本篇文章带大家了解一下安装 VSCode 插件官方脚手架和使用脚手架新建一个VSCode插件的方法,希望对大家有所帮助!

首先我们做一下了解,vscode官方所允许我们去做的操作有哪些?
扩展API
Visual Studio Code 在构建时考虑到了可扩展性。从 UI 到编辑体验,几乎 VS Code 的每个部分都可以通过 Extension API 进行定制和增强。事实上,VS Code 的许多核心功能都是作为扩展构建的,并使用相同的扩展 API。【推荐学习:《vscode教程》】
本文档描述:
代码示例可在Microsoft/vscode-extension-samples 获得,链接:
https://github.com/microsoft/vscode-extension-samples
如果您正在寻找已发布的扩展,请前往VS Code 扩展市场,链接:
https://marketplace.visualstudio.com/vscode
扩展能做什么?
以下是您可以使用扩展 API 实现的一些示例:
- 使用颜色或文件图标主题更改 VS Code 的外观 -主题
- 在 UI 中添加自定义组件和视图 -扩展工作台
- 创建一个 Webview 以显示使用 HTML/CSS/JS 构建的自定义网页 - Webview 指南
- 支持一种新的编程语言 -语言扩展概述
- 支持调试特定的运行时 -调试器扩展指南
如果您想更全面地了解扩展 API,请参阅扩展功能概述页面。扩展指南概述还包括一个代码示例和指南列表,说明了各种扩展 API 的用法。
一、安装 VSCode 插件官方脚手架
npm install -g yo generator-code
二、使用脚手架
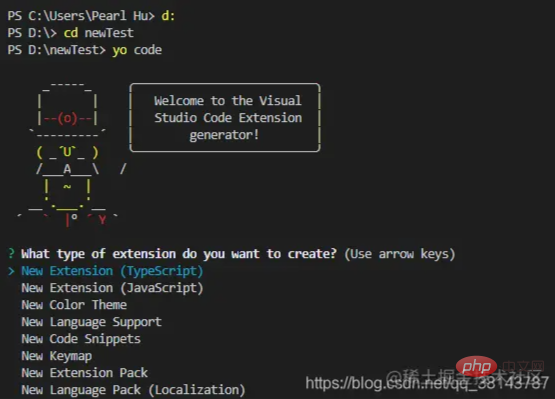
yo code

根据自己的喜好选择1或2即可,脚手架新建项目完成之后,我们可以cd到项目目录,使用code . 在vscode中打开目录。
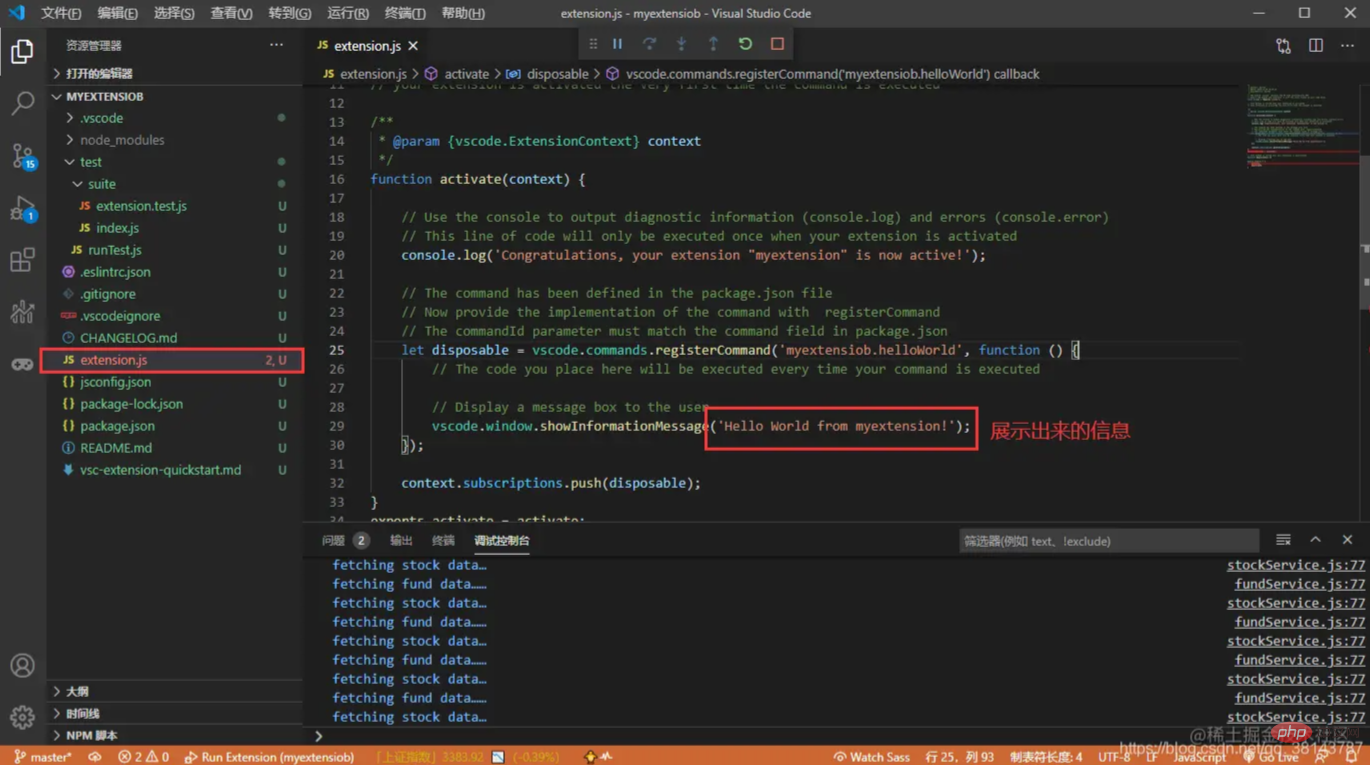
三、运行和调试插件工程
F5调试这个插件,然后在新出来的窗口中输入hello world



vs code的api文档
https://code.visualstudio.com/api/extension-capabilities/overview
更多编程相关知识,请访问:编程教学!!
以上是带来了解VSCode怎么利用官方脚手架新建一个插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 vscode如何编译Apr 16, 2025 am 07:51 AM
vscode如何编译Apr 16, 2025 am 07:51 AM在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何安装Apr 16, 2025 am 07:48 AM
vscode如何安装Apr 16, 2025 am 07:48 AM要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何放大字体Apr 16, 2025 am 07:45 AM
vscode如何放大字体Apr 16, 2025 am 07:45 AM在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM
vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM如何通过 VSCode 连接远程服务器?安装 Remote - SSH 扩展配置 SSH在 VSCode 中创建连接输入连接信息:主机、用户名、端口、SSH 密钥在 Remote Explorer 中双击已保存的连接
 vscode如何运行vueApr 16, 2025 am 07:39 AM
vscode如何运行vueApr 16, 2025 am 07:39 AM在 VSCode 中运行 Vue 项目需要以下步骤:1. 安装 Vue CLI;2. 创建 Vue 项目;3. 切换到项目目录;4. 安装项目依赖;5. 运行开发服务器;6. 打开浏览器访问 http://localhost:8080。
 vscode如何比较两个文件Apr 16, 2025 am 07:36 AM
vscode如何比较两个文件Apr 16, 2025 am 07:36 AMVSCode 中比较文件的方法:1. 打开两个文件,2. 启用“差异”视图(“视图”菜单),3. 查看差异(新增绿色、删除红色、修改紫色),4. 使用箭头键导航,5. 接受或拒绝更改。附加功能包括合并更改、复制更改、查看详细信息和编辑差异。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






