在之前的文章中给大家带来了《PHP表单学习之怎样验证表单中的邮件和URL?》,其中详细的介绍了PHP中表单中怎样验证邮件与URL的相关知识,本篇文章我们来看一下PHP中的$_GET 变量与$_POST 变量。希望对大家有帮助!

在之前的文章中我们已经了解了怎样去验证必需数据,以及怎样去通过正则表达式来验证表单中的邮件与URL。其中就有$_GET 变量与$_POST 变量的影子,接下来我们就来看一看$_GET 变量与$_POST 变量使用的相关知识。
<span style="font-size: 20px;">PHP $_GET </span>变量
我们前面在学习的时候已经了解到了 $_GET 变量用于收集来自 method="get" 的表单中的值。从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制。其实也可以看成是通过 URL 参数传递给当前脚本的变量的数组。
在使用 $_GET 变量时,所有的变量名和值都会显示在 URL 中。所以在发送密码或其他敏感信息时,不应该使用这个方法。不过,正因为变量显示在 URL 中,因此可以在收藏夹中收藏该页面。在某些情况下,这是很有用的。
接下来我们通过示例来看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
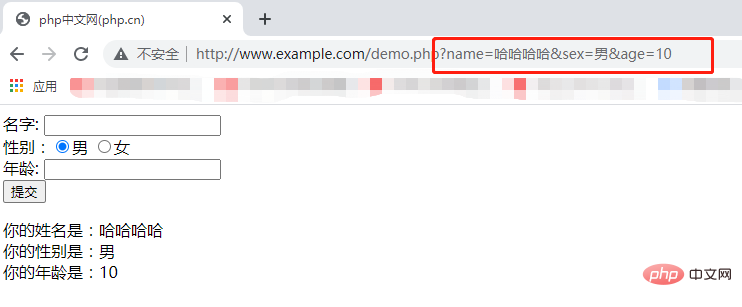
<form action="demo.php" method="get">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>提交到demo.php的内容为:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
?>输出结果:

我们发现我们在表单填写的值,都显示在Url栏中。那么我们在什么时候使用 method="get"呢。
在 HTML 表单中使用 method="get" 时,所有的变量名和值都会显示在 URL 中。所以在发送密码或其他敏感信息时,不应该使用这个方法!然而,正因为变量显示在 URL 中,因此可以在收藏夹中收藏该页面。在某些情况下,这是很有用的。
其中需要注意的是:HTTP GET 方法不适合大型的变量值。它的值是不能超过 2000 个字符的。
<strong><span style="font-size: 20px;">$_POST</span></strong> 变量
在上述示例中我们讲到了$_GET 变量,接下来我们就来看一下$_POST 变量,预定义的 $_POST 变量用于收集来自 method="post" 的表单中的值。
从带有 POST 方法的表单发送的信息,对任何人都是不可见的也不会像$_GET 变量一样显示在浏览器的地址栏,并且对发送信息的量也没有限制。然而,默认情况下,POST 方法的发送信息的量最大值为 8 MB,可以通过设置 php.ini 文件中的 post_max_size 进行更改。
接下来我们通过示例来看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="post">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
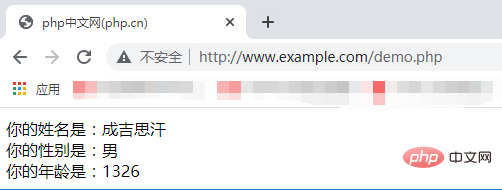
</html>其中提交到demo.php的内容为:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_POST['name'] ."<br/>";
echo "你的性别是:" .$_POST['sex']."<br/>";
echo "你的年龄是:".$_POST['age'];
?>输出结果:

其中我们看到,我们用POST提交的信息,没有在Url 栏中显示,所以,POST 比GET 要更为安全一点。下面我们来总结一下$_GET与$_POST的区别。
<strong><span style="font-size: 20px;">$_GET</span></strong>与$_POST的区别
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
将它俩的区别整理为一个表格,表格如下:
| $_GET | $_POST | |
|---|---|---|
| 在url中的显示 | 会有字符数限制的显示在URL中 |
不会显示在URL中 |
| 提交的数据量上 | 一般是低于2k的少量数据 | PHP默认可以提交8M的大量数据 |
| 在安全性上 | 不安全 | 较为安全 |
| 提交原理 | 提交的数据都是孤立的 | 将数据作为一个整体提交 |
| 灵活性 | 很灵活,有页面跳转就可以传递数据 | 不灵活,必须要有表单的参与 |
| 常用性 | 较为常用 | 与$_GET相比较少 |
通过区别我们能够得出:
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
大家如果感兴趣的话,可以点击《PHP视频教程》进行更多关于PHP知识的学习。
以上是PHP表单学习之$_GET与$_POST变量的使用与区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AM
继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AMPHP仍然流行的原因是其易用性、灵活性和强大的生态系统。1)易用性和简单语法使其成为初学者的首选。2)与web开发紧密结合,处理HTTP请求和数据库交互出色。3)庞大的生态系统提供了丰富的工具和库。4)活跃的社区和开源性质使其适应新需求和技术趋势。
 PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AM
PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AMPHP和Python都是高层次的编程语言,广泛应用于Web开发、数据处理和自动化任务。1.PHP常用于构建动态网站和内容管理系统,而Python常用于构建Web框架和数据科学。2.PHP使用echo输出内容,Python使用print。3.两者都支持面向对象编程,但语法和关键字不同。4.PHP支持弱类型转换,Python则更严格。5.PHP性能优化包括使用OPcache和异步编程,Python则使用cProfile和异步编程。
 PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AMPHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AMPHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AMPHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 PHP和框架:现代化语言Apr 18, 2025 am 12:14 AM
PHP和框架:现代化语言Apr 18, 2025 am 12:14 AMPHP在现代化进程中仍然重要,因为它支持大量网站和应用,并通过框架适应开发需求。1.PHP7提升了性能并引入了新功能。2.现代框架如Laravel、Symfony和CodeIgniter简化开发,提高代码质量。3.性能优化和最佳实践进一步提升应用效率。
 PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AMPHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AMPHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





