jquery 怎么去掉类
- 藏色散人原创
- 2021-11-17 10:55:111997浏览
jquery去掉类的方法:1、新建一个html文件;2、新建div并添加一个class类和文本内容;3、新建按钮并添加点击事件;4、引入jQuery库;5、创建一个点击移除class类事件即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jquery 怎么去掉类?
jQuery移除class:
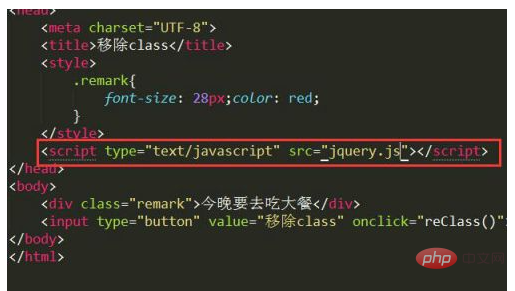
打开html编辑器,新建一个html文件。如图

在html代码页面上找到6c04bd5ca3fcae76e30b72ad730ca86d并在里面新建一个dc6dce4a544fdca2df29d5ac0ea9906b,然后给这个dc6dce4a544fdca2df29d5ac0ea9906b添加一个class类和文本内容,案例中的类为:remark。如图
代码:58d0548f71ce9632221fc9ec3402bd39今晚要去吃大餐16b28748ea4df4d9c2150843fecfba68

在dc6dce4a544fdca2df29d5ac0ea9906b后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。如图:
代码:7e6e61e82b4acfba9e93656fab3d3fb8

设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。如图:
代码:
<style> .remark{ font-size: 28px;color: red; } </style>
引入jQuery库。在c9ccee2e6ea535a969eb3f532ad9fe89标签后面引入jquery库(注意:案例中jQuery库和html文件是在同一目录下)图:
代码:32fbeca49d31a85a2f9b24ed686a1b062cacc6d41bbb37262a98f745aa00fbf0

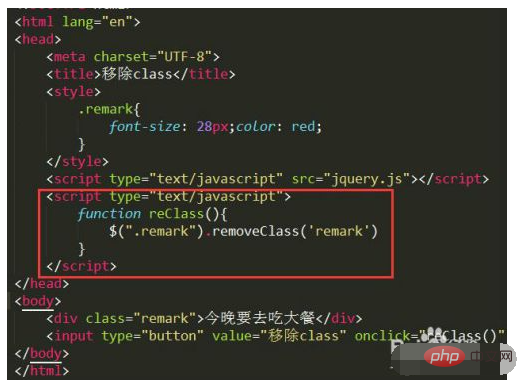
创建点击事件。在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签后面新建一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,在这个新建的标签里面创建一个点击移除class类事件。如图
代码:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
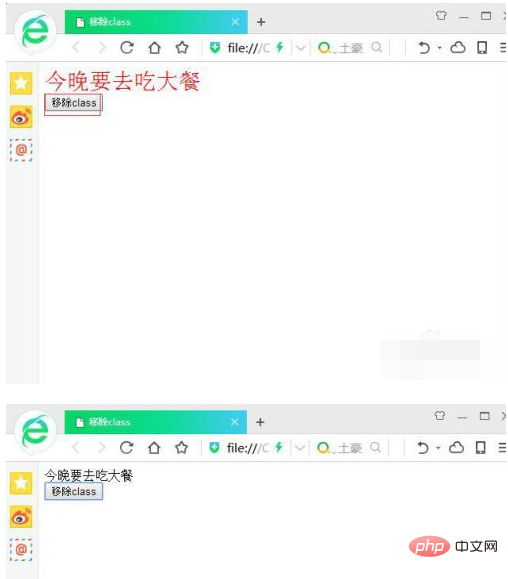
保存后使用浏览器打开,点击移除class按钮,发现dc6dce4a544fdca2df29d5ac0ea9906b中的字体大小、颜色被移除了,表示移除class成功。如图:

推荐学习:《jquery视频教程》
以上是jquery 怎么去掉类的详细内容。更多信息请关注PHP中文网其他相关文章!

