什么是vitepress?本篇文章带大家了解一下vitepress的优势,介绍一下vuepress升级成vitepress的方法,希望对大家有所帮助!

在vue3之前相信大家都用过或者听过vuepress,它是一个基于vue的静态网站生成器,可以用来写文档的。具体内容可以看VuePress官网。
但是现在有了vue3,也有了vite,然后就有了一个建立在vite之上的vitepress。(vitepress产生的动机可以去看官网,有说明)。【相关推荐:《vue.js教程》】
vitepress的优势
- 基于vite而不是webpack,所有更快的启动时间,热重载等
- 使用vue3来减少js的有效负载
.vitepress/config.js
vitepress改进的地方
用了vue3
利用了vue3的改进的模板静态分析来尽可能字符串化静态内容
-
使用了vite
更快的dev服务启动
热更新更快
构建更快(使用了Rollup)
更轻量的页面
- vue 3 树摇 + Rollup 代码分离
- 不会把所有页面的元数据都在一个请求中发送出去。客户端导航时再一起获得新页面的组件及元数据
- 没有用vue-router
- (WIP)i18n本地化数据根据需要请求
不同点
- vitepress少的配置。vitepress目标是所减掉当前vuepress的复杂性并从极简主义的根源重新开始
- 是面向未来的:其目标浏览器是只支持原生ES模块导入的浏览器。鼓励使用原生的js而不是用转义以及使用css变量来主体化
升级过程
以下使用的vitepress是v0.20.0的版本
1、安装vitepress
npm install vitepress
原来在使用vuepress的时候肯定会有一个docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、配置vitepress信息
- 创建
.vitepress文件夹 - 在
.vitepress下创建配置文件config.js - 在
config.js中添加配置信息
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、添加脚本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸载vuepress
npm uninstall vuepress
升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
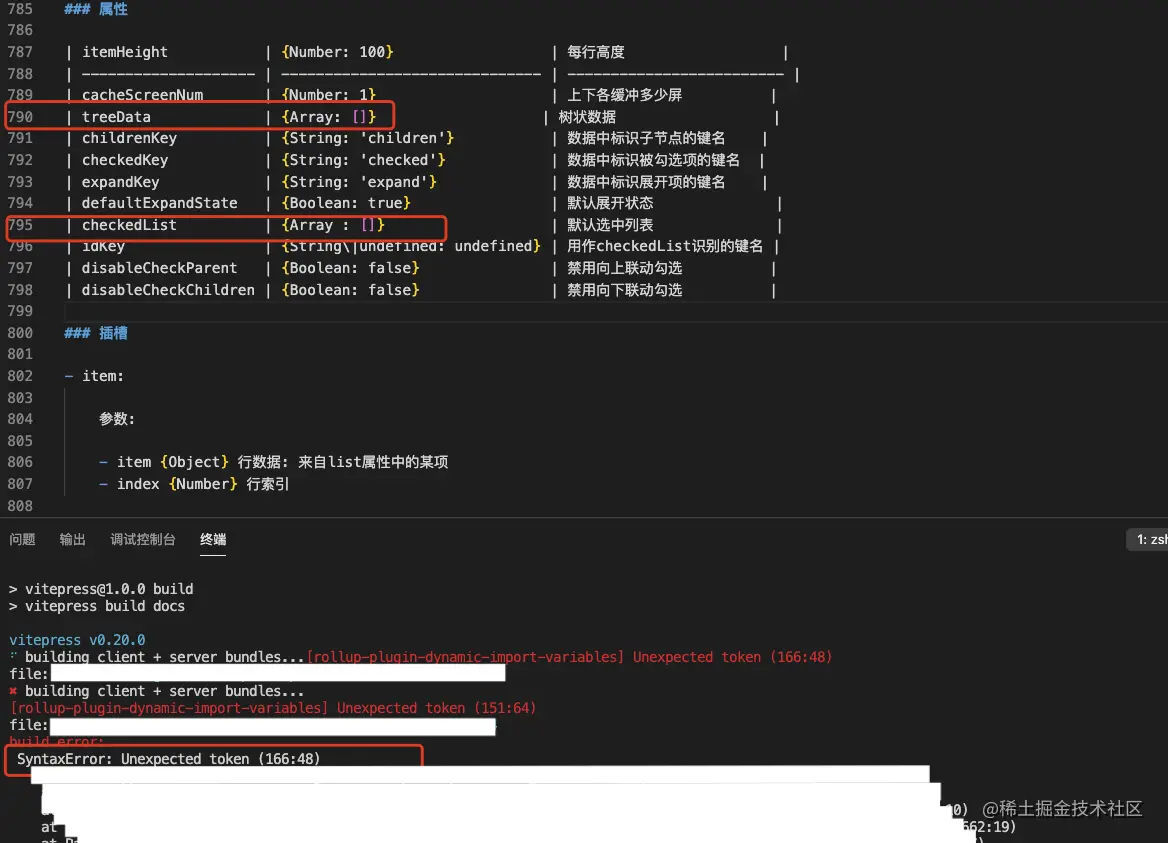
}markdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt,会导致找不到文件
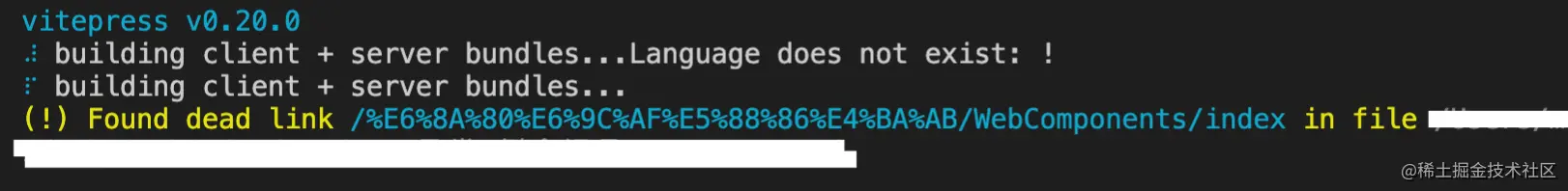
markdown内部的链接不能包含有中文(build的时候会报错)
如果在markdown中有这样的链接格式[技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用8fb0647cc270c6c60ce1679670afa6fc标签链接就行

markdown中的链接需要http协议(build的时候会报错)
如果没有http协议同样会报错
更多编程相关知识,请访问:编程入门!!
以上是什么是vitepress?怎么将vuepress升为vitepress?的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。
 Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AMNetflix使用React作为其前端框架。1)React的组件化开发模式和强大生态系统是Netflix选择它的主要原因。2)通过组件化,Netflix将复杂界面拆分成可管理的小块,如视频播放器、推荐列表和用户评论。3)React的虚拟DOM和组件生命周期优化了渲染效率和用户交互管理。
 前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AM
前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AMNetflix在前端技术上的选择主要集中在性能优化、可扩展性和用户体验三个方面。1.性能优化:Netflix选择React作为主要框架,并开发了SpeedCurve和Boomerang等工具来监控和优化用户体验。2.可扩展性:他们采用微前端架构,将应用拆分为独立模块,提高开发效率和系统扩展性。3.用户体验:Netflix使用Material-UI组件库,通过A/B测试和用户反馈不断优化界面,确保一致性和美观性。
 React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






