VSCode史诗级更新,可以无缝调试浏览器了。下面本篇文章就来带大家了解一下这个功能,看看如何使用,以及原理浅析,希望对大家有所帮助!

2021-07-16 微软发布了一篇博客专门介绍了这个功能,VSCODE 牛逼!
在此之前,你想要在 vscode 内调试 chrome 或者 edge 需要借助于 Chrome Debugger 或者 the Microsoft Edge Debugger extension 这两款 vscode 扩展。
并且更重要的是,其仅能提供最基本的控制台功能,其他的诸如 network,element 是无法查看的,我们仍然需要到浏览器中查看。【推荐学习:《vscode教程》】
这是个什么功能
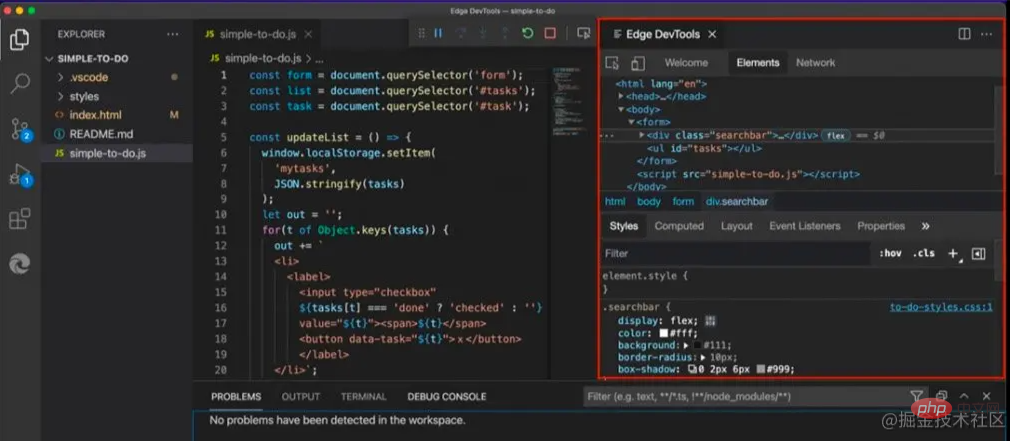
更新之后,我们可以直接在 vscode 中 open link in chrome or edge,并且直接在 vscode 内完成诸如查看 element,network 等几乎所有的常见调试需要用到的功能。
效果截图:
 (edge devtools)
(edge devtools)
 (debug console)
(debug console)
如何使用
使用方式非常简单,大家只需要在前端项目中按 F5 触发调试并进行简单的配置即可。这里给大家贴一份 lauch.json 配置,有了它就可以直接开启调试浏览器了。
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Launch Microsoft Edge and open the Edge DevTools",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}大家需要根据自己的情况修改 url 和 webRoot 等参数。
原理
原理其实和 chrome debugger 扩展原理类似。也是基于 Chrome 的 devtool 协议,建立 websocket 链接。通过发送格式化的 json 数据进行交互,这样 vscode 就可以动态拿到运行时的一些信息。比如浏览器网络线程发送的请求以及 DOM 节点信息。
你可以通过 chrome devtool protocol 拿到很多信息,比如上面提到的 network 请求。
由于是 websocket 建立的双向链接,因此在 VSCODE 中改变 dom 等触发浏览器的修改也变得容易。我们只需要在 VSCODE(websocket client) 中操作后通过 websocket 发送一条 JSON 数据到浏览器(websocket server)即可。浏览器会根据收到的 JSON 数据进行一些操作,从效果上来看和用户直接在手动在浏览器中操作并无二致。
值得注意的,chrome devtool protocol 的客户端有很多,不仅仅是 NodeJS 客户端,Python,Java,PHP 等各种客户端一应俱全。
更多编程相关知识,请访问:编程入门!!
以上是VSCode可无缝调试浏览器了,快来看看使用方法和原理浅析吧!的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在vscode运行php代码Apr 16, 2025 am 06:39 AM
如何在vscode运行php代码Apr 16, 2025 am 06:39 AM可以在 Visual Studio Code 中通过以下步骤运行 PHP 代码:1)安装 PHP 扩展;2)配置 PHP 解释器;3)创建 PHP 文件;4)设置调试配置;5)运行 PHP 代码。
 vscode中如何格式化代码Apr 16, 2025 am 06:33 AM
vscode中如何格式化代码Apr 16, 2025 am 06:33 AM在 Visual Studio Code 中格式化代码的方法有:自动格式化(Ctrl Shift F):根据预定义规则自动格式化整个代码。格式化选中的代码(Cmd K F):仅格式化选定的代码块。扩展格式化:使用扩展如 Prettier、EditorConfig 和 TSLint 增强格式化功能。配置格式化设置:自定义缩进、换行符和括号的使用规则。
 vscode如何搜索Apr 16, 2025 am 06:30 AM
vscode如何搜索Apr 16, 2025 am 06:30 AM在 VSCode 中搜索:使用快捷键 Ctrl F 或菜单编辑 > 查找。输入搜索内容。配置可选搜索选项:全字匹配、区分大小写或正则表达式。点击“查找下一个”按钮或按 Enter 键开始搜索。搜索结果显示在编辑器面板和查找结果视图中,支持高级搜索功能(查找文件、正则表达式、范围搜索和符号搜索)。
 vscode代码颜色怎么改Apr 16, 2025 am 06:27 AM
vscode代码颜色怎么改Apr 16, 2025 am 06:27 AM如何更改 VS Code 中的代码颜色?步骤:打开设置,搜索“主题颜色”。选择颜色主题,单击“编辑”。选择代码范围,单击调色板更改颜色。预览更改,单击“保存”应用。
 vscode卡顿如何优化Apr 16, 2025 am 06:24 AM
vscode卡顿如何优化Apr 16, 2025 am 06:24 AM为解决 VSCode 卡顿问题,优化建议包括:升级硬件(增大 RAM、使用 SSD、更新显卡驱动)禁用不必要的扩展调整 VSCode 设置(禁用自动保存、减少打开文件数量、启用快速启动模式)清理缓存优化工作区(划分模块、减少文件数量)使用命令行工具重新启动 VSCode/计算机检查后台进程占用调整系统设置(高性能模式、启用虚拟内存)考虑轻量级编辑器(如 Sublime Text)
 vscode怎样打开控制台Apr 16, 2025 am 06:21 AM
vscode怎样打开控制台Apr 16, 2025 am 06:21 AM在 Visual Studio Code 中打开控制台的方法:使用快捷键:Windows/Linux:Ctrl , macOS:Command 。使用菜单栏:点击“视图”>“终端”。使用命令面板:输入“终端”>选择“终端:创建新终端”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。








