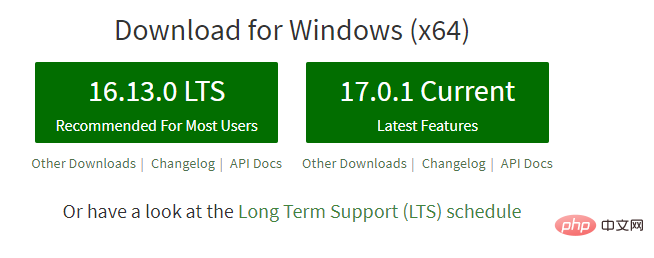
区别:Current指的是当前发布的最新node版本,里面包含了最新的功能特性,但会不稳定,会不定期的进行更新优化或者修复问题;而LTS指的是长期支持的node版本,即稳定版,里面包含的功能就是稳定的。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
进入到nodejs官网下载https://nodejs.org ,有两个版本LTS和Current。有什么区别呢?该选哪个呢。当然知道区别就知道要选什么版本了。
LTS和Current区别总结:其实从版本号就可以看出一个新一个老。Current就是当前最新的版本,最新的功能特性都在这里面了。就是拿来给你试用测试的,要是大家都用得还好,功能稳定了,就发布到LTS版本。所以LTS就是稳定版。

下面就扯扯nodejs的版本计划
Node.js LTS 计划
Node.js core 在 Node.js 与 io.js 合并后,为了保证发布稳定有序,让开发者能够合理安排升级,开始使用 LTS(Long Term Support)来规划发布周期。第一个 LTS 版本是 v4,发布于 2015 年 10 月。在这个规划下,Node.js 的版本相当于 master 分支在特定时间下经过稳定化处理的快照,时间到了就将 master 分支上稳定的部分整合起来,发布新的版本,因此 Node.js 的发布是 以时间的流逝为准,在保证兼容性靠拢的前提下跳版本 ,而不是以兼容性和新特性的多少为准,这也解释了为什么 Node.js 的版本看上去跳得那么快(不是“啊,我们攒了这么多大招,可以发新版了!”而是“啊,四月到了该发版了,我们把攒过的大招过一遍,看有什么够稳定能加进去的,虽然可能这些招不怎么大就是了……”)。值得一提的是,目前的常青浏览器/主流 JavaScript 引擎/ECMAScript 标准/C++ 标准也是采用类似的原则,以时间跨度为基准,从主干上截取稳定特性来进行发布的。
每一个 LTS 都会有一个代号,从元素周期表取元素名,按照字母表排序,挑选出合适的。v4 的代号是 Argon(氩),v6 的代号是 Boron(硼)。
Node.js 的版本命名规则遵循 语义化版本(Semantic Versioning),版本号分为三部分,第一个数字(semver-major)增加,表示有不兼容的改变;第二个数字(semver-minor)增加,表示有保持兼容的新特性;第三个数字(semver-patch)增加,表示有在保持兼容性与特性不变的前提下的改动,比如修复了 bug 或者改进了文档。这个命名规则有利也有弊,此处不赘述,但它的一些矛盾之处使得 Node.js 的命名有一些例外,比如安全更新即使会导致不兼容,为了能够更新到所有 major 版本,也依然是 semver-minor。
Node.js 应用开发者怎么选择?
对于追求稳定性的 Node.js 应用开发者来说,只需要每年十月一个版本成为 active LTS 的时候线上跟进升级即可,也就是每 12 个月升一次 major 版本,每次升级的版本还有 18 个月 + 12 个月的寿命,中间跟进 minor 和 patch 的时候不用太担心兼容问题。目前的推荐是最好在一个 active LTS 出来的 12 个月内完成线上的升级(因为 12 个月后会出下一个 active LTS)。进度落后的话,妥协到 18 个月,这个 LTS 的 active 时期结束前也可以。再赶不上,起码要在 30 个月内这个版本结束寿命之前升级完,否则连安全更新也没有了。
担心直接升级遇到的兼容问题较多的话,则可以在每年四月偶数版本新出来的时候,提前在线下进行测试和升级准备,将问题反馈到社区(当然如果没空也不需要管这一步),并不断跟进,十月再升线上版本。这样线上下都是 12 个月升一次 major,只不过时间点不同。虽然线下需要跟进的兼容性问题多了一些,但同时也可以通过反馈让自己的兼容性需求被社区照顾到。
热衷于尝试新特性,或者不在生产环境使用的实验性项目,则可以尝试每年十月发布的奇数 major 版本。每个奇数版本只会维护 8 个月,而且不会有 LTS 那样的兼容性保证,但Node.js 的开发者会利用这个版本为下一个 LTS 做准备,因此它会有更多大胆的尝试,比如更频繁的 v8 更新(意味着更多的 ECMAScript 新特性实现以及性能优化)。
因此,现在还在线上使用 v4.x 的开发者,已经可以准备升级到 v6.x 了。如果你的线上应用还在使用 LTS 计划启用前发布的版本,如 v0.12.x,也最好抓紧升级到 v4.x 或者以上,因为 2016 年 12 月之后 v0.12.x 将不会再有任何安全更新,更早的版本就更没有了,主要是 OpenSSL 的漏洞将不会被修复,这些应用将会暴露在各种安全风险之下。一旦升级到 v4.x 或更高,今后的升级将会相对容易许多,平时只要记得跟进 minor 或者 patch 即可,或者懒一点的只需要关注安全更新。
这跟 Node.js 的源代码是怎么对应的?
首先,Node.js 的 Github Repo 有一个 master 分支,大部分的 commit 是通过 PR 提交到这个分支上的。根据这些 commit 是否改变了兼容性或者引入了新特性,它们会被打上 semver-major 或者 semver-minor 的标签。
在每年四月前需要准备 LTS 的时候,Node.js 会从 master 分支截取一个新的分支出来,假如这个是 v6,那么这个分支就叫 v6.x-staging 。之后与这个 LTS 相关的修改/打算进入这个 LTS 的修改,比如 bug 修复等,还是提交 PR 到 master ,但需要加一个 tag lts-watch-v6.x 。被合并到 master 之后,这些变动会被负责发布的人挑出来,合并到 v6.x-staging 。当到了四月的某一天,v6 的第一个版本可以发布的时候,负责发布的人会创建一个 v6.x 分支,从 v6.x-staging 再挑出变更合并进来。从四月到十月,对 v6 的所有修改,无论是 minor 或者 patch,依然先提交 PR 到 master ,然后再被挑出来合到 v6.x-staging ,发版本时再进入 v6.x 。这样,master 总是保留着最新的变动。而其他版本相关的分支,都是从 master 上挑出适合发版本的 commit,混合出来的缩影, v6.x-staging 保留着 v6.x LTS 相关的修改, v6.x 保留每一次 v6 发布的版本。除了负责处理分支的人以外,其他开发者是不会动这些版本相关的分支的。
【推荐学习:《nodejs 教程》】
以上是nodejs的lts和current有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用







