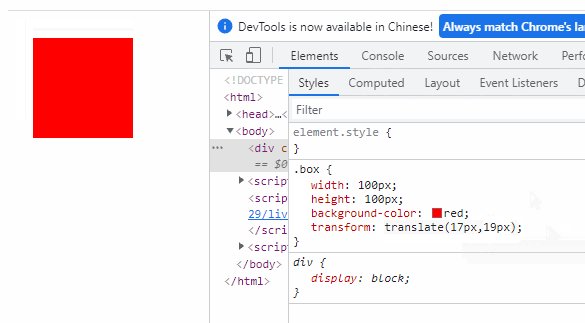
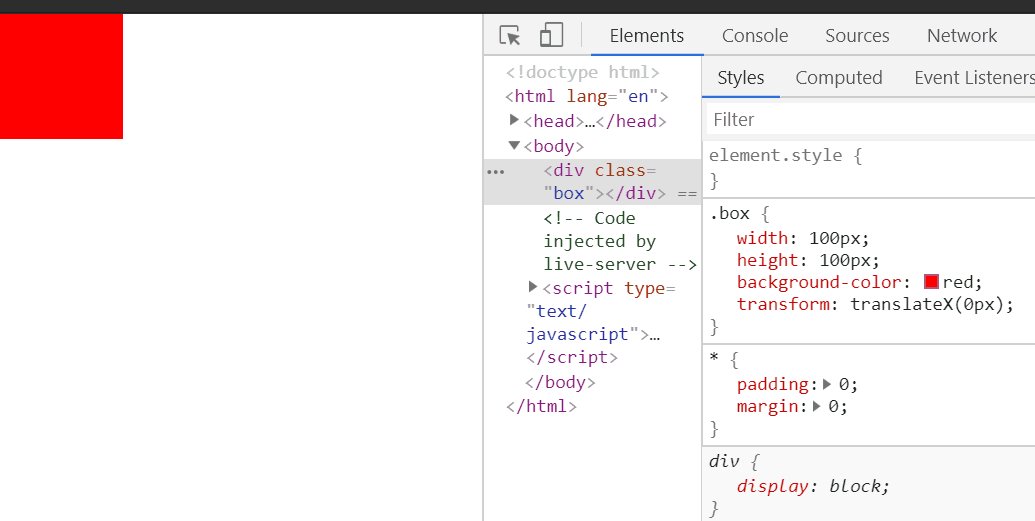
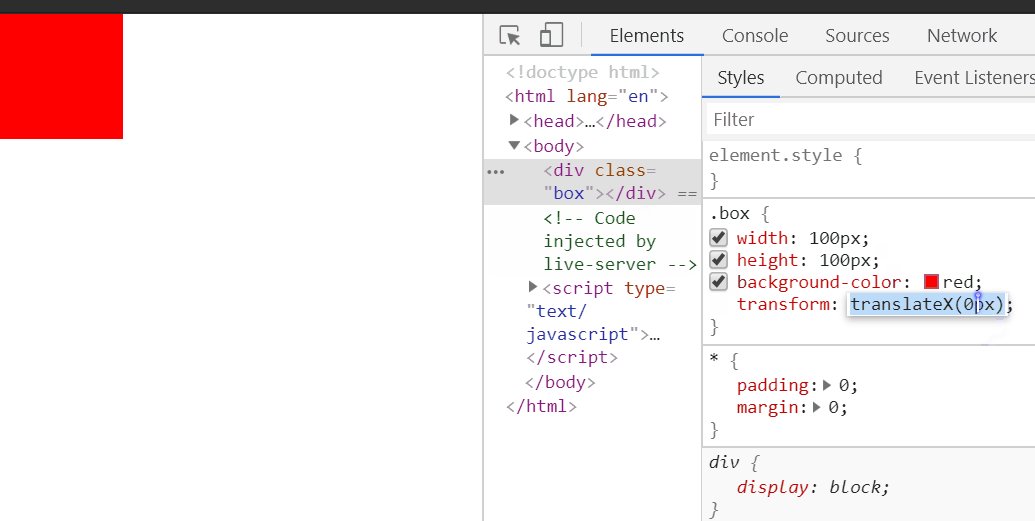
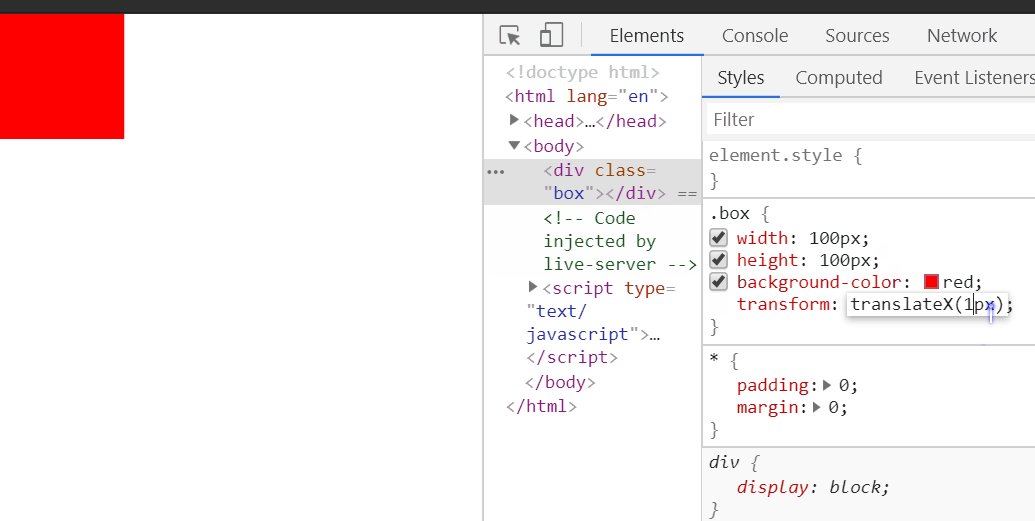
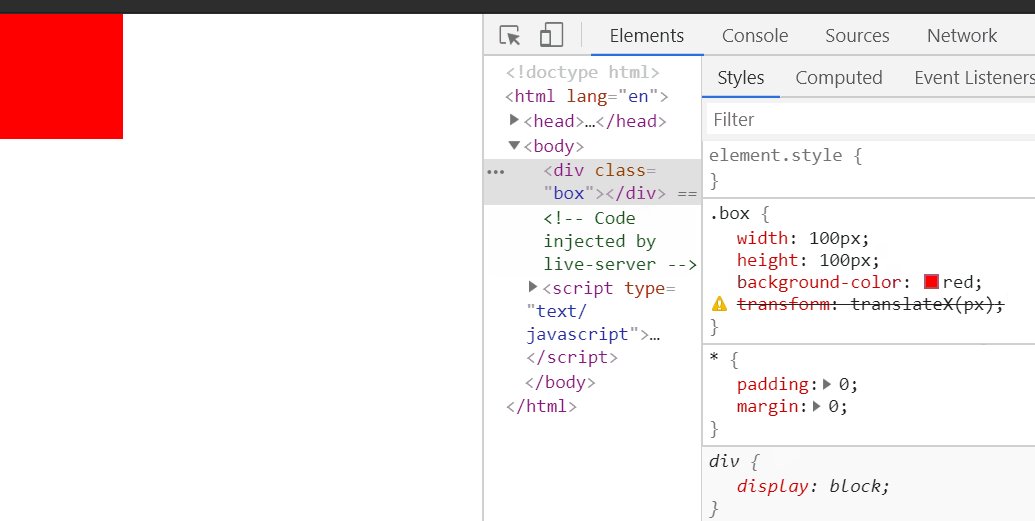
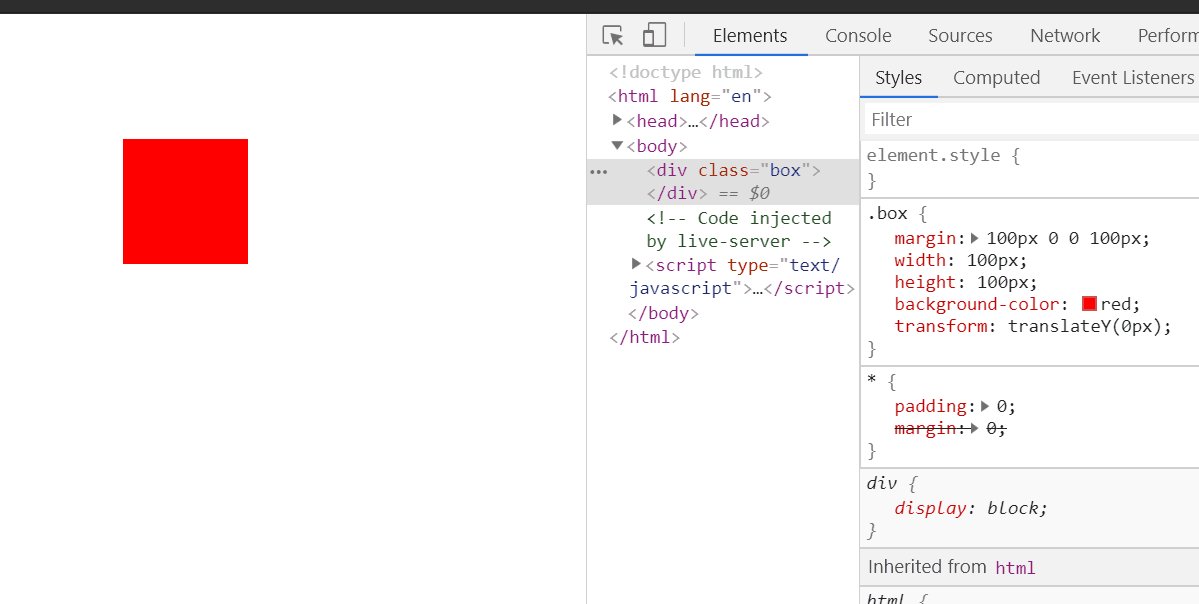
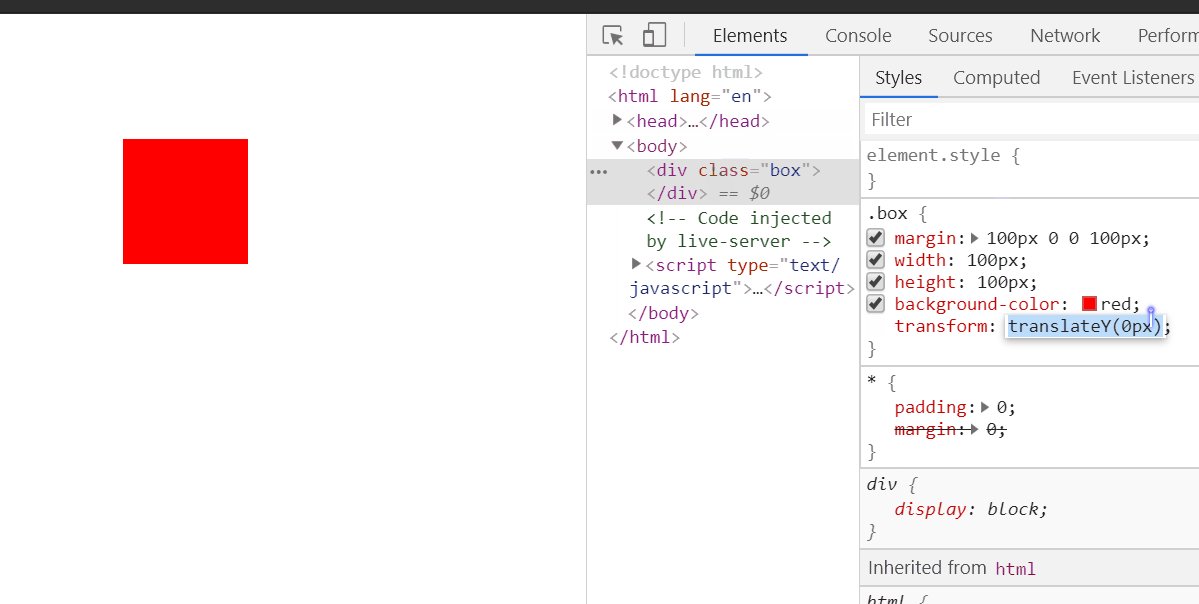
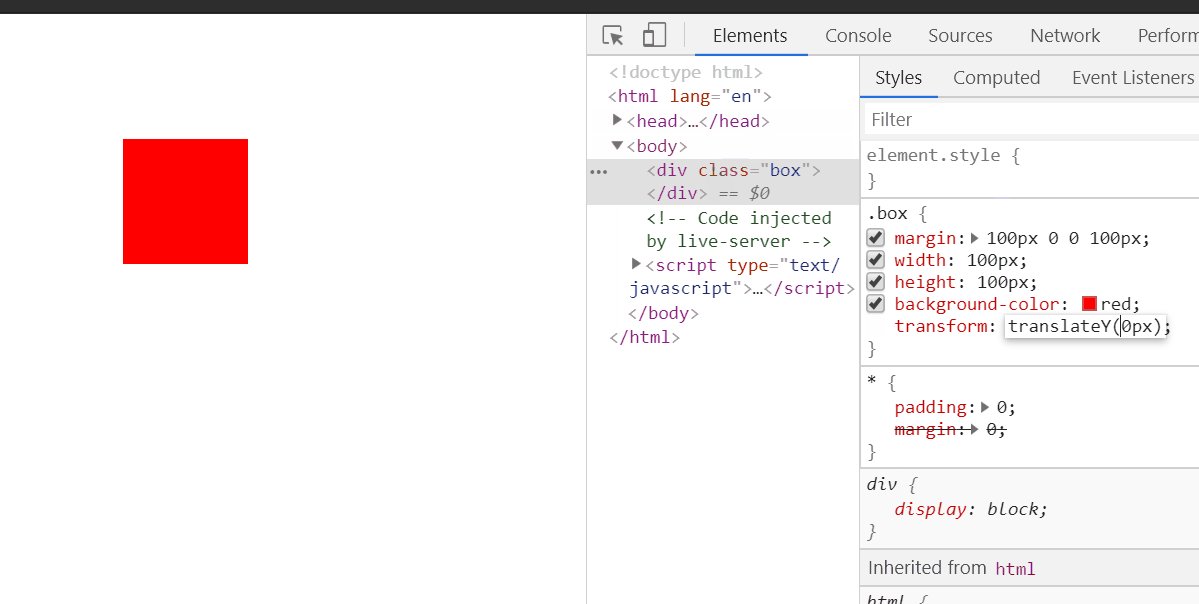
在css3中,可利用transform属性实现元素平移效果,当该属性的值设置为“translate(x,y)”时可沿x轴和y轴平移元素,为“translateX(x)”时可沿x轴平移元素,为“translateY(y)”时可沿y轴平移元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,可利用transfrom属性实现元素平移效果。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
Transform属性实现平移有三个值:
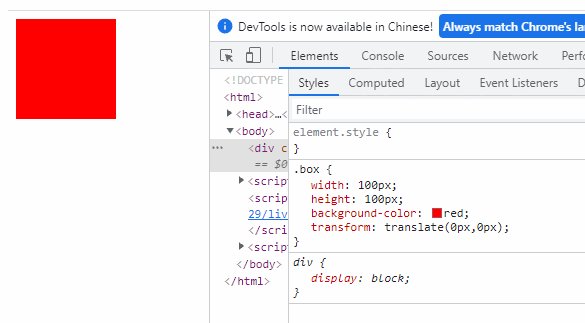
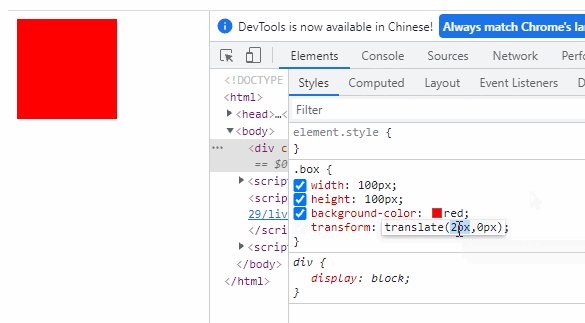
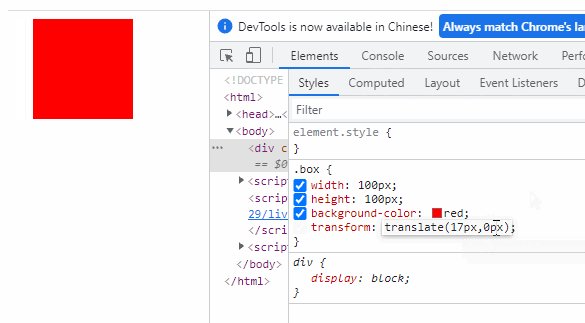
translate(x,y) 定义 2D 转换,沿x轴和y轴平移元素。
translateX(x) 定义转换,沿x轴平移元素。
translateY(y) 定义转换,沿y轴平移元素。
我们使用translate这个参数来实现移动
translate(x,y):沿x轴和y轴平移

translateX:向X轴平移,填正数往右平移,填负数,往左平移

translateY :向Y轴平移,填正数往下平移,填负数,往上平移

以上是css3怎么实现元素的平移的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:改进慢速连接上的UX,用于编写ALT文本的提示和HTML加载属性的多填充Apr 17, 2025 am 11:09 AM
每周平台新闻:改进慢速连接上的UX,用于编写ALT文本的提示和HTML加载属性的多填充Apr 17, 2025 am 11:09 AM在本周的综述中,如何确定慢速连接,我们应该在图像中放入alt文本中的内容以及用于HTML加载属性的新polyfill,
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow domApr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow domApr 17, 2025 am 10:55 AM在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 带有GraphQL的多人游戏TIC TAC TOEApr 17, 2025 am 10:54 AM
带有GraphQL的多人游戏TIC TAC TOEApr 17, 2025 am 10:54 AMGraphQL是API的查询语言,对前端开发人员非常有能力。正如GraphQL网站所解释的那样,您可以描述您的数据,询问什么
 懒负载嵌入YouTube视频Apr 17, 2025 am 10:40 AM
懒负载嵌入YouTube视频Apr 17, 2025 am 10:40 AM通过亚瑟·科伦赞(Arthur Corenzan),这是一个非常聪明的主意。与其使用默认的YouTube嵌入,该YouTube嵌入了,这会在用户播放的情况下在页面上添加大量资源


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器









