Vue3知识地图二:Vue生命周期函数与常用模板语法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-10-22 11:17:542059浏览
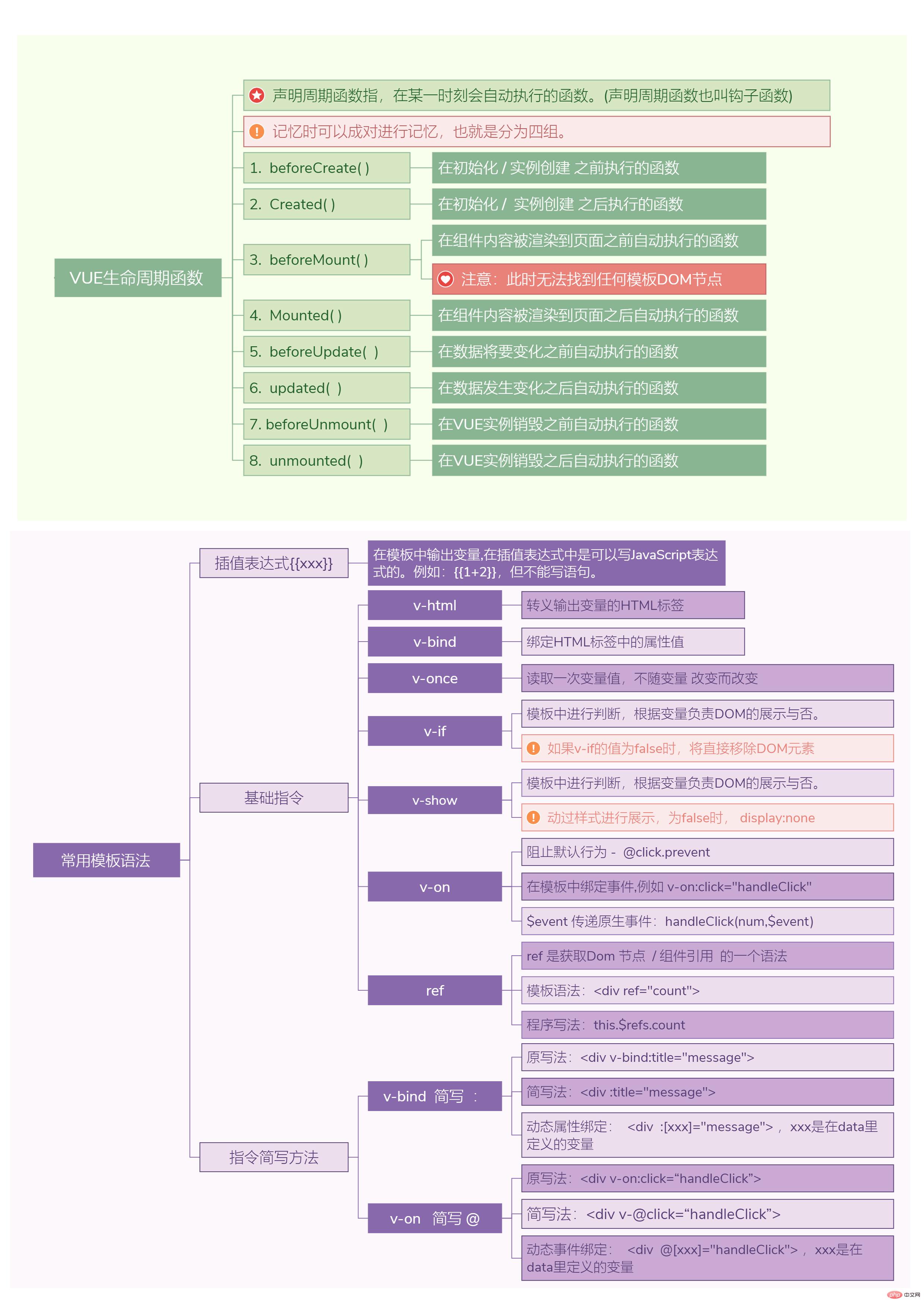
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇继续给大家分享关于Vue生命周期函数与常用模板语法的思维导图,希望对大家有帮助!欢迎大家收藏分享学习!
系列文章:《Vue3知识地图一:学前了解与应用创建》|《Vue3知识地图二:Vue生命周期函数与常用模板语法》|《Vue3知识地图三:Vue样式绑定语法与列表循环渲染》|《Vue3知识地图四:事件绑定与双向绑定》 |《Vue3知识地图五:组件相关语法》|《Vue3知识地图六:单项数据流与slot插槽》|《Vue3知识地图七:高级语法之Mixin、directive、teleport与plugin插件》|《Vue3知识地图八:Composition API相关函数》|《Vue3知识地图九:Vue配套工具之Vuecli与Router》|《Vue3知识地图十:VueX语法》

在这里给大家整理了大家在学习中能够用得到的教程,大家感兴趣的话,可以点击进行学习:
2.《Vue.js 开发基础教程》
3.《Vue.js基础教程》
4.《vue 3.0全新实战课程(2021版)第一季》|《vue 3.0全新实战课程(2021版)第二季》。
以上是Vue3知识地图二:Vue生命周期函数与常用模板语法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

