vue路由学习之区分$route和$router,看看它们的区别
- 青灯夜游转载
- 2021-11-09 18:28:303258浏览
路由的设置和跳转中有两个对象$router和$route,是不是很像,有些傻傻分不清。本篇文章带大家了解一下vue路由中$route和$router的区别,希望对大家有所帮助!

最近在学习vue的路由之间传值,这就涉及到了两个对象 $route 和 $router 这两者之间的区别,自己也通过上网查了一些资料,最后做出以下的总结。
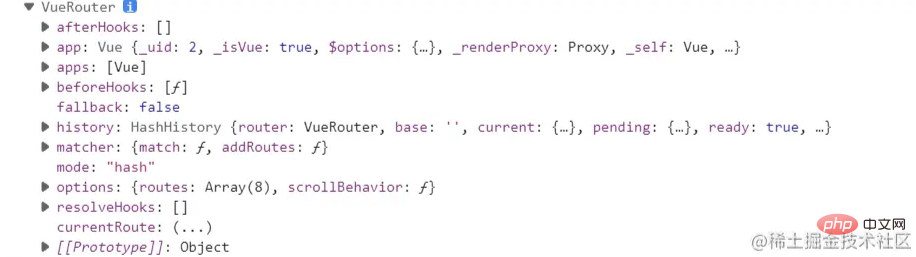
1、$router是VueRouter的一个对象,通过Vue.use(VueRouter)和Vue构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。【相关推荐:《vue.js教程》】

以history对象来举例:
$router.push({path:'home'}),本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
$router.replace({path:'home'}),//替换路由,没有历史记录
$router.push('/login') ,跳转到指定路由
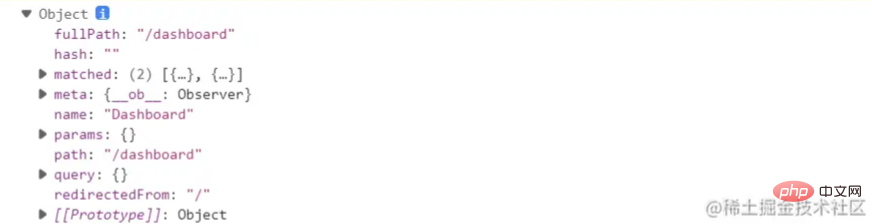
2、$route是一个跳转的路由对象,每一个路由都会有一个$route对象,是一个局部的对象,可以获取对应的name,path,params,query等

这两者不同的结构可以看出两者的区别,他们的一些属性是不同的。
$route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
$route.params 对象,含路有种的动态片段和全匹配片段的键值对,不会拼接到路由的url后面
$route.query 对象,包含路由中查询参数的键值对。会拼接到路由url后面
$route.router 路由规则所属的路由器
$route.matchd 数组,包含当前匹配的路径中所包含的所有片段所对象的配置参数对象
$route.name 当前路由的名字,如果没有使用具体路径,则名字为空
更多编程相关知识,请访问:编程视频!!
以上是vue路由学习之区分$route和$router,看看它们的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

