在html中,可以通过将body元素的style属性的值设置为“overflow:hidden”来禁止页面滚动,具体语法“
..”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html禁止页面滚动的方法:
1、首先新建一个index.html页面,来模拟演示下

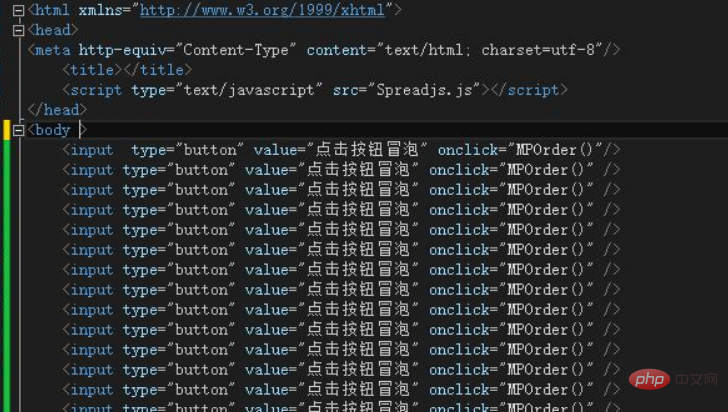
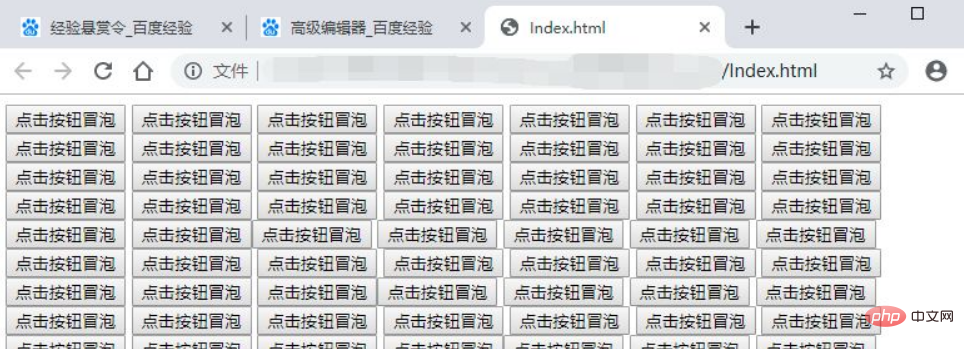
2、在body中预制大量数据,方便显示滚动条

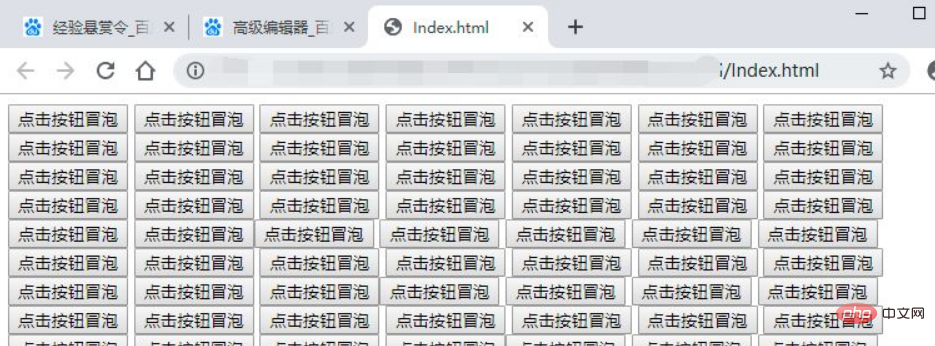
3、在浏览器中打开可以看到纵向的滚动条

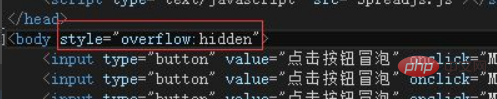
4、在html页面的body中增加一个样式控制style="overflow:hidden",增加之后保存

5、在浏览器中刷新之前展示的界面

6、刷新之后可以看到,已经不显示滚动条,界面就禁止滚动了
 更多编程相关知识,请访问:编程视频!!
更多编程相关知识,请访问:编程视频!!
以上是怎样禁止html页面滚动的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





