区别:1、bootstrap v4使用Sass语言编写,v3使用Less语言编写;2、v4有5种栅格类,v3有4种栅格类;3、v3使用px为单位,v4使用rem和em为单位;4、v3使用float布局方式,v4使用flexbox布局方式。

本教程操作环境:Windows7系统、Bootstrap3&&Bootstrap4版、DELL G3电脑
不同点
| Bootstrap3 | Bootstrap4 |
| Less | Sass语言编写 |
| 4种栅格类 | 5种栅格类 |
| 使用px为单位 | 使用rem和em为单位(除部分margin和padding使用px) |
| 使用push和pull向左右移动 | 偏移列通过offset-类设置 |
| 使用float的布局方式 | 选择弹性盒模型(flexbox) |
Bootstrap3的4种栅格:
特小(col-xs-) 适配手机(<768px)
小(col-sm-) 适配平板(≥768px)
中(col-md-) 适配电脑(≥992px)
大(col-lg-) 适配宽屏电脑(≥1200px)
Bootstrap4的5种栅格:
特小(col-)(<576px)
小(col-sm-)(≥576px)
中(col-md-)(≥768px)
大(col-lg-) (≥992px)
特大(col-xl-)(≥1200px)
Bootstrap4特点
新增网格层适配了移动端;
全面引入ES6新特性(重写所有JavaScript插件);
css文件减少了至少40%;
所有文档都用Markdown编辑器重写;
放弃对IE8的支持
注意点:
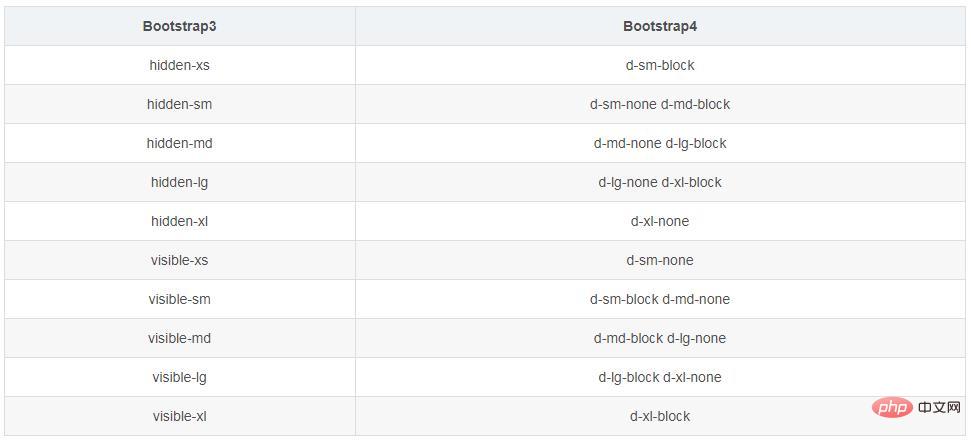
Bootstrap4中不能使用Bootstrap3中的hidden-xs,visible-xs类
在Bootstrap4中如果你想实现在某个尺寸下隐藏,你应该参照下表

值得一提的是B3中使用hidden-sm只会在sm尺寸下隐藏,而其他尺寸会正常显示,在B4中如果你单纯的指定d-sm-none 则该元素会在sm尺寸隐藏,但sm以上的尺寸也会隐藏,在sm之下的尺寸正常显示,这里就涉及到向上兼容的问题,所以你在设置sm元素隐藏时还得设置md尺寸显示,如上表,其他以此类推
隐藏向上兼容,显示向下兼容
Bootstrap3 与Bootstrap4垂直水平居中:
Bootstrap3水平居中
// 文本: class ="text-center" // 图片居中: class = "center-block"
bootstrap4水平居中:
flex下: 比如p.row
align-items-center可以使内部元素垂直居中
justify-content-center可以使内部元素水平居中
align-self-center 元素居中
图片居中:.d-block .mx-auto
推荐学习:《bootstrap使用教程》
以上是bootstrap v4 v3的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






