本文实例讲述了JS实现滑动菜单效果代码。分享给大家供大家参考。具体如下:
这里实现一个特效将网页中的选项卡滑动门都集中到一个网页中来,有些同志曾经为同一个页面布置两个滑动门而烦恼,参考一下本例子,相信你会找到答案,而且有各种排列方式的选项卡,总有一款会满足你。
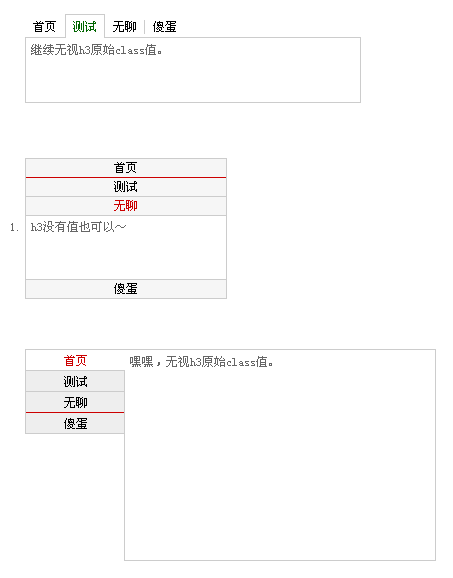
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-move-tab-nav-menu-demo-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN">
<head>
<title>选项卡</title>
<style type="text/css">
<!--
* { margin:0; padding:0; font-size:12px; font-weight:normal; }
.jj { font-weight:bolder!important; }
.box { border-top-color:#c00!important; }
.pr { color:#060!important; }
#tab01 { position:relative; width:336px; height:88px; padding-top:15px; margin:50px; overflow:hidden;
}
#tab01
h3 { position:relative; z-index:2; float:left; height:14px; padding:0 7px 0 8px;
margin-left:-1px; border-left:solid 1px #ccc; border-right:solid 1px
#fff; text-align:center; background:#fff; cursor:pointer; }
#tab01 h3.up { height:18px; padding:5px 7px 0 7px; margin:-6px 0 0 0; border:solid
#ccc; border-width:1px 1px 0; color:#c00; }
#tab01 div { display:none; position:absolute; left:0; top:32px;
z-index:1; width:324px; height:54px; padding:5px; border:solid 1px #ccc; color:#666; }
#tab01 div.up { display:block; }
#tab02 { position:relative; width:200px; margin:50px; border:solid
#ccc; border-width:0 1px 1px; } #tab02 h4 { height:18px; line-height:18px; border:solid
#ccc; border-width:1px 0; margin-bottom:-1px; text-align:center; background:#f6f6f6; cursor:pointer; }
#tab02 h4.up { color:#c00; } #tab02 ol { display:none; height:54px; padding:5px; color:
#666; }
#tab02 ol.up { display:block; }
#tab03 { position:relative; width:100px; margin:50px; }
#tab03 h3 { position:relative; z-index:1; height:16px; padding-top:4px; margin-bottom:-1px; border:solid
#ccc; border-width:1px 0 1px 1px; text-align:center; font-family:宋体; background:
#eee; cursor:pointer; }
#tab03 h3.up { z-index:3; color:
#c00; background:#fff; }
#tab03 div.tab { display:none; position:absolute; left:99px; top:0;
z-index:2; width:300px; height:200px; padding:5px; border:solid 1px
#ccc; color:#666; }
#tab03 div.tab.up { display:block; }
-->
</style>
</head>
<body>
<div id="tab01">
<h3>首页</h3>
<div>
<p>
嘿嘿,无视div原始class值。
</p>
</div>
<h3>测试</h3>
<div><p>继续无视h3原始class值。
</p></div>
<h3>无聊</h3>
<div><p>h3没有值也可以~</p></div>
<h3>傻蛋</h3>
<div><p>div没有值一样可以~</p></div> </div> <div id="tab02">
<h4>首页</h4>
<ol><li>嘿嘿,无视容器原始class值。</li></ol>
<h4>测试</h4>
<ol><li>继续无视h3原始class值。</li></ol>
<h4>无聊</h4>
<ol><li>h3没有值也可以~</li></ol>
<h4>傻蛋</h4>
<ol><li>div没有值一样可以~</li></ol> </div> <div id="tab03">
<h3>首页</h3>
<div><p>嘿嘿,无视h3原始class值。</p></div>
<h3>测试</h3>
<div class="tab wushi"><p>继续无视div原始class值。</p></div>
<h3>无聊</h3>
<div><p>h3没有值也可以~</p></div>
<h3>傻蛋</h3>
<div class="tab tab123"><p>class值相似一样也可以~</p><div><p>指定class后,即时再多一个div也行。
</p></div>
</div>
</div>
<script type="text/javascript">
<!-- function Pid(id,tag){ if(!tag){ return document.getElementById(id); }
else{
return document.getElementById(id).getElementsByTagName(tag);
}
}
function tab(id,hx,box,iClass,s,pr){
var hxs=Pid(id,hx);
var boxs=Pid(id,box);
if(!iClass){ // 如果不指定class,则: boxsClass=boxs; // 直接使用box作为容器 }
else{ // 如果指定class,则: var boxsClass = [];
for(i=0;i<boxs.length;i++){
if(boxs[i].className.match(/\btab\b/)){// 判断容器的class匹配
boxsClass.push(boxs[i]);
}
}
}
if(!pr){ // 如果不指定预展开容器,则:
go_to(0); // 默认展开序列
yy();
}
else {
go_to(pr); yy();
}
function yy(){
for(var i=0;i<hxs.length;i++){
hxs[i].temp=i;
if(!s){// 如果不指定事件,则:
s="onmouseover"; // 使用默认事件
hxs[i][s]=function(){
go_to(this.temp);
}
}
else{
hxs[i][s]=function(){
go_to(this.temp);
}
}
}
}
function go_to(pr){
for(var i=0;i<hxs.length;i++){
if(!hxs[i].tmpClass){
hxs[i].tmpClass=hxs[i].className+=" ";
boxsClass[i].tmpClass=boxsClass[i].className+=" ";
}
if(pr==i){
hxs[i].className+=" up"; // 展开状态:标题
boxsClass[i].className+=" up"; // 展开状态:容器
} else { hxs[i].className=hxs[i].tmpClass;
boxsClass[i].className=boxsClass[i].tmpClass;
}
}
}
}
tab("tab01","h3","div","","onclick",2); tab("tab02","h4","ol");
tab("tab03","h3","div","tab");
//-->
</script>
</body>
</html>以上就是JS实现滑动菜单效果代码(包括Tab,选项卡,横向等效果)_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





