增加方法:1、使用“父节点.append(子节点)”语句;2、使用“父节点.prepend(子节点)”语句;3、使用“子节点.appendTo(父节点)”语句;4、使用“$(子节点).prependTo(父节点)”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,想要在父节点中增加子节点,有多种方法:
append():向所选元素内部的“末尾处”插入内容。
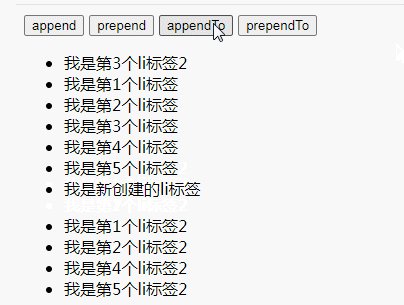
appendTo():向所选元素内部的“末尾处”插入内容。
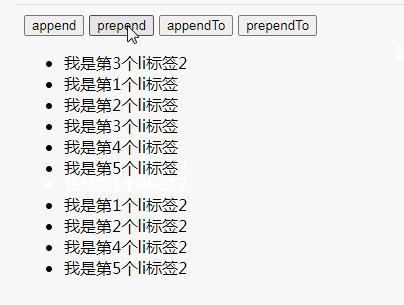
prepend():向所选元素内部的“开始处”插入内容。
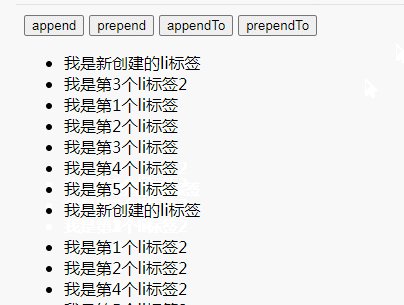
prependTo():向所选元素内部的“开始处”插入内容。
示例:
<script>
$(function () {
//1.append();
//父节点.append(子节点); //作为最后一个子元素添加.
$('#btnAppend').click(function () {
//1.1 新创建一个li标签,追加到ul1中
// var $newLi = $('<li>我是新创建的li标签</li>');
// $('#ul1').append($newLi);
//1.2 获取ul1中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
// var $li3 = $('#li3');
// $('#ul1').append($li3);
//1.3 获取ul2中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
var $li32 = $('#li32');
$('#ul1').append($li32);
});
//2.prepend()
//父节点.prepend(子节点); //作为第一个子元素添加.
$('#btnPrepend').click(function () {
//2.1 新创建一个li标签,追加到ul1中
// var $newLi = $('<li>我是新创建的li标签</li>');
// $('#ul1').prepend($newLi);
//2.2 获取ul1中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
// var $li3 = $('#li3');
// $('#ul1').prepend($li3);
//2.3 获取ul2中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
var $li32 = $('#li32');
$('#ul1').prepend($li32);
});
//3.appendTo();
//子节点.appendTo(父节点); //作为最后一个子元素添加.
$('#btnAppendTo').click(function () {
//1.1 新创建一个li标签,追加到ul1中
var $newLi = $('<li>我是新创建的li标签</li>');
$newLi.appendTo($('#ul1'));
});
//4.prependTo()
//子节点.prependTo(父节点); //作为第一个子元素添加.
$('#btnPrependTo').click(function () {
//1.1 新创建一个li标签,追加到ul1中
var $newLi = $('<li>我是新创建的li标签</li>');
$newLi.prependTo($('#ul1'));
});
});
</script>
<body>
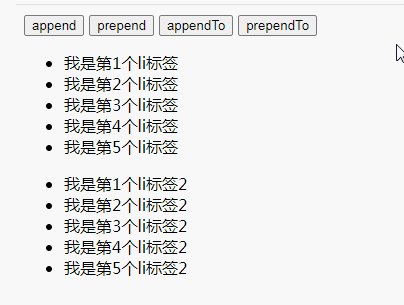
<input type="button" value="append" id="btnAppend"/>
<input type="button" value="prepend" id="btnPrepend"/>
<input type="button" value="appendTo" id="btnAppendTo"/>
<input type="button" value="prependTo" id="btnPrependTo"/>
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
<ul id="ul2">
<li>我是第1个li标签2</li>
<li>我是第2个li标签2</li>
<li id="li32">我是第3个li标签2</li>
<li>我是第4个li标签2</li>
<li>我是第5个li标签2</li>
</ul>
</body>
相关教程推荐:jQuery视频教程
以上是jquery中怎么增加子节点的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





