本篇文章带大家简单了解一下Node.js中的事件循环,来看看Node.js事件循环的大概顺序,希望对大家有所帮助!

我们都知道目前我们用的应用程序多数是使用事件来驱动的,在我们与应用程序进行交互的过程中,会产生很多很多事件,比如点击、双击、三击等等等,还有文件读取完成或某些任务执行过程中会产生很多事件。
我们都知道Node.js是单进程、单线程的,却能够实现高并发,这就离不开我们的事件机制。具体来说是通过事件循环来实现的,通过异步回调接口和事件驱动就可以实现高并发。【推荐学习:《nodejs 教程》】
事件循环
在Node.js单线程运行时,相当于进入了一个“死”循环,在每个异步事件上的回调函数相当于查你手机的女朋友,如果女朋友发现“不好”的东西(事件)发生,就和你吵架(调用回调函数——吵架函数),直到以后都没有看到这些让你们吵架的东西(事件)时,就不再看你手机了(退出死循环)。
事件循环通常还会将相应的操作交给操作系统处理,我们也都知道目前操作系统基本上都是多线程的。也就是说我们知道这个名为Node.js的女朋友通常不是简单看看我们手机就完了,她还聘请专业的监控团队监控你的手机。这样就可以监控团队多个人检查你的手机信息(操作系统后台进行处理),当处理完一部分信息立马通知你女朋友(某个操作被完成,立马通知Node.js),然后女朋友就会根据信息的性质将打算干的事送入做事队列(Node.js就会将相关的回调函数添加到轮询队列),然后一个一个的执行。
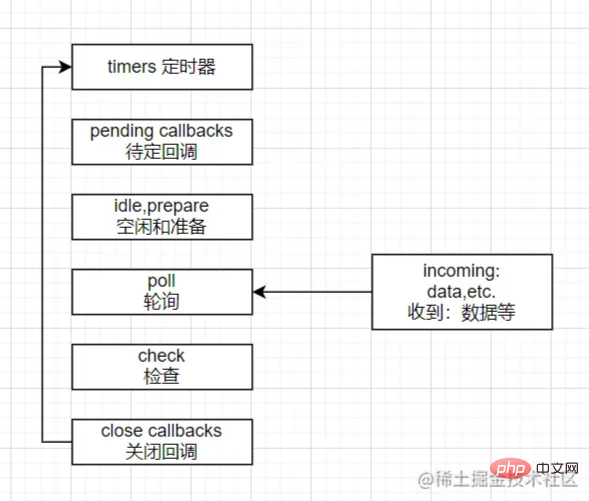
这里有一张Node.js的事件循环简化图:

在上图中,每一个阶段都会有一个FIFO的可执行回调函数的队列,通常情况下当事件循环进入到其中的一个阶段,就会执行该阶段的操作,再执行该阶段的队列中的回调,一直到队列结束或者达到回调数的限制,之后事件循环就会进入下一个阶段,这样来回循环。
根据这个图,我们可以知道事件循环的顺序大概是:
收到数据(incoming data)->轮询(poll)->检查(check)->关闭回调(close callback)->定时器(timers)->待定回调(pending callbacks)->闲置(idle, prepare)->轮询(poll)
更多编程相关知识,请访问:编程课程!!
以上是浅谈Node事件循环的大致流程的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器






