在nodejs中,中间件主要是指封装所有Http请求细节处理的方法,是从Http请求发起到响应结束过程中的处理方法。中间件的行为比较类似Java中过滤器的工作原理,就是在进入具体的业务处理之前,先让过滤器处理。

本教程操作环境:windows7系统、nodejs 12.19.0版、Dell G3电脑。
中间件概念
在NodeJS中,中间件主要是指封装所有Http请求细节处理的方法。一次Http请求通常包含很多工作,如记录日志、ip过滤、查询字符串、请求体解析、Cookie处理、权限验证、参数验证、异常处理等,但对于Web应用而言,并不希望接触到这么多细节性的处理,因此引入中间件来简化和隔离这些基础设施与业务逻辑之间的细节,让开发者能够关注在业务的开发上,以达到提升开发效率的目的。
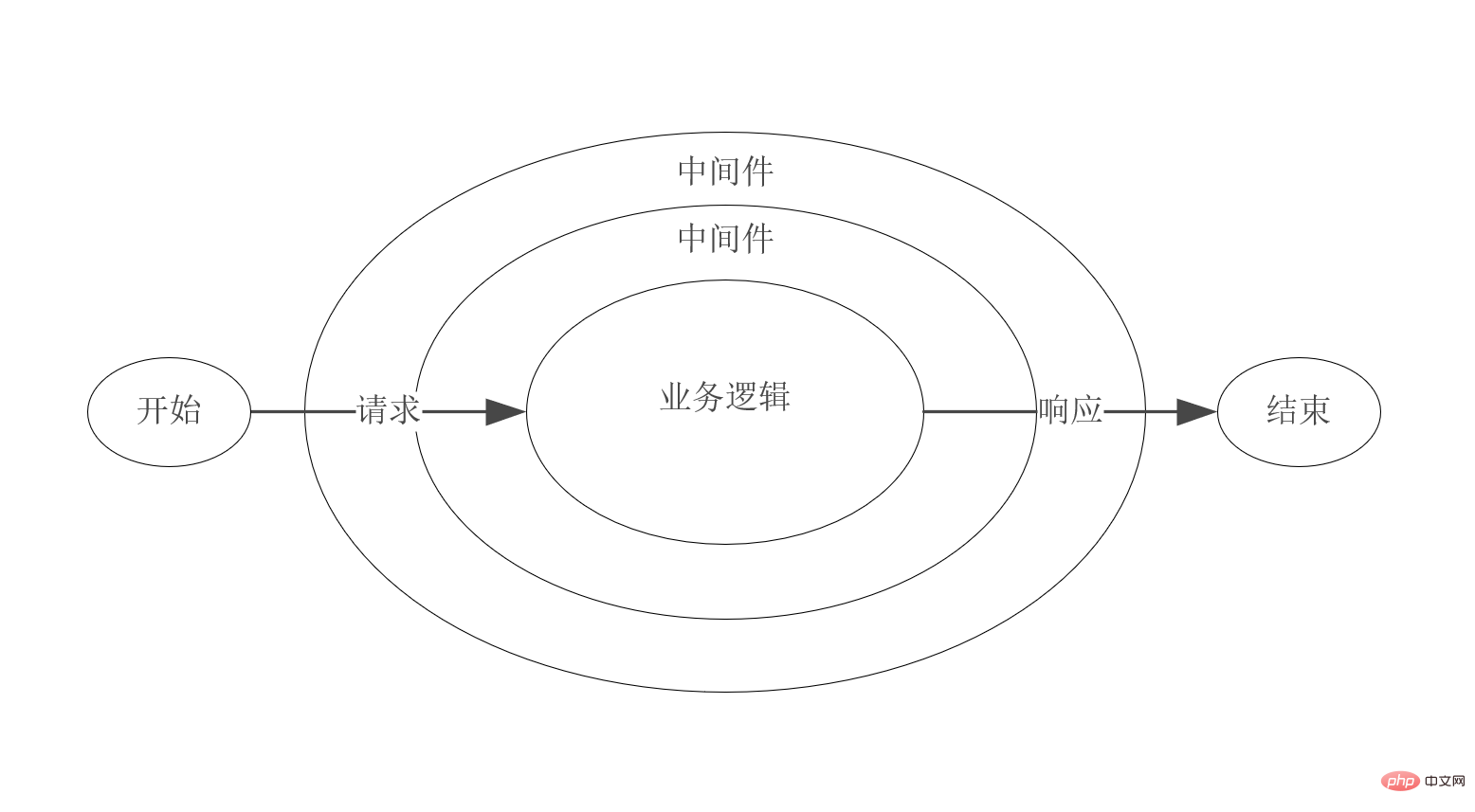
中间件的行为比较类似Java中过滤器的工作原理,就是在进入具体的业务处理之前,先让过滤器处理。它的工作模型下图所示。

中间件工作模型
中间件机制核心实现
中间件是从Http请求发起到响应结束过程中的处理方法,通常需要对请求和响应进行处理,因此一个基本的中间件的形式如下:
const middleware = (req, res, next) => {
// TODO
next()
}以下通过两种方式的中间件机制的实现来理解中间件是如何工作的。
方式一
如下定义三个简单的中间件:
const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}// 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起执行以上代码,可以看到如下结果:
middleware1 start middleware2 start middleware3 start
如果中间件中有异步操作,需要在异步操作的流程结束后再调用next()方法,否则中间件不能按顺序执行。改写middleware2中间件:
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
}执行结果与之前一致,不过middleware3会在middleware2异步完成后执行。
middleware1 start middleware2 start middleware3 start
有些中间件不止需要在业务处理前执行,还需要在业务处理后执行,比如统计时间的日志中间件。在方式一情况下,无法在next()为异步操作时再将当前中间件的其他代码作为回调执行。因此可以将next()方法的后续操作封装成一个Promise对象,中间件内部就可以使用next.then()形式完成业务处理结束后的回调。改写run()方法如下:
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
}中间件的调用方式需改写为:
const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起结果:

async await 实现
const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起
以上描述了中间件机制中多个异步中间件的调用流程,实际中间件机制的实现还需要考虑异常处理、路由等。
在express框架中,中间件的实现方式为方式一,并且全局中间件和内置路由中间件中根据请求路径定义的中间件共同作用,不过无法在业务处理结束后再调用当前中间件中的代码。koa2框架中中间件的实现方式为方式二,将next()方法返回值封装成一个Promise,便于后续中间件的异步流程控制,实现了koa2框架提出的洋葱圈模型,即每一层中间件相当于一个球面,当贯穿整个模型时,实际上每一个球面会穿透两次。

koa2中间件洋葱圈模型
koa2框架的中间件机制实现得非常简洁和优雅,这里学习一下框架中组合多个中间件的核心代码。
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}koa中间件列表地址:https://github.com/koajs/koa/wiki
总结
本文主要介绍了中间件的概念、为何引入中间件以及中间件机制的核心实现。中间件机制使得Web应用具备良好的可扩展性和组合性。
在实现中间件时,单个中间件应该足够简单,职责单一。由于每个请求都会调用中间件相关代码,中间件的代码应该高效,必要的时候可以缓存重复获取的数据。在对不同的路由使用中间件时,还应该考虑到不同的中间件应用到不同的路由上。
【推荐学习:《nodejs 教程》】
以上是nodejs中的中间件是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。
 钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AM
钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AMKeysinReactarespecialattributesassignedtoelementsinarraysforstableidentity,crucialforthereconciliationalgorithmwhichupdatestheDOMefficiently.1)KeyshelpReacttrackchanges,additions,orremovalsinlists.2)Usingunique,stablekeyslikeIDsratherthanindicespreve
 React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AM
React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AMtoreCesetUpoverHeadInreActProjects,UsetoolslikecreateActApp(CRA),Next.js,Gatsby,orstarterkits和ManaintainamodullStructur e.1)crasimplifiessetupwithasinglecommand.2)next.jsandgatsbymorefermorefeaturesbutarearningcurve.3)starterkitsprovidecomprehensi
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






