本篇文章给大家介绍一下如何在vscode中设置自定义代码片段,如何用代码片段大幅提升编码效率,希望对大家有所帮助!

vscode是前端开发人员非常喜欢的开发工具,它功能强大,支持丰富的定制功能。所谓“工欲善其事,必先利其器”,把自己使用的开发工具用活用好是非常有必要的。【推荐学习:《vscode教程》】
1简介
本文介绍了如何在vscode中设置自定义代码片段,以提升代码输入效率。
这是一个基础功能,与你写什么语言的代码无关。所有使用vscode的人都可以阅读。
2主要内容
•如何定义代码段•如何使用代码段•代码段中的高级用法
3如何定义代码段
代码片断之所能加快代码录入,其基本思路是预先编辑好一段代码,这段代码使用的频率非常高,字符内容也很长。通过在编辑器输入某个特定的,较短的字符就直接得到这段长代码。
所以最重要的步骤就是定义这个映射关系。
3.1确定语言,创建对应的json文件
在vscode中 ,打开命令:
文件>首选项>用户代码片段
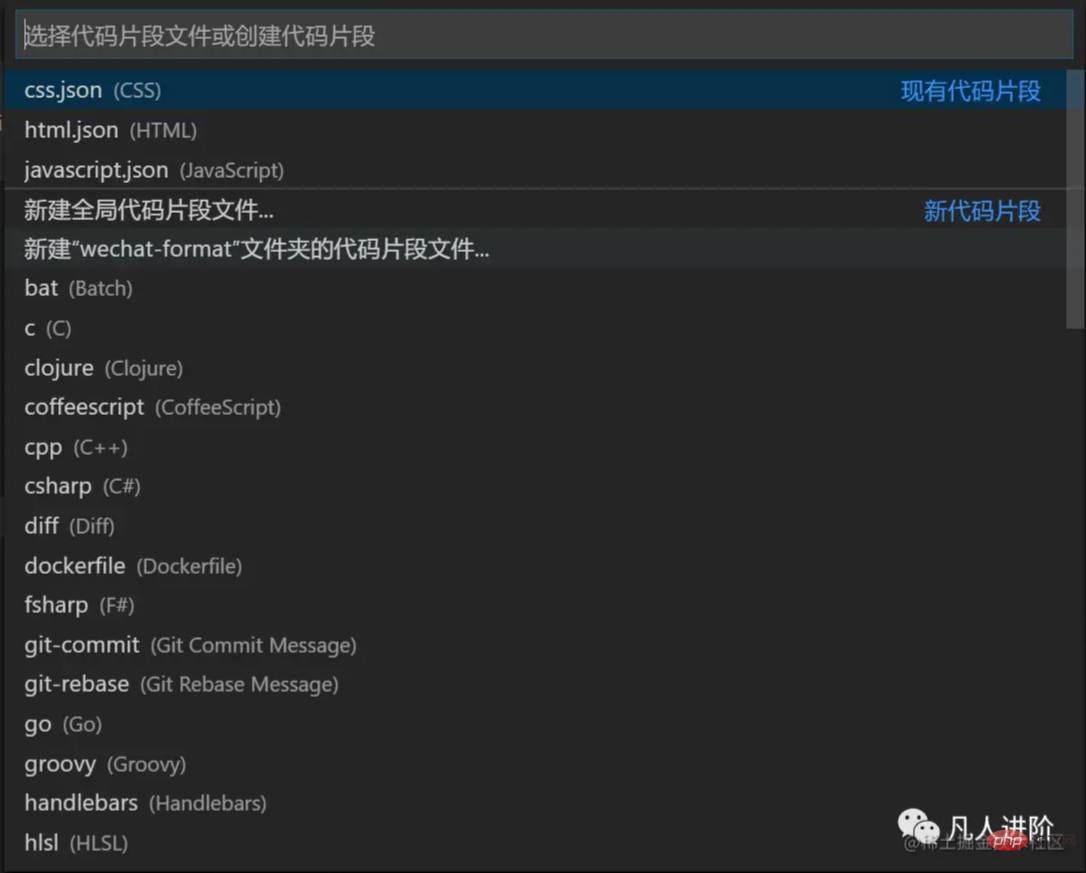
此时,会弹出一个对话框,如下:

如果你已经创建过针对某个语言类型的代码片段则会出现在“已有代码片段”中,如果你之前没有创建过,则会出现在“新代码片段”。创建过的代码片段会保存你的电脑中的C:\Users\你的用户名\AppData\Roaming\Code\User\snippets目录下(win10操作系统,其它可自行查找),你可以去打开看看。这个里面就保存着自定义的代码片断的内容。
其中:
javascript.json表示这个文件中的代码片段只有当你编辑.js文件时才能使用。
html.json表示在编辑.html文件时才能使用。其它类似。
我们假设你之前没有定义过css.json这个代码片段,所以你可以选中css.json 这个栏目,会进入对这个文件的编辑状态。
3.2编辑代码片段-json文件
代码片段对应的是一个json文件。默认情况下它的内容是注释了的,注释的内容就是对代码片段用法的说明。如下:
{
// Place your snippets for css here. Each snippet is defined under a
snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the
body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label},
${2:another} for placeholders. Placeholders with the
// same ids are connected.
// 示例:
// "片段名": {
// "prefix": "此片段触发关键字",
// "body": [
// "代码段中第一行",
// "代码段中第二行"
// ],
// "description": "对此代码段的说明"
// }
}说明:
prefix :呼出代码片段的关键字,输入此内容就可以调出代码片段。
body:代码段的主体.需要编写的代码放在这里,
description :代码段描述。输入prefix后编辑器显示的提示信息。
下面是一个简单的示例。编辑css.json的内容如下:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
}
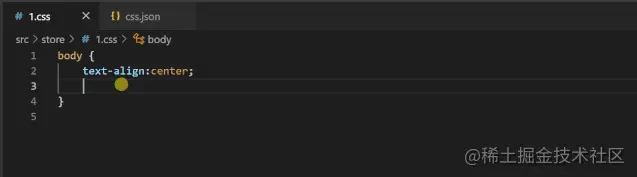
}它的功能是在编辑.css文件时,输入tc这两个字符快速生成text-align:center;这句代码。
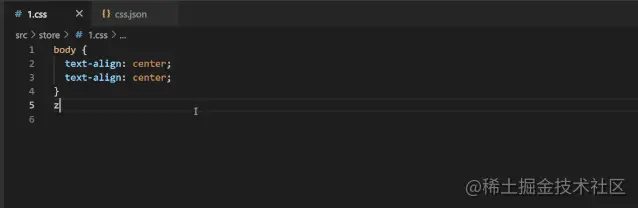
如果你还想定义第二个片段就继续在后面补充。例如:
{
"文本居中": {
"prefix": "tc",
"body": [
"text-align:center;"
],
"description": "文本居中"
},
"文本居右": {
"prefix": "tr",
"body": [
"text-align:right;"
],
"description": "文本居右"
}
}4如何使用代码片段
当你完成上述css.json的编辑后:
1.保存css.json文件。
2.打开或者创建一个css文件。
3.在css文件中输入tc就可以看到效果了。

注意,编辑其它类型的文件时,这个代码片段并不会触发。
5代码片段中的高级用法
5.1 光标控制
生成代码片段之后,默认情况下鼠标的光标在代码段结束的最后位置,如果你希望定制光标的行为可以采用如下的设置:
•2:生成代码片段后鼠标所在的第2个位置。tab键可进行快速切换,还可以有4,0:通过tab键切换光标时,光标最终的位置。•有多个{1:字符} :生成代码段后光标的初始位置(其中1表示光标开始的序号,字符表示生成代码后光标会直接选中字符。)
下面是一个示例:
// 省略其它
"注释": {
"prefix": "zs",
"body": [
"/*-----------$1开始-------------*/",
"$2",
"/*-----------$1结束-------------*/",
],
"description": "注释" },复制代码
当你编辑css文件时,输入zs后,按下回车:
光标会处在$1处,注意这里会有两个光标,意味着你可以同时编辑两处
按下一次tab,光标会定位在$2处。
效果图如下:

5.2特殊字符
代码片段中如果包含特殊字符需要 \ 进行转义:
换行效果:\r或者\n
缩进效果:\t。表示一个tab键的缩进。
6小结
要点:
自定义代码段可以大大提升工作效率:用较少的代码生成一段较长的代码。
本文的例子是针对css代码来设置的,所修改的文件 是css.json文件,同理你可去设置其它的语言中用到的代码段。
代码段的表现结果是json文件,把这个文件放出来,你就可以把你的代码段分享给其他人了。
更多编程相关知识,请访问:编程入门!!
以上是vscode如何自定义代码片段,以提升编码效率的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用VSCode编写JavaScript代码的最佳实践May 15, 2025 pm 09:45 PM
使用VSCode编写JavaScript代码的最佳实践May 15, 2025 pm 09:45 PM在VSCode中编写JavaScript代码的最佳实践包括:1)安装Prettier、ESLint和JavaScript(ES6)codesnippets扩展,2)配置launch.json文件进行调试,3)使用现代JavaScript特性和优化循环来提高性能。通过这些设置和技巧,你可以在VSCode中更高效地开发JavaScript代码。
 利用VSCode进行代码的版本回退操作May 15, 2025 pm 09:42 PM
利用VSCode进行代码的版本回退操作May 15, 2025 pm 09:42 PM在VSCode中可以使用Git进行代码版本回退。1.使用gitreset--hardHEAD~1回退到上一个版本。2.使用gitreset--hard回退到特定提交。3.使用gitrevert安全回退而不改变历史记录。
 VSCode插件市场的使用技巧与推荐May 15, 2025 pm 09:39 PM
VSCode插件市场的使用技巧与推荐May 15, 2025 pm 09:39 PM要更好地利用VSCode插件市场,首先使用高级搜索功能筛选插件,其次安装和卸载插件,最后充分利用插件功能并定期维护。1.使用关键词和高级搜索功能(评分、下载量、发布日期)筛选插件。2.点击“Install”安装插件,点击“Uninstall”卸载插件。3.推荐使用Prettier、GitLens和LiveShare插件,并定期审查和更新插件以优化性能。
 解决VSCode中Git提交冲突的有效方法May 15, 2025 pm 09:36 PM
解决VSCode中Git提交冲突的有效方法May 15, 2025 pm 09:36 PM在VSCode中处理Git提交冲突可以通过以下步骤高效解决:1.识别冲突文件,VSCode会用红色高亮显示。2.手动编辑冲突标记间的代码,决定保留、删除或合并。3.保持分支小而专注,减少冲突发生。4.使用GitLens扩展理解代码历史。5.利用VSCode内置Git命令,如gitmerge--abort或gitreset--hard。6.避免依赖自动合并工具,仔细检查合并结果。7.删除所有冲突标记,避免编译错误。通过这些方法和技巧,你可以在VSCode中高效处理Git冲突。
 如何在VSCode中手动安装插件包May 15, 2025 pm 09:33 PM
如何在VSCode中手动安装插件包May 15, 2025 pm 09:33 PM在VSCode中手动安装插件包的步骤是:1.下载插件的.vsix文件;2.打开VSCode并按Ctrl Shift P(Windows/Linux)或Cmd Shift P(Mac)调出命令面板;3.输入并选择Extensions:InstallfromVSIX...,然后选择.vsix文件并安装。手动安装插件提供了一种灵活的安装方式,特别是在网络受限或插件市场不可用时,但需要注意文件安全和可能的依赖问题。
 在VSCode中运行Ruby代码的环境配置May 15, 2025 pm 09:30 PM
在VSCode中运行Ruby代码的环境配置May 15, 2025 pm 09:30 PM在VSCode中配置Ruby开发环境需要以下步骤:1.安装Ruby:从官方网站或使用RubyInstaller下载并安装。2.安装插件:在VSCode中安装CodeRunner和Ruby插件。3.设置调试环境:安装DebuggerforRuby插件,并在.vscode文件夹下创建launch.json文件进行配置。这样,你就可以在VSCode中高效地编写、运行和调试Ruby代码。
 批量安装VSCode插件的高效方法May 15, 2025 pm 09:27 PM
批量安装VSCode插件的高效方法May 15, 2025 pm 09:27 PM批量安装VSCode插件的高效方法是使用命令行工具。具体步骤包括:1.导出插件列表:运行code--list-extensions>extensions.txt。2.批量安装插件:运行catextensions.txt|xargs-n1code--install-extension,这样可以轻松在不同环境间同步插件配置。
 在VSCode中查看Git历史记录和更改May 15, 2025 pm 09:24 PM
在VSCode中查看Git历史记录和更改May 15, 2025 pm 09:24 PM在VSCode中查看Git历史记录和更改的方法包括:1.打开VSCode,确保项目已初始化Git仓库。2.点击左侧边栏“源代码管理”图标。3.选择“...(更多选项)”并点击“Git:ShowGitOutput”。4.查看提交历史和文件更改。5.右键文件选择“Git:ShowFileHistory”查看文件更改历史。通过这些步骤,你可以在VSCode中高效地查看Git历史记录和更改,提升开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






