本篇文章给大家推荐一款炒鸡好用的Thinkphp富文本编辑器--CKEditor,下面给大家介绍一下使用CKEditor的方法,希望对大家有所帮助!

最近一直在做Thinkphp后端开发,之前都是使用layui的富文本编辑器,layui的优点是简单易用,但缺点也比较明显,就是编辑器功能比较少,无意中发现别人的项目里使用的是CKEditor富文本编辑器,感觉还阔以!下面让我们一起来学习如何使用CKEditor。【相关教程推荐:thinkphp框架】
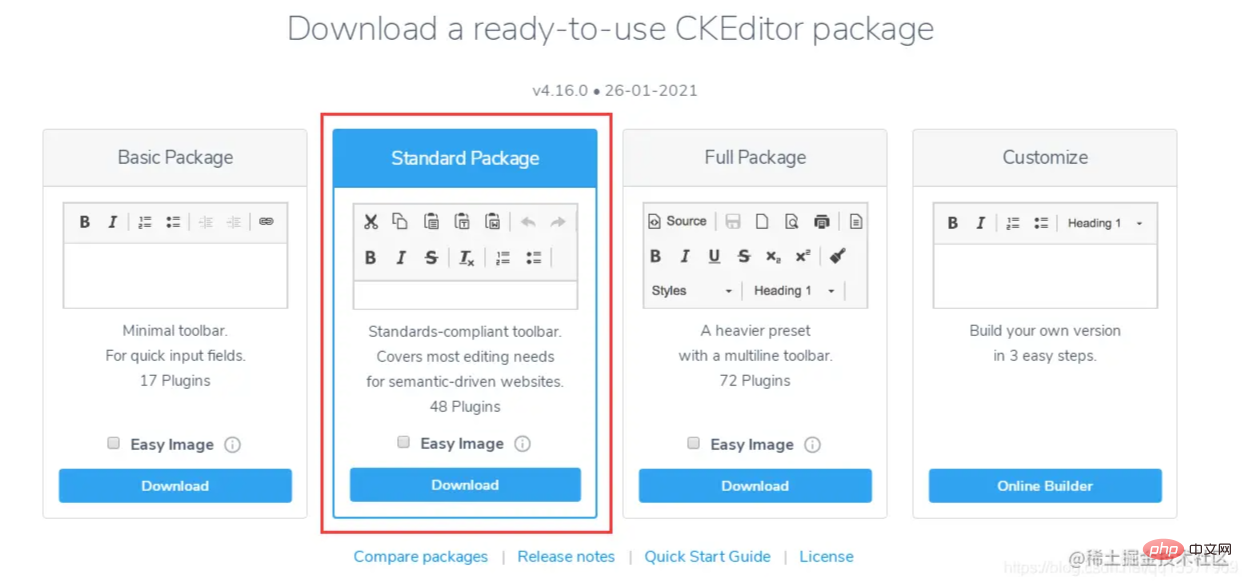
Ckeditor4下载地址(本教程选择的是CKEditor 4.16版本):
https://ckeditor.com/ckeditor-4/download/
一、在页面中引入ckeditor核心文件ckeditor.js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
二、在使用编辑器的地方插入HTML控件
<textarea id="content" name="content" cols="30" rows="2"></textarea>
三、将相应的控件替换成编辑器代码
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>四、开启上传功能(上传功能被隐藏了,所以需要开启)
在ckeditor/plugins/image/dialogs/image.js文件中,搜索:id:"Upload",hidden:!0,把 !0改成false
五、thinkphp后端上传文件的方法
4.10版本之后,官方文档要求图片上传成功后,返回json格式,示例如下:
上传成功返回:
{
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}上传失败返回:
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}后端上传图片的代码:
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}六、js里获取ckeditor里的内容
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>七、使用颜色插件
1、需要下载三个插件(缺一不可),下载地址:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanel
https://ckeditor.com/cke4/addon/panelbutton
2、下载好的插件解压到ckeditor\plugins目录里
3、加载插件
方式一:在ckeditor/config.js文件中,添加插件的配置,如下:
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}方式二:在js里初始化editor时,添加插件的配置
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>八、自定义工具栏配置
在ckeditor/config.js文件中设置
CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};更多编程相关知识,请访问:编程视频!!
以上是分享推荐一款好用的TP富文本编辑器-CKEditor的详细内容。更多信息请关注PHP中文网其他相关文章!
 ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM
ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM本文讨论了ThinkPHP的内置测试框架,突出了其关键功能(例如单元和集成测试),以及它如何通过早期的错误检测和改进的代码质量来增强应用程序可靠性。
 在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM
在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM本文讨论了在无服务器体系结构中使用ThinkPHP的关键注意事项,专注于性能优化,无状态设计和安全性。它突出了诸如成本效率和可扩展性之类的收益,但也应对挑战
 如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM
如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM本文讨论了在ThinkPHP微服务中实施服务发现和负载平衡,重点是设置,最佳实践,集成方法和推荐工具。[159个字符]
 ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PM
ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PMThinkPHP的IOC容器提供了高级功能,例如懒惰加载,上下文绑定和方法注入PHP App中有效依赖性管理的方法。Character计数:159
 使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PM
使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PMThinkPHP具有轻巧的设计,MVC架构和可扩展性。它通过各种功能提高可扩展性,加快开发并提高安全性。
 如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM
如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM本文概述了使用ThinkPhp和RabbitMQ构建分布式任务队列系统,重点是安装,配置,任务管理和可扩展性。关键问题包括确保高可用性,避免常见的陷阱,例如不当


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能