JQuery删除UL最后一个li的方法:1、使用ul li标签创建一个列表;2、使用button标签创建一个按钮并给button绑定onclick点击事件;3、通过jquery选择器“:last”获得最后一个li并使用remove方法删除。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
JQuery怎么删除UL最后一个li?
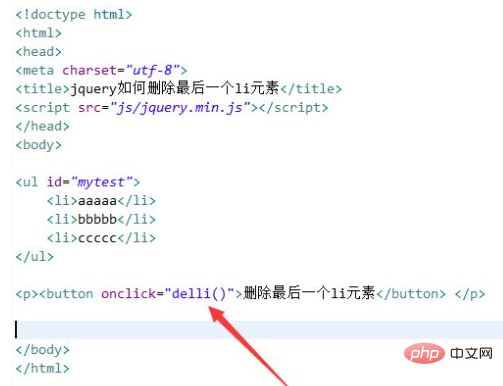
新建一个html文件,命名为test.html,用于讲解jquery如何删除最后一个li元素。

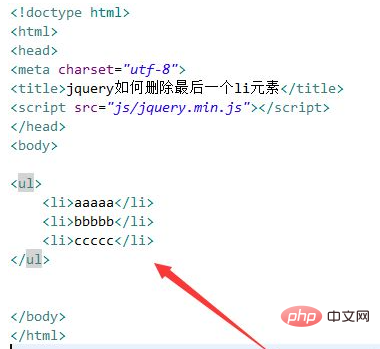
在test.html文件中,使用ul、li标签创建一个列表,用于测试。

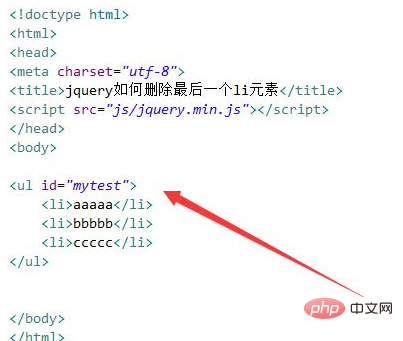
在test.html文件中,设置ul标签的id为mytest,用于下面获得ul对象。

在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行delli()函数。

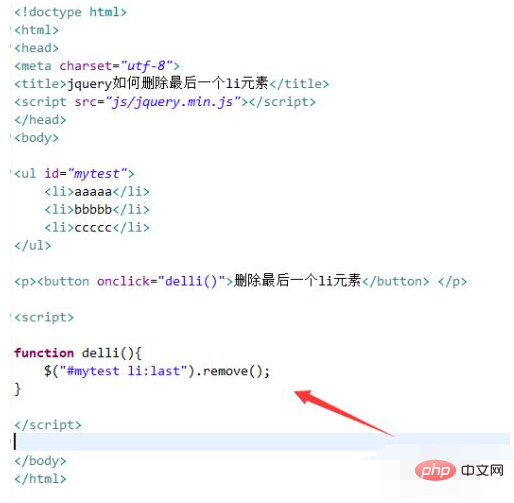
在js标签内,创建delli()函数,在函数内,通过jquery选择器“:last”获得最后一个li标签对象,使用remove()方法将其删除。

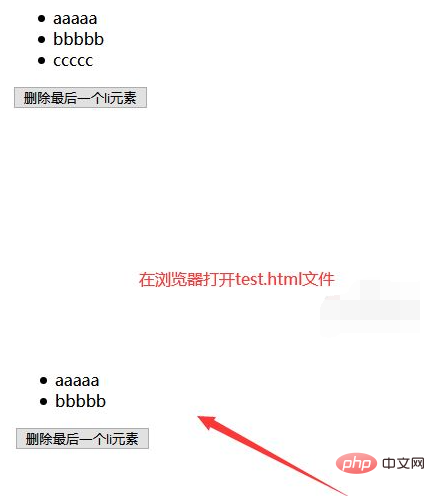
在浏览器打开test.html文件,点击按钮,查看结果。

推荐学习:《jquery视频教程》
以上是JQuery如何删除UL最后一个li的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。
 钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AM
钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AMKeysinReactarespecialattributesassignedtoelementsinarraysforstableidentity,crucialforthereconciliationalgorithmwhichupdatestheDOMefficiently.1)KeyshelpReacttrackchanges,additions,orremovalsinlists.2)Usingunique,stablekeyslikeIDsratherthanindicespreve
 React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AM
React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AMtoreCesetUpoverHeadInreActProjects,UsetoolslikecreateActApp(CRA),Next.js,Gatsby,orstarterkits和ManaintainamodullStructur e.1)crasimplifiessetupwithasinglecommand.2)next.jsandgatsbymorefermorefeaturesbutarearningcurve.3)starterkitsprovidecomprehensi
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





