在css3中,可以利用filter属性来将彩色图片改为黑白色图片,只需要设置该属性的值为“grayscale(%)”即可,具体语法格式“img{filter:grayscale(100%)}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,可以利用filter属性来将彩色图片改为黑白色图片,只需要设置该属性的值为“grayscale(%)”即可,
filter 属性定义了元素(通常是a1f02c36ba31691bcfe87b2722de723b)的可视效果(例如:模糊、饱和度、灰度)。
grayscale(%) :将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" width="300px" />
<img src="img/1.jpg" width="300px" class="img"/>
</body>
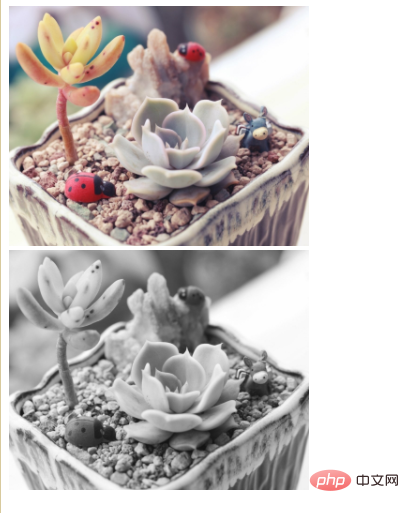
</html>效果图:

(学习视频分享:css视频教程)
以上是css3怎么将彩色图片改为黑白色图片的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器










