css让三个div并排的方法:1、给三个div元素设置“display:inline;”或“display:inline-block;”样式;2、使用float属性,让三个div元素浮动起来,语法“float:left;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
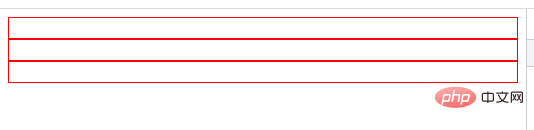
div是块状元素,默认是独占一行显示的:
<div></div> <div></div> <div></div>

那么怎么让这三个div并排显示呢?有两种方法,下面给大家介绍一下:
1、使用display属性
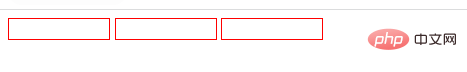
将三个div全部设置成display:inline;或display:inline-block;
div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}
注:当设置成display:inline;时,div中需要有内容,不然无法将div撑开。
2、使用float属性
将三个div浮动起来
div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}
(学习视频分享:css视频教程)
以上是css如何让三个div并排的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版










