vuejs项目怎么部署到tomcat
- 藏色散人原创
- 2021-10-26 11:45:035094浏览
vuejs项目部署到tomcat的方法:1、下载tomcat并解压;2、修改vue下的“config/index.js”;3、增加“base:'/aoxinwechat/'”;4、执行npm run build;5、启动tomcat即可。

本文操作环境:Windows7系统、Vue2.9.6、Dell G3电脑。
vuejs项目怎么部署到tomcat?
部署vue项目到tomcat上:
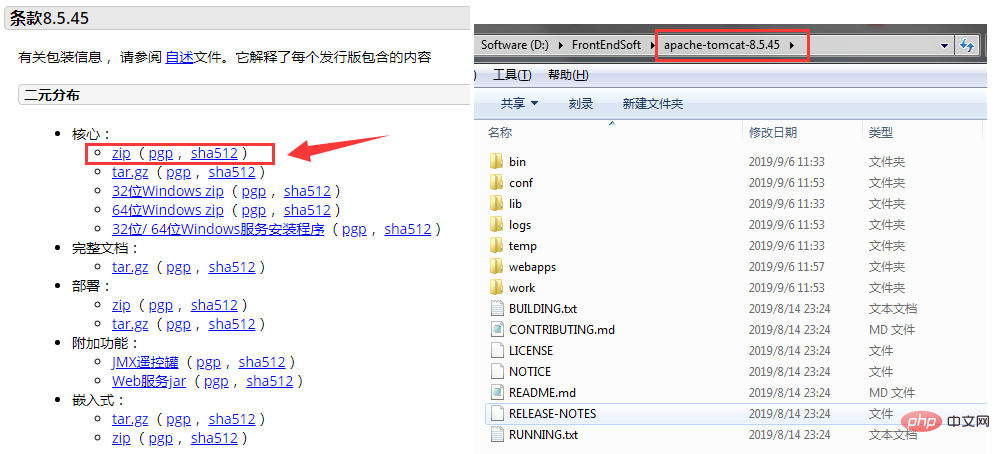
1、前提条件:有配置java环境,下载tomcat后解压https://tomcat.apache.org/download-80.cgi,得到如下目录

2、修改vue项目下config/index.js,注意dev和build都要改assetsPublicPath的配置
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3、修改路由配置src/router/index.js,增加配置base: '/aoxinwechat/',如果这里不配置,会导致部署的项目首页访问一片空白,但不报错,且引入的文件有正常加载
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4、执行npm run build,将打包生成的dist目录下的所有东西粘贴到Tomcat/webapps/aoxinwechat路径下,aoxinwechat是自定义的项目名
5、启动tomcat,在tomcat下的bin目录中双击startup.bat文件,或者打开命令行去访问startup.bat,
访问路径格式>>ip:port/aoxinwechat,例如:http://localhost:8080/aoxinwechat/,即可访问到Vue项目。
推荐:《最新的5个vue.js视频教程精选》
以上是vuejs项目怎么部署到tomcat的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

