javascript实现选中删除的方法:1、使用js函数获取到所有的checkbox复选框;2、通过checked属性来得到复选框是否处于选中状态;3、通过parentNode属性来获得父节点;4、使用removeChild方法来删除即可。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么实现选中删除?
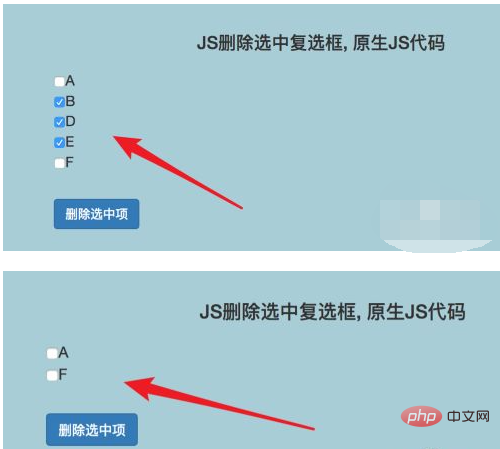
JS删除选中复选框, 原生JS代码
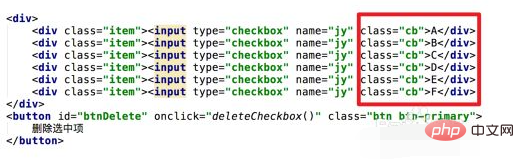
html代码如图,要注意的地方是checkbox里有一个class样式名。

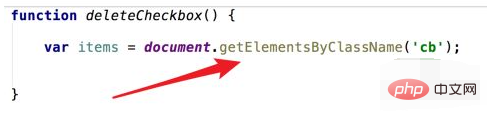
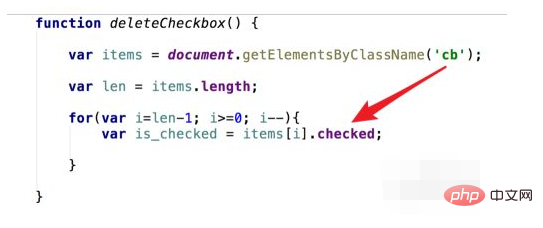
删除按钮的事件代码,我们先使用js的函数document.getElementsByClassName来通过样式名来获取到所有的checkbox复选框。

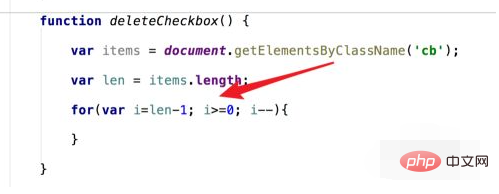
获取到的复选框是一个数组,我们得到数组的长度,然后用for循环来处理,要注意的是需要从后往前来循环,不然在同时删除多个的时候会有问题的。

通过checked属性来得到复选框是否处于选中状态。

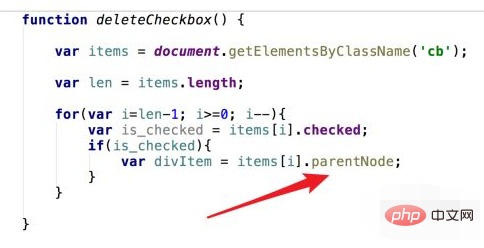
从选中的复选框里,通过parentNode属性来获得它的父节点,即对应的div元素。

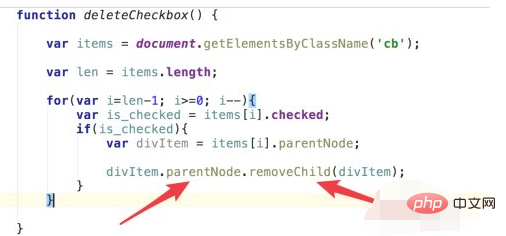
再通过div的parentNode,获取到最上一层的父节点,这时就可以使用removeChild方法来删除子节点了,传入的参数就是对应的div节点。

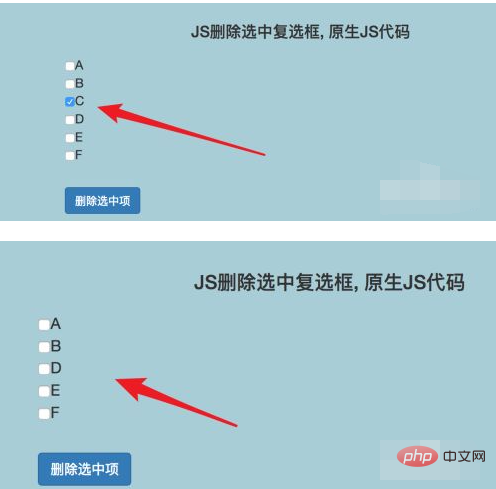
运行页面,选中一个复选框,点击删除按钮,可以看到成功删除了选中的这个了。

选中多个复选框,再点击删除,同样可以删除多个。

推荐学习:《javascript基础教程》
以上是javascript怎么实现选中删除的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具





