javascript常用框架有:1、Angular;2、Vuejs;3、Node.js;4、Backbone;5、Ember.js;6、three.js;7、Mocha;8、Next.js;9、Polymer;10、Mithril等等。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript常用框架有哪些?
javascript主要框架:Angular、React、MeteorJS、Vuejs、Node.js、Backbone、Ember.js、three.js、Mocha、Next.js、Polymer、Mithril等等。
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:
1、Angular

Angular JS 是一个有Google维护的开源前端web应用程序框架。它最初由Brat Tech LLC的Misko Hevery于2009年开发出来。
Angular JS是一个模型-视图-控制器(MVC)模式的框架,目的在于使HTML动态化。与其他框架相比,它可以快速生成代码,并且能非常轻松的测试程序独立的模块。最大的优势是在你修改代码后,它会立即刷新前端UI,能马上体现出来。它是用于SPAs(单页面应用)开发中最常用的javascript框架。Angular JS是一个全功能的框架,可能也是最流行的框架。缺点就是学习起来有点困难。
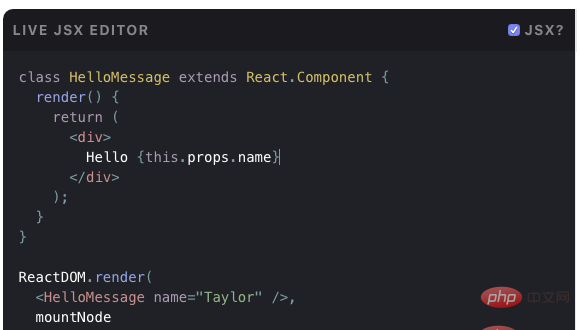
2、React

React JS 不像一个框架反而更像一个库,但绝对是值得一提。AngularJS是一个MVC模式的框架,但ReactJS是一个由Facebook开发的非MVC模式的框架。
它允许你创建一个可复用的UI组件,Facebook和Instagram的用户界面就是用ReactJS开发的。你可以用React进行很复杂的更新并且应用运行仍然很快,因为框架本身能很快的处理他们。
你也能写许多可复用的小文件,而不是编写一个大文件。对于要处理大量数据的大型程序来说这是最好的选择。这个框架的缺点之一就是它只处理应用程序的视图层,所以你可能需要结合其他工具来一起处理。
3、MeteorJS
MeteorJS 发布于2012年,涵盖了开发周期的所有阶段,包括后端开发、前端开发、数据库管理。它是一个由NodeJS编写的开源框架。
MeteorJS是一个简单和容易理解的框架,所有的包和框架都可以轻松使用。代码层的所有改变能够立即更新到UI界面,服务的和客户端都只需要用javascript开发。他主要用于IKEA和马自达等公司的实时应用开发。不建议用于大型或复杂的程序。
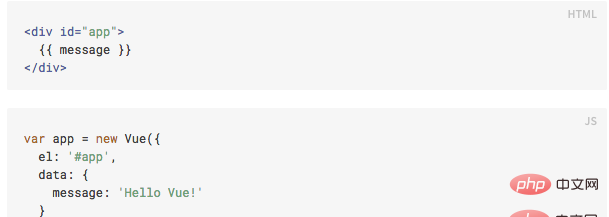
4、Vuejs

在了解React和Angular后,你可以尝试了解下VueJS,一个用于用户界面开发的渐进式javascript框架。它是一个能快速开发和跨平台的方案。
与Angular和React相比较,它被证明速度更快,并且吸收了这两者的优点。Vue的创始人是尤雨溪,他曾在Google工作并使用Angular。
他的想法是直接抽取出他喜欢的Angular的特性,不再引入其他复杂的理念而打造一款新的框架。所有的Vue模板都是基于HTML,你可以在GitHub上找到很多资源。它也提供双向绑定和服务端渲染。在Vue中,你可以使用模板语法或使用JSX直接编写渲染函数。
5、Node.js
Node.js是服务器端JavaScript运行时环境,可在跨平台上工作并且是开源的。该框架具有事件驱动的体系结构,能够驱动异步I / O。它在JavaScript运行时环境中工作,因此显示了JAVA的类似属性,例如线程,包,循环的形成。
6、Backbone
Backbone是一个MVP模型,它依赖于Underscore.js库。它旨在开发单页面web应用,并保证不同部分的web应用同步。它采用命令式的编程风格,与使用声明式编程风格的Angular不同。Backbone也与后端代码同步更新,当模型改变后HTML页面也随之改变。Backbone被用来构建Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello等许多知名应用。
选择一个正确的javascript框架绝非易事,这取决于你的app需要哪些功能。每种框架都有不同的特性,每一个都有它们的优点和缺点。
7、Ember.js
Ember.js框架创建于2011年。它已被用于为许多知名公司设计网站,包括Kickstarter,Heroku和LinkedIn。
Ember.js定期更新并提供完整的功能包。该框架对于开发复杂的Web应用程序非常有效,其基于字符串的模板系统有助于缩短启动时间。Ember.js专注于可扩展性,因此开发人员可以轻松地使用移动和Web项目。
8、three.js
想要创建一个 3D 可视化,却又不需要完整的游戏引擎?Three.js 提供了一个轻量的 3D 库来将 3D 渲染成一个 HTML5 canvas、SVG 和 WebGL。这确实是一个明确的库,在 Three.js 的用例展示中,有几百个效果很好的例子。
什么时候使用 three.js?每当你需要一个简单的三维可视化,可以输出到画布上时。
9、Mocha
Mocha 是一个 JavaScript 测试框架,可以很轻松地在 node 模型和浏览器应用程序中测试异步代码。Mocha 测试可以串联运行,并且对于正确的测试用例具有高质量的跟踪异常。
10、Next.js
Next.js不是您通常的JavaScript框架。它由React团队开发,作为服务器端渲染的附加工具。使用React和Next.js,开发人员可以像使用Vue.js框架一样简化开发过程。
Next.js具有非凡的功能,例如自动代码分割和基于页面的客户端路由。此外,Next.js具有完整的CSS支持,称为styled-jsx,使用户界面样式更容易。
11、Polymer
Polymer是由Google开发的开源JavaScript库,它可以创建网站的各个元素,而无需进入复杂的层次。此外,它还支持单向和双向数据绑定,因此成为了更广泛的应用领域。
12、Mithril
Mithril是一个客户端JavaScript框架,主要用于开发单页应用程序。由于没有从基类派生的函数,因此框架的实现更为简单。它体积小(<8kb gzip),速度快,并且提供开箱即用的路由和XHR实用程序。它具有一些与React类似的功能。
【推荐学习:javascript基础教程】
以上是javascript常用框架有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






