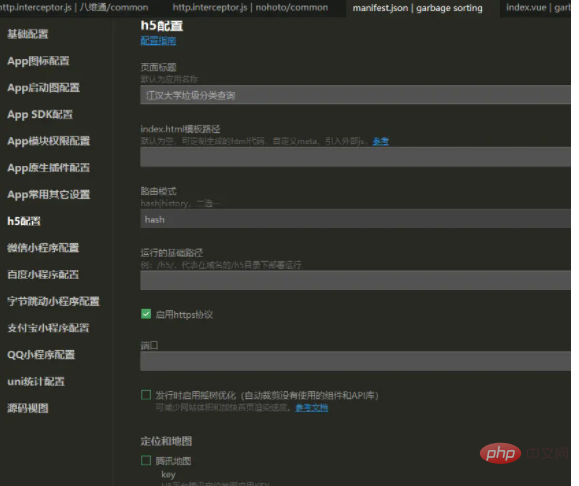
在manifest中配置如下

获得文件夹h5:

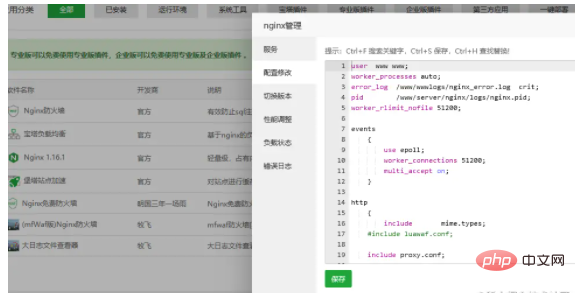
2.在宝塔面板中配置nginx
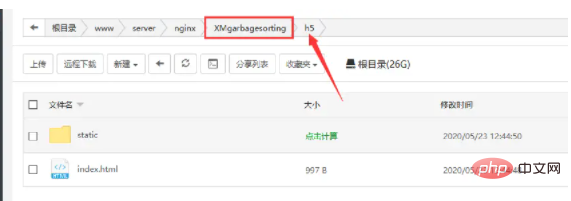
在nginx文件夹下建立项目文件夹,并上传h5项目

修改nginx配置

添加内容为:
server{
listen 80;
server_name www.nyar-alex.cn;
location / {
root /www/server/nginx/XMgarbagesorting/h5;
index index.html;
}
}
3.访问地址
如 nyar-alex.cn/#/
以上是两分钟教你宝塔怎么部署uniapp h5项目的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:juejin。如有侵权,请联系admin@php.cn删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
3 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前By尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前ByDDD
北端:融合系统,解释
3 周前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具




