首页 >web前端 >Bootstrap教程 >bootstrap支持几种列表样式
bootstrap支持几种列表样式
- 青灯夜游原创
- 2021-11-11 11:27:404105浏览
bootstrap支持6种列表样式:1、ul无序列表;2、ol有序列表;3、去点列表;4、内联列表,是指把垂直列表换成水平列表,且去掉项目符号,保持水平显示的列表;5、dl定义列表;6、水平定义列表。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
列表--简介
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下: 无序列表
<ul>
<li>…</li>
</ul>有序列表
<ol>
<li>…</li>
</ol>定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 无序列表
☑ 有序列表
☑ 去点列表
☑ 内联列表
☑ 定义列表
☑ 水平定义列表
接下来,我们一起来学习Bootstrap提供的这六种列表的使用方法
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
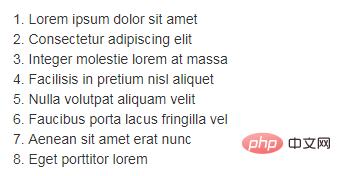
列表--无序列表、有序列表


无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),在样式方面,Bootstrap只是在此基础上做了一些细微的优化,源码请查看bootstrap.css文件的第569行~第579行:
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}从源码上我们可以得知,Bootstrap对于列表,只是在margin上做了一些调整。
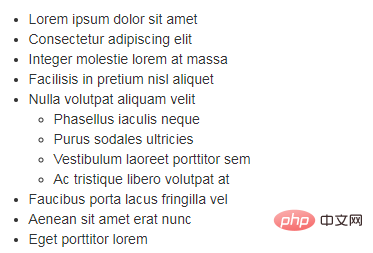
列表嵌套
在Bootstrap中列表也是可以嵌套的。
列表--去点列表
小伙伴们可以看到,在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,但在实际工作中很多时候,我们的列表是不需要这个编号的,比如说用无序列表做导航的时候。Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。 /*源码请查看bootstrap.css文件第580行~第583行*/
.list-unstyled {
padding-left: 0;
list-style: none;
}从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
列表--内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。 /*源码查看bootstrap.css文件第584行~第593行*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}看个示例:
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
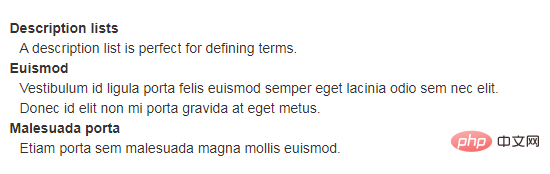
</ul>列表--定义列表

对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。 /*源码请查看bootstrap.css文件第594行~第607行*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}对于定义列表使用,其实很简单,与我们以前的使用定义列表的方法是相同的:
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
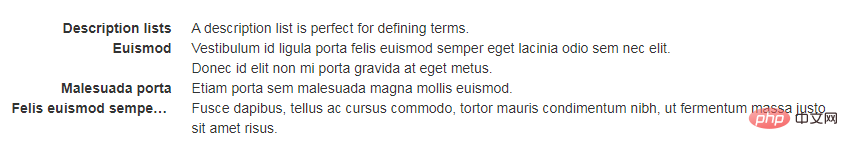
</dl>列表--水平定义列表

水平定义列表就像内联列表一样,Bootstrap可以给5c69336ffbc20d23018e48b396cdd57a添加类名“.dl-horizontal”给定义列表实现水平显示效果。 /*源码请查看bootstrap.css文件第608行~第621行*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}此处添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式: 1、将dt设置了一个左浮动,并且设置了一个宽度为160px 2、将dd设置一个margin-left的值为180px,达到水平的效果 3、当标题宽度超过160px时,将会显示三个省略号
其用法如下:
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
推荐学习:《bootstrap使用教程》
以上是bootstrap支持几种列表样式的详细内容。更多信息请关注PHP中文网其他相关文章!

