jquery中显示和隐藏元素用什么
- 青灯夜游原创
- 2021-11-16 11:17:395094浏览
jquery中显示隐藏元素用的方法:1、show()和hide();2、toggle(),可切换元素的可见状态;3、slideDown(),能以滑动方式显示和隐藏元素;4、css(),可通过控制元素的“display”属性来显示和隐藏元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中显示隐藏p方法方法有很多种,如比较简单的函数show(),hide(),toggle(),slideDown()然后还有css设置p的style属性都可操作,下面我来介绍。
show()和hide() 方法
show()可显示出隐藏的 e388a4556c0f65e1904146cc1a846bee 元素。
$(".btn2").click(function(){
$("p").show();
});hide() 可隐藏可见的 e388a4556c0f65e1904146cc1a846bee 元素:
$(".btn1").click(function(){
$("p").hide();
});这个函数经常与show一起使用
toggle()方法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown()方法
以滑动方式显示隐藏的 e388a4556c0f65e1904146cc1a846bee 元素:
$(".btn2").click(function(){
$("p").slideDown();
});css()方法
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
$("p").css("display","none");看一个实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
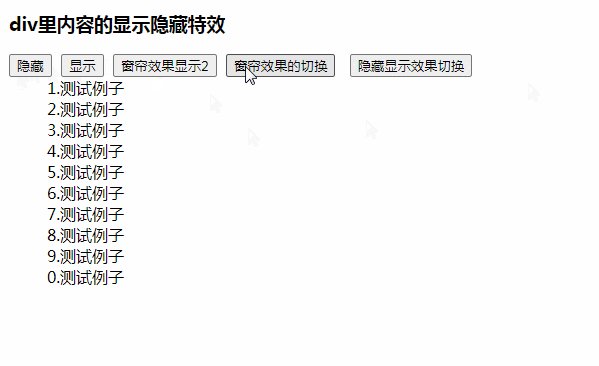
<body>
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
相关教程推荐:jQuery视频教程
以上是jquery中显示和隐藏元素用什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何用javascript画圆下一篇:Javascript如何获取对象

