停止nodejs的方法:1、通过“Ctrl+C”来关闭NodeJS服务器;2、判断客户端提交的请求信息,并调用“server.close()”关闭服务器即可。

本文操作环境:windows7系统、nodejs10.16.2版、Dell G3电脑。
怎么停止nodejs?
NodeJS服务器退出:完成任务,优雅退出 :
首先,不能共享完毕之后,都通过Ctrl+C来关闭NodeJS服务器。
其次,如果仅仅能向客户端提供d:\ilinkit_logo.png文件的下载,是没有意义的,共享哪个文件,应该可以通过传入的参数来指定。
老规矩,先上一个图:

我们首先来实现退出功能,如果客户端向服务器提交了http://localhost:8000/exit的请求,我们就执行服务器的退出操作。
上一篇文章我们已经能够识别出/xiaohong的请求,所以这个实现起来很简单,代码如下:
var http = require( 'http' );
var fs = require('fs');
var url = require( 'url' );
var file_path = "D:\\ilinkit_logo.png" ;
var file_stream ;
var buffer_box = [] ;
var file_length = 0 ;
var file_name = file_path.substr( file_path.lastIndexOf('\\')+1 );
fs.stat( file_path , function ( err , stat ){
if (err) {
if ('ENOENT' == err.code) {
console.log( 'File does not exist...' );
} else {
console.log( 'Read file exception...' );
}
} else {
file_stream = fs.createReadStream( file_path );
file_stream.on( 'data' , function( chunk ){
buffer_box.push( chunk ) ;
file_length += chunk.length ;
} );
file_stream.on( 'end' , function( ){
console.log( "文件读取完毕" );
} );
file_stream.on('error', function(err){
console.log( "文件读取失败!" );
});
var server =http.createServer( function ( request ,response ){
var h_name = request.headers.host ;
var h_path = url.parse( request.url ).pathname ;
if( h_path === '/xiaohong' ){
response.setHeader( 'Content-Type' , 'application/octet-stream' );
response.setHeader( 'Content-Disposition' , 'attachment; filename=' + encodeURIComponent(file_name) );
for( var buffer_index = 0 ; buffer_index<buffer_box.length ; buffer_index++ )
{
response.write( buffer_box[buffer_index] );
}
response.end();
}
else if( h_name === 'localhost:8000' && h_path === '/exit' ){
response.end('Bye!');
server.close() ;
console.log( 'Bye!' );
}
else{
response.end( 'Hello, iLinkIT' );
}
} );
server.listen( 8000 );
console.log( 'HTTP服务器启动中,端口:8000.....' );
}//end else,读取文件没有发生错误
});关键的代码解析如下:
第33行,我们通过request对象获取客户端请求的主机及端口内容。
第46行~第50行,我们判断客户端提交的请求信息,如果是http://localhost:8000/exit,则调用server.close()关闭服务器。为什么要判断是不是localhost提交的请求?因为我们希望仅仅在服务器本地提交的请求才能关闭NodeJS服务器。
验证方式如下:
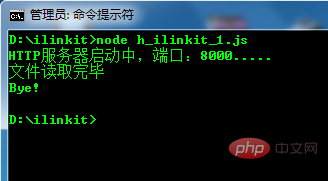
1. 启动服务器:打开命令行,进入js脚本所在的位置,执行:node h_ilinkit_1.js。
2. 打开浏览器,输入:http://localhost:8000,显示如下:

说明当前服务器启动正常。
3. 打开浏览器,输入:http://localhost:8000/exit。

提示NodeJS服务器已经关闭,我们把浏览器关闭之后,发现服务器已经正常退出,如下所示。

这样,我们就没必要每次为了退出服务器,都去按Ctrl + C了。
通过请求退出服务器就介绍到这里,接下来我们再看一下,如果在启动NodeJS服务器的时候,给它传入参数。对应到我们爱莲(iLinkIT)的场景,希望能够将要共享的文件的路径作为参数传递给NodeJS服务器,服务器根据传入的文件路径读取数据到缓冲区,接受客户端的响应。
代码如下:
var http = require( 'http' );
var fs = require('fs');
var url = require( 'url' );
var args = process.argv.splice( 2 );
var file_path = args.join( '' ) ;
var file_stream ;
var buffer_box = [] ;
var file_length = 0 ;
var file_name = file_path.substr( file_path.lastIndexOf('\\')+1 );
fs.stat( file_path , function ( err , stat ){
if (err) {
if ('ENOENT' == err.code) {
console.log( 'File does not exist...' );
} else {
console.log( 'Read file exception...' );
}
} else {
file_stream = fs.createReadStream( file_path );
file_stream.on( 'data' , function( chunk ){
buffer_box.push( chunk ) ;
file_length += chunk.length ;
} );
file_stream.on( 'end' , function( ){
console.log( "文件读取完毕" );
} );
file_stream.on('error', function(err){
console.log( "文件读取失败!" );
});
var server =http.createServer( function ( request ,response ){
var h_name = request.headers.host ;
var h_path = url.parse( request.url ).pathname ;
if( h_path === '/xiaohong' ){
response.setHeader( 'Content-Type' , 'application/octet-stream' );
response.setHeader( 'Content-Disposition' , 'attachment; filename=' + encodeURIComponent(file_name) );
for( var buffer_index = 0 ; buffer_index<buffer_box.length ; buffer_index++ )
{
response.write( buffer_box[buffer_index] );
}
response.end();
}
else if( h_name === 'localhost:8000' && h_path === '/exit' ){
response.end('Bye!');
server.close() ;
console.log( 'Bye!' );
}
else{
response.end( 'Hello, iLinkIT' );
}
} );
server.listen( 8000 );
console.log( 'HTTP服务器启动中,端口:8000.....' );
}//end else,读取文件没有发生错误
});关键代码解析如下:
第5行,通过process.argv.splice( 2 )获得了传入的命令行参数。
之前我们启动NodeJS服务器的命令为:node h_ilinkit_1.js,而要传入参数之后,执行的命令为node h_ilinkit_2.js d:\ilinkit_logo.rar,
process.argv会将输入命令行的所有的内容都获取到,包括node h_ilinkit_2.js部分,我们通过调用splice( 2 ),获得传入的第3个参数的内容,将前面的两个字符串剔除掉。
第6行,将输入命令行的内容中,除了node h_ilinkit_2.js之外的内容合并在一起,作为文件路径。
验证方式如下:
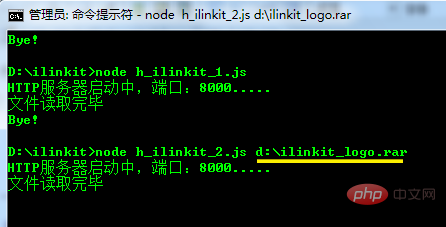
1. 启动服务器:打开命令行,进入js脚本所在的位置,执行:node h_ilinkit_2.js d:\ilinkit_logo.rar,如下图所示:

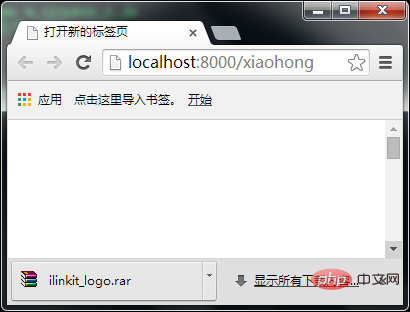
3. 打开浏览器,输入:http://localhost:8000/xiaohong,显示如下:

可见,我们已经实现了通过命令行传入参数的功能,因为我们传入的是d:\ilinkit_logo.rar,所以,客户端提交请求后,下载到的文件也是ilinkit_logo.rar。
简单回顾一下:
1. 借助NodeJS的服务器响应机制,通过给服务器提交/exit的请求,实现服务器的退出操作。
2. 通过在启动NodeJS时,向服务器传入共享文件的路径,实现共享文件的自定义,这样,想共享哪个文件,就可以共享哪个文件。
推荐学习:《node.js视频教程》
以上是怎么停止nodejs的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





