vscode中怎么使用.vue代码模板?下面本篇文章给大家介绍一下vscode中配置并使用.vue代码模板的方法,希望对大家有所帮助!

vscode里使用.vue代码模板
1.设置.vue模板
打开编辑器,点击文件 —— 首选项 —— 用户代码片段,会弹出来一个输入框。【推荐学习:《vscode教程》】

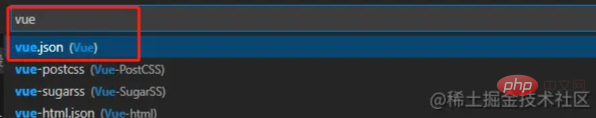
在输入框输入vue,回车,会打开一个vue.json文件。
在里面复制以下代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!--",
"* @Component: ",
"* @Maintainer: ",
"* @Description: ",
"-->",
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" name: {\n",
" },",
" data() {",
" return {\n",
" }",
" },",
" mounted(){\n",
" },",
" methods: {\n",
" },",
" components: {\n",
" }",
"}",
"</script>\n",
"<style scoped lang=\"scss\">\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}模板内容可按自己的喜好自行修改。
然后新建一个.vue文件,输入vue然后按tab键。
2.如果第一步没有成功
如果第一步成功是最好的,万一按tab键没有成功生成模板,而是多了一个空格:
步骤一:点击文件 —— 首选项 —— 设置,修改以下设置:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"emmet.triggerExpansionOnTab": true步骤二:点击编辑器右下角笑脸左边的文件类型,选择配置文件关联,输入vue然后回车。右下角的文件类型就会从html变成vue。这时再用tab键就可以成功生成模板了~
更多编程相关知识,请访问:编程学习!!
以上是浅谈vscode中怎么配置并使用.vue代码模板的详细内容。更多信息请关注PHP中文网其他相关文章!
 visual studio code 可以用于 python 吗Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗Apr 15, 2025 pm 08:18 PMVS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 vscode 可以比较两个文件吗Apr 15, 2025 pm 08:15 PM
vscode 可以比较两个文件吗Apr 15, 2025 pm 08:15 PM是的,VS Code 支持文件比较,提供多种方法,包括使用上下文菜单、快捷键以及对高级操作(如比较不同分支或远程文件)的支持。
 vs code 可以编译 c 吗Apr 15, 2025 pm 08:12 PM
vs code 可以编译 c 吗Apr 15, 2025 pm 08:12 PMVS Code 可用于编译 C ,且效率高、调试体验好,得益于其丰富的扩展生态。具体步骤包括:安装 C 编译器(如 GCC、Clang)。安装 C/C 扩展。使用内置终端或构建系统(如 CMake)编译 C 代码。利用调试器进行代码调试。借助代码片段和自定义任务提升开发效率。
 vscode 可以编译 latex 吗Apr 15, 2025 pm 08:09 PM
vscode 可以编译 latex 吗Apr 15, 2025 pm 08:09 PMVS Code 可以编译 LaTeX,但它是一个文本编辑器,不是专业 LaTeX IDE,在代码补全、错误提示等方面不如专业编辑器。VS Code 需要借助 LaTeX 编译器(如 pdflatex)才能编译 LaTeX;安装 LaTeX Workshop 扩展可集成编译器,在 VS Code 中即可编译。对于小型 LaTeX 文档,VS Code 方便易用,而大型或复杂的项目推荐使用专业 LaTeX 编辑器。
 vs code 可以连接到远程服务器吗Apr 15, 2025 pm 08:06 PM
vs code 可以连接到远程服务器吗Apr 15, 2025 pm 08:06 PMVS Code 远程开发是一项强大功能,它允许用户将本地开发环境与远程服务器的强大算力相结合。通过 SSH 连接,本地客户端可作为“壳子”来显示和交互,而实际的代码编辑和操作都在远程服务器上进行。远程开发提供了许多优势,包括处理大型项目、避免环境问题和访问特定资源。高级用法包括配置多个远程服务器、使用 VS Code 终端和 Docker 容器。但需要注意网络延迟、安全性和扩展兼容性。优化性能的建议包括选择合适的 SSH 连接方式、使用更快的网络和优化远程服务器配置。
 在 visual studio code 中使用 c 吗Apr 15, 2025 pm 08:03 PM
在 visual studio code 中使用 c 吗Apr 15, 2025 pm 08:03 PM在 VS Code 中编写 C 语言不仅可行,而且高效优雅。关键在于安装优秀的 C/C 扩展,它提供代码补全、语法高亮和调试等功能。VS Code 的调试功能可帮助你快速定位 bug,而 printf 输出是老式但有效的调试方法。此外,动态内存分配时应检查返回值并释放内存以防止内存泄漏,调试这些问题在 VS Code 中很方便。虽然 VS Code 无法直接帮助进行性能优化,但它提供了一个良好的开发环境,便于分析代码性能。良好的编程习惯、可读性和可维护性也至关重要。总之,VS Code 是一
 visual studio code 可以运行 python 吗Apr 15, 2025 pm 08:00 PM
visual studio code 可以运行 python 吗Apr 15, 2025 pm 08:00 PMVS Code不仅可以运行Python,还提供强大功能,包括:安装Python扩展后自动识别Python文件,提供代码补全、语法高亮、调试等功能。依赖已安装的Python环境,扩展充当桥梁连接编辑功能和Python环境。调试功能包括设置断点、单步调试、查看变量值,提升调试效率。集成终端支持运行复杂命令,例如单元测试和包管理。支持扩展配置,增强代码格式化、分析和版本控制等特性。
 vscode 扩展是否是恶意的Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的Apr 15, 2025 pm 07:57 PMVS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






