JavaScript中数组长度可以变吗
- 青灯夜游原创
- 2021-11-03 17:14:225335浏览
JavaScript中数组长度是可以变化的,方法:1、通过改变数组length属性的值来改变数组长度,语法“arr.length=长度值”;2、利用unshift()、shift()、splice()等方法添加或删除数组元素来改变数组长度。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中数组长度是可以变化的。
JavaScript数组的length属性是可变的,我们可以通过改变length属性的值来改变数组长度。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
且,数组随元素的增加或减少,长度也会改变。例:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
我们可以利用push()、pop() 、unshift()、shift()、splice()等方法添加或删除数组元素来改变数组长度。例:
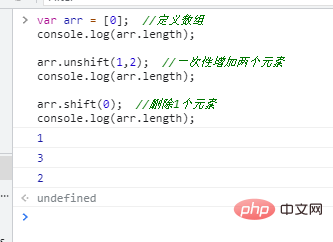
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
输出结果:

【推荐学习:javascript高级教程】
以上是JavaScript中数组长度可以变吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

